#73 — February 2, 2018 |
react status |
|
Hi! It's the same weekly React newsletter you're used to, except we've had a few licks of paint and will be getting a bit more creative with the format as the year goes on.. but for now, baby steps :-) Thanks for reading and we hope you enjoy today's issue. Any submissions or feedback, just hit reply as usual - we're reading. |
|
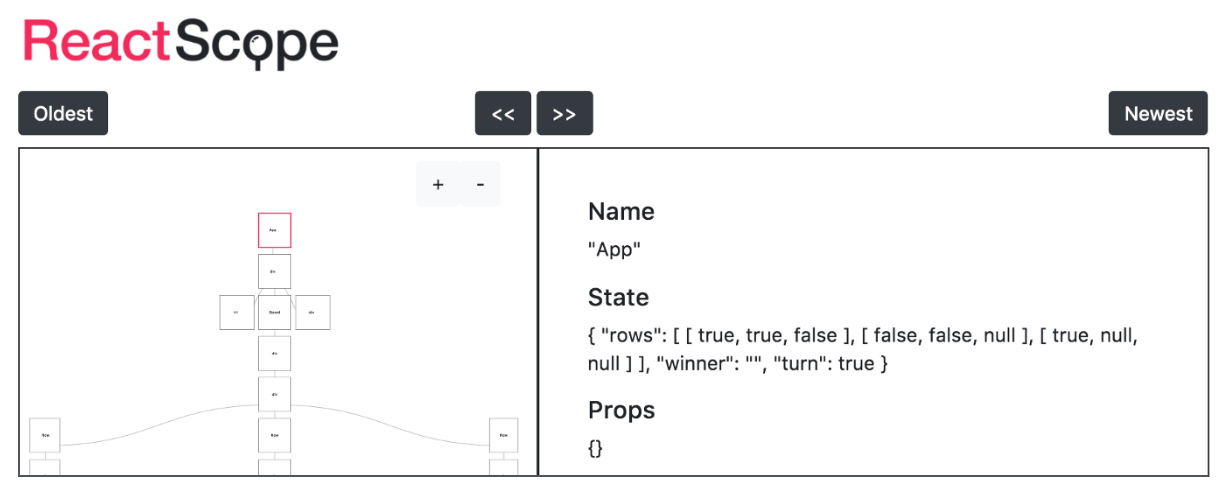
React Scope: Visualize Your React Components Live — A Chrome extension for visualizing components, state and props. Tiffany Lin |
|
styled-components 3.1.0: Big Performance Boost and Streaming SSR — We only mentioned 3.0’s release last week, but 3.1 already offers a new CSS injection mechanism for faster client-side rendering, plus streaming server-side rendering support.. Evan Scott |

🎥 Release Code w/ Confidence and Less Anxiety — “It would be a challenge to release code as often as we do if we didn't have the right tooling in place. Sure, I could push code without monitoring production errors, but it would be a lot more stressful.” ROLLBAR sponsor |
|
Introducing URQL: A Universal React Query Library — Ken Wheeler |
|
How I Cut My React Bundle Size In Half With 3 Lines of Code — Basically you create an app with create-react-app but then switch in the more-compact Preact for React.. Mario Hoyos |
|
Bringing Virtual Reality to the Browser with ReactVR — Getting started with ReactVR, a combination of the React framework and WebVR API. Mirosław Ciastek |
|
Building a Simple To Do Web App with Stitch, React, and MongoDB mongodb sponsor |
|
Nested Routes with React Router v4 Tyler McGinnis |
|
Stress Testing React Easy State Bertalan Miklos |
🎬 Videos, Screencasts and Talks |
|
Five Things About React with Dan Abramov — A brief, 6 minute chat between Burke Holland and Dan Abramov. Microsoft Channel 9 |
|
Getting Started with Create React App — A rapid introduction to the create-react-app tool for building React apps quickly. Elijah Manor |
|
Building a Chat App with React, Redux, Redux-Saga, and WebSockets Beau Carnes |
|
Infinitely Better UIs with Finite Automata David Khourshid |
👩💻 React Jobs |
|
Frontend Web Engineer at Citymapper - Junior and Senior — We're looking for more incredible frontend web engineers to help with our React powered consumer websites and complex map based tools. Citymapper |
|
React Native & Rails Engineer — Work from anywhere + build software that matters. Our team is hiring. Aha! |
📱 React Native |
|
React Native Limitations Every App Developer Should Know About Purvak Pathak opinion |
|
Ionic vs React Native: What's the Difference? — A broad comparison of strengths and weaknesses of each framework. Applikey |
|
React Native Pros and Cons — This article takes a look at the advantages of React Native, why it’s so popular, and some potential drawbacks you might want to consider. Jim Karg |
|
Mobile Application Architecture: React Native with Redux — A white paper on architecting mobile apps with React Native and Redux, including a look at Redux’s high-level components and key goals. Ajit Singh Bhurgy |
🔧 Code and Tools |
|
Reas: A Customizable Component System Using styled-components Deigo Haz |
|
react-contextual: A Tiny Helper Around React 16's New Context API Paul Henschel |
|
Formik: Working with Forms in React Made Easier — Handles validation, errors, submission, and getting values in and out. Jared Palmer |
|
Linux Cloud Hosting Starting at 1GB of RAM for $5/mo Linode Cloud Hosting sponsor |
|
React Graceful Image: Image Component with Graceful Error Handling — plus lazy loading, placeholders, and more. |

react-retro-hit-counter: A 90s-Style Hit Counter Component — The demo site is a true work of 90s Web design beauty. Joshua Comeau |

React Scope in action |
|
React Scope: Visualize Your React Components Live — A Chrome extension for visualizing components, state and props. In case you missed it at the top of the issue ;-) Tiffany Lin |