#412 — January 8, 2025 |
|

|
|
Introducing TanStack Start — Imagine if the folks behind TanStack Router, Query, etc. realized they had all the pieces to create a full-stack React framework: that’s TanStack Start. You get full-document SSR, streaming, server functions, and more, out of the box. Could 2025 be TanStack Start's year? Maybe! Adam Rackis |
|
You Don't Need Next.js — As much as Next.js is considered the React meta-framework of choice, if your requirements are modest, simply going with plain React has numerous benefits in terms of simplicity and speed. This post looks at a real example and the tradeoffs made. Benny Kok |

Building a React Login Page Template — Discover how to create a seamless React login page template with session-based authentication. Enhance your app's security and user experience using react-router-dom for efficient route protection. Clerk sponsor |
|
IN BRIEF:
|
|
Five Tips to Effectively Optimize INP in React Apps — Experience-informed recommendations for optimization techniques to improving performance with specific focus on the Interaction to Next Paint (INP) metric. Michal Matuška |
|
React Router 7 Tutorial — An introductory tutorial in Robin’s typically accessible, easy to follow style. Robin Wieruch |
|
Smarter Tools and Best Practices for Mobile Debugging — Join our hands-on workshop to explore practical strategies and tools for React Native debugging. Sentry sponsor |
|
📄 17 Tips from a Senior React Developer – “17 tips I wish someone had shared with me when I was starting.” All very high level, but solid. Ndeye Fatou Diop 📄 You Might Not Need a React Form Library – For simple forms, rolling your own validation could be easier. Robin Wieruch 📄 How to Make Your Next.js Docker Images Microscopic – Going from a gigabyte to 123MB is not to be sniffed at. Xe Iaso 📺 The Benefits of React Router v7 Nobody Told You About Alem Tuzlak 📄 A Dive into React 19: New Features, Improvements, and Best Practices Alex Cloudstar 📄 Syntax Highlighting with Markdoc and Shiki in Remix Andre Landgraf 📄 The Mental Model of Server Components Daniel Saewitz |
🛠 Code, Tools & Libraries |

|
|
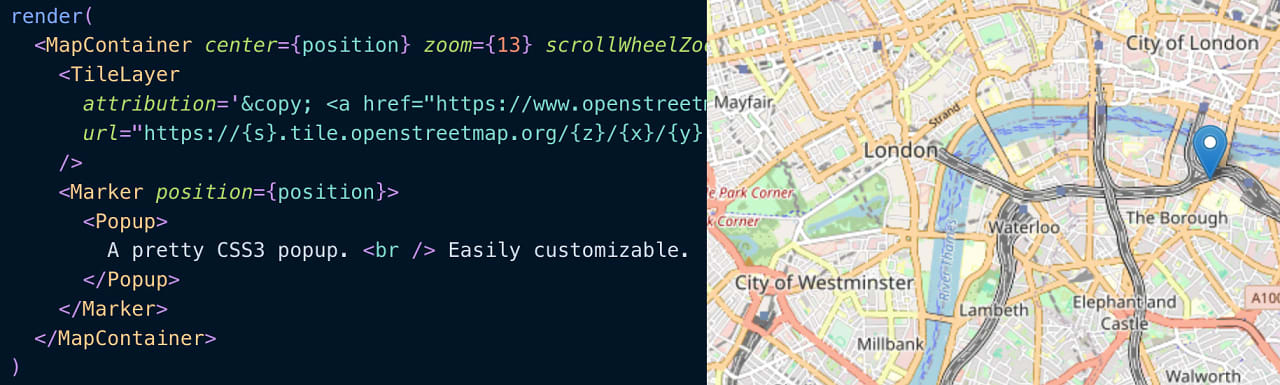
React-Leaflet 5.0: React Components for Leaflet Maps — Leaflet is a popular JavaScript library for creating interactive maps. This library brings support direct to React 19. Paul Le Cam |
|
React-Toastify 11: In-Page Notifications Made Easy — There’s an elaborate demo page here but essentially it’s a flexible, easy to style and customize ‘toast’ style notifications system. GitHub repo. Fadi Khadra |
|
Docusaurus 3.7: The Docs-Oriented Static Site Generator — The big update for the popular React-powered site generator is React 19 compatibility and all new Docusaurus sites will use React 19 out of the box. And, if you’re using SVGR to seamlessly import and use SVG files as components, you can now more easily configure SVGR to your needs. Meta |
|
react-error-boundary 5.0: A Reusable Error Boundary Component — Supporting all React renderers (including React DOM and React Native), you can use this to wrap components and then ‘catch’ errors and render a fallback UI as appropriate. Brian Vaughn |
|
|
