#136 — May 1, 2019 |
React Status |

|
|
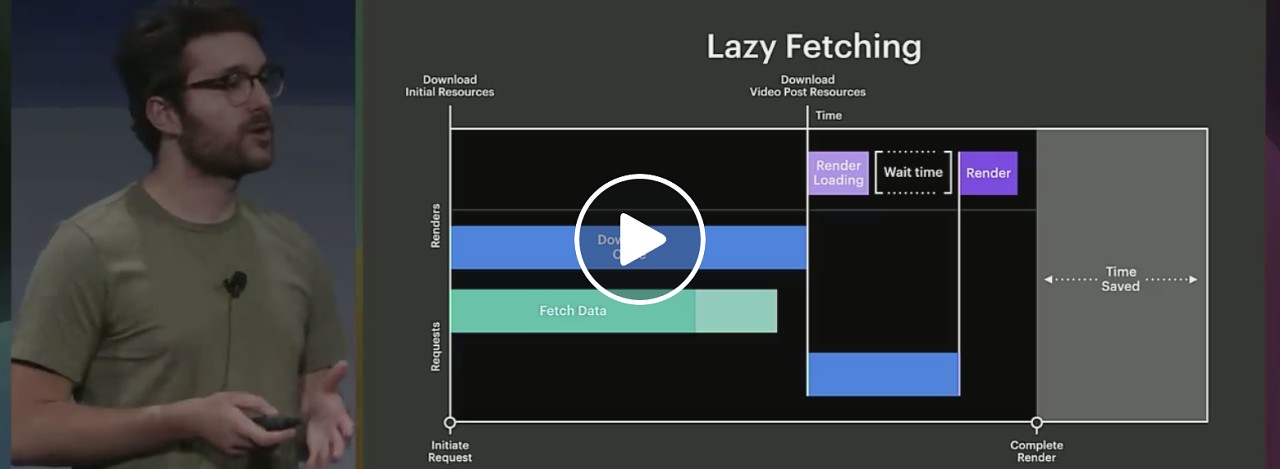
▶ Building the New Facebook.com with React, GraphQL and Relay — Facebook’s forthcoming redesign is fully powered by React and Relay and this 35 minute talk from F8 digs into the React-related technicalities of making it all work behind the scenes. Facebook for Developers |
|
Using Parcel as a Bundler for React Applications — webpack is an incredibly popular module builder and asset bundler, but Parcel is another great option and even easier to use. Kingsley Silas |

Get the Fastest React Deployments. Get Started Free — Unlike most Continuous Integration (CI) solutions, Buddy only re-builds the parts of your application that have changed and deploys your updates in seconds to any cloud. Start building better React apps faster with Buddy. Buddy sponsor |
|
How to Use React Context Effectively — Kent has three key tips:
Kent C Dodds |
|
An Explanation of 'Concurrent Mode' — Concurrent Mode will let apps be more responsive by rendering component trees without blocking the main thread. Dan Abramov |
|
How to Robin Wieruch |
💻 Jobs |
|
JavaScript Developer at X-Team (Remote) — Join the most energizing community for developers. Work from anywhere with the world's leading brands. X-Team |
|
Have You Tried Vettery? — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
📘 Tutorials |
|
Building an AMP-Powered Site with React and Next.js — This has been inspired by Next.js’s recently added support for working with AMP (a.k.a. Accelerated Mobile Pages but increasingly becoming something bigger than that). Kristian Heruc |
|
How to Build and Integrate a Serverless React App with Crowdbotics and AWS Amplify — A pretty extensive tutorial that focuses on using Crowdbotics’ tools and platform. Aman Mittal |
|
How to Create a Timeline Component with React Florin Pop |
|
🍪 Cookies Should Come from Your Grandma, Not from Ads — CodeFund helps fund maintainers, bloggers, and builders through non-tracking ethical ads. See if you qualify. CodeFund sponsor |
|
Build a Chat App with React, TypeScript and Socket.io Мihail Gaberov |
|
Why I Prefer React Over Vue — I’ve seen a few articles about the opposite of this recently, but it’s great to see someone standing up for why they love React. Sebastian De Deyne |
|
What I’ve Learned Building 4 React Native Apps Over 3 Years Kyle Erickson |
🔧 Code and Tools |
|
Uppy 1.0: A Modular Open-Source JavaScript File Uploader — For when Artur Paikin |
|
react-testing-library 7.0 Released — React DOM testing utilities that encourage good testing practices so you can test how your React components work rather than how they’re implemented. Testing Library |
|
Partner with Manifold to Reach More Developers Manifold sponsor |
|
Material-UI: Google Material Design-Inspired Components — The first beta of 4.0.0 is here. The final 4.0 is due in a few weeks, we’ll be featuring it here too. Material-UI |
|
Rn-Placeholder: A Way to Show Placeholder Content While Other Content Loads — Display some placeholder stuff before rendering your text or media content in a React Native app. Marvin Frachet native |
|
react-native-modal: An Animated, Customizable React Native Modal React Native Community native |
|
Cavy 1.1: An Integration Test Framework for React Native Pixie Labs native |