#96 — July 13, 2018 |
react status |

|
|
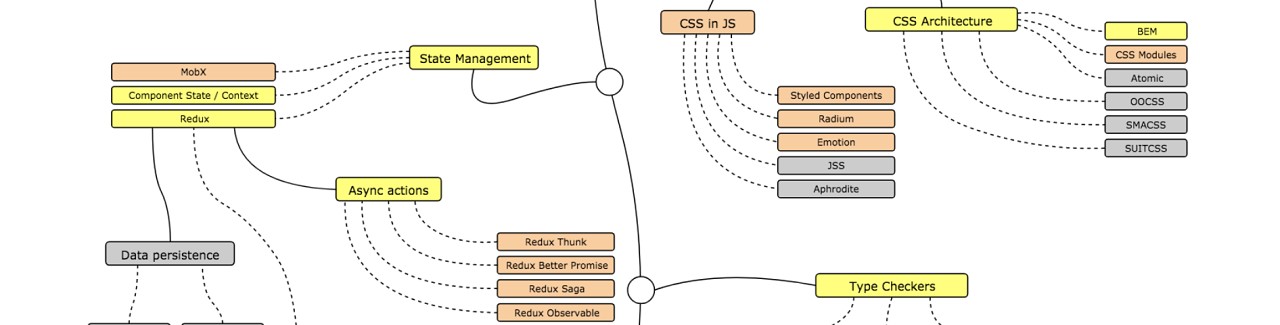
A Visual Roadmap to Becoming a React Developer in 2018 — This has certainly stirred up a lot of opinions on social media and places like Hacker News. While it’s not essential to learn everything to be a good React developer, this illustration attempts to give a lay of the land, at least. Adam Gołąb |
|
A React/Redux Style Guide — “This is a working set of guidelines for developing React applications. We say “guideline” because there are no hard-and-fast rules; best practices, patterns and technology change over time, so we consider this a living set of style guides.” Ray Ch |

View DigitalOcean’s Latest Report on Developer Cloud Trends — Currents is a quarterly report that we created to share our knowledge with the broader community. For the fourth edition, we surveyed nearly 5,000 respondents from around the world about themselves, the tools they use and the challenges they face. DigitalOcean sponsor |
|
ReaKit: A Toolkit for Building Interactive UIs with React — Simple, accessible components covering UI elements like cards, popovers, headings, lists, labels, etc. Also deserves a shout out because the main developer quit his job to work full time on making it better. Diego Haz |
|
Building Chat Bots with React and Amazon Web Services — A complete walkthrough of using AWS Amplify, AWS Lambda, and Amazon Lex to build a functioning chatbot. Nader Dabit |
|
React Values: Tiny Components for Handling State with Render Props — A set of composable helpers for building more complex, stateful UI components like toggles, dropdowns, lists, checkbox groups, tooltips, etc. Ian Storm Taylor |
💻 React Jobs |
|
React/Full Stack Developer (Remote or Southern CA) — Join our small team building apps and services for customers in over 50 countries worldwide. We learn. We build. We deliver. Geist Interactive |
|
Find A Job Through Vettery — Vettery matches top tech talent with fast-growing companies. Create your profile to get started. Vettery |
📘 Tutorials |
|
What is JSX? — You may use it every day, but have you seen what happens after Babel transpiles it? Kent C. Dodds |
|
Using React Context in a TypeScript App Mehdi Raza |
|
How to Build an Android Chat App with React Native — A comprehensive guide to building realtime chat, including messaging, user lists, login, typing indicators and unread messages. PubNub ChatEngine sponsor |
|
Getting Started with React Native and Expo — How to make a React Native app with ‘create-react-native-app’ and Expo, a toolchain for making elaborate React Native apps easier to create. Zeb Girouard |
🔧 Code and Tools |
|
React Notifications: Configurable, On-Page User Notifications Component — No, nothing to do with those endlessly annoying push notifications - just good, old fashioned on-page alerts. Rares Mardare |
|
React Pixi: A React 16+ Renderer for PixiJS Applications — PixiJS is a fast Web graphics engine that abstracts WebGL and HTML5 Canvas. Patrick Brouwer |
|
Save Weeks Per Year Fixing Unseen Bugs in Your React App with Sentry Sentry sponsor |
|
react-shimmer: An Image Component That 'Shimmers' While Loading — Essentially a ‘this image is loading’ effect. Gokcan Degirmenci |
|
Chessboard.jsx: A Chess Board Component for React — This is extremely niche, but I know a few of you are sure to have a use for this :-) William J. Bashelor |
|
Formik: Working with Forms in React Made Easier — Handles validation, errors, submission, and getting values in and out. It’s now a year old, too. Jared Palmer |