#402 — October 2, 2024 |
Just a bit of housekeeping: we're taking next week off, so the next issue will be on October 16. Keep sending in your links, though, and we'll see you then! |
|

|
|
🤖 assistant-ui: React Components for AI Chat — It doesn’t just give you the interface components, but has integrations for Vercel AI, Langchain, and talking to other common LLM APIs (e.g. OpenAI’s), enabling you to build your own in-house AI chat system quickly. Examples. Simon Farshid |
|
Types of React Components: An Overview — A complete overview, including basic code examples, of the different types of React component, from those built with Robin Wieruch |

Looking for a DIY Survey Solution? SurveyJS Has You Covered — With the SurveyJS UI libraries, you can quickly build a fully customizable form management platform in React. Seamlessly integrate the drag-and-drop editor with any backend and create dynamic, JSON-based forms within your application without any limitations. SurveyJS sponsor |
|
IN BRIEF:
|
|
Why I Gave Expo a Second Chance — If your last contact with Expo was a few years ago — and you weren’t all that impressed — you may want to take a second look as this dev did. It’s a powerful way to build React Native apps. Yushan Fernando (The Expo Blog) |
💡 Sticking with Expo, did you know you can incrementally adopt Expo? |
|
▶ React Visually Explained: Delba Oliveira (Vercel) |
|
▶ React 18 at The New York Times with Ilya Gurevich — A senior engineer at The New York Times talks about implementing React 18 for their core news site. This follows on from a recent blog post he wrote about the process. Gregor Vand (Software Engineering Daily) podcast |
|
📄 Partial Prerendering for Everyone with Cloudflare Workers – Implementing Next.js-style PPR in a normal React SSR app. Sunil Pai 📄 Web Components are not Framework Components — and That’s Okay Lea Verou 📄 How to Control a React Component from the URL Sam Selikoff 📄 How to Synchronize Reactive Local-First Expo Apps with TinyBase James Pearce (Expo) 📄 Create Stunning Maps Effortlessly with React Leaflet JavaScript Development Space |
🛠 Code, Tools & Libraries |

|
|
Vaul 1.0: A Simple Well Designed Drawer Component — We’ve linked to this recently, but it’s just hit v1.0. It’s simple, clean, and fast, while also being very flexible. There’s also new ‘getting started’ docs and Emil explains the design process here. Emil Kowalski |
|
React Spectrum September 30, 2024 Release — A big release for Adobe’s suite of accessible components, complete with seven new color picker components (including Tailwind starter kit examples), two ‘Disclosure’ components for building accordions/collapsible panels, and Tree/TreeView go into beta. Adobe |
|
A React Component for Rendering Shell-Style Progress Indicators — You know the ones, where various combinations of Unicode characters are alternated, etc. This is a very simple implementation. Frank Fiegel |
|
|
🎁 And one extra for fun.. |

|
|
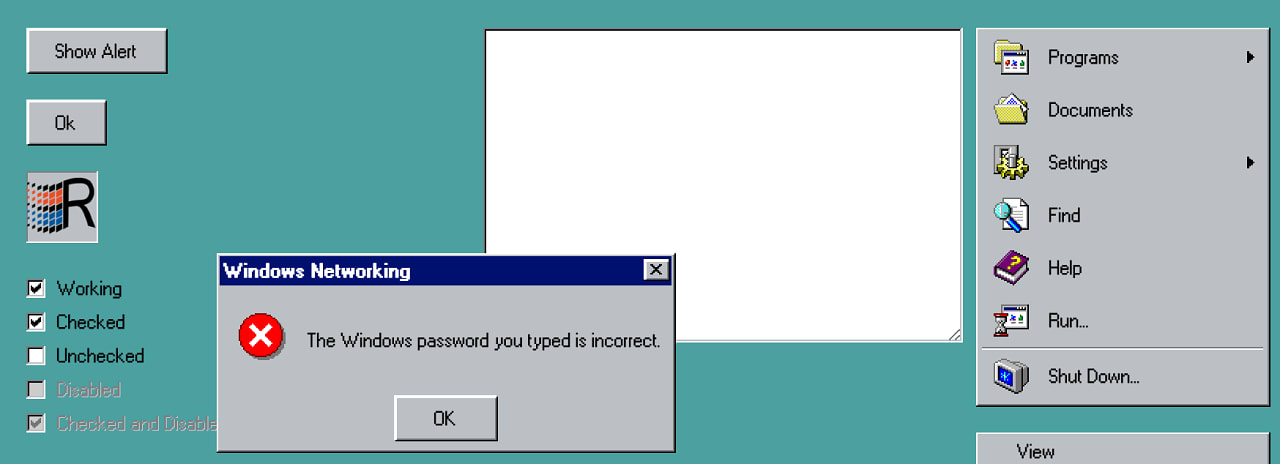
React95 v9.0: A Windows 95 Themed React Components Library — Years ago we thought this was a cute pet project and that it’d be left to go stale quite quickly, but no, it’s getting constant updates - we love it! Now we just need to see more sites using it.. :-) The React95 Team |
