#401 — September 25, 2024 |
|

|
|
How Josh W. Comeau Rebuilt His Blog, App Router Style — Like many folks, we’re huge fans of Josh’s blog (particularly its wealth of React articles). He’s just rebuilt the entire site using Next.js, MDX, Sandpack, and an array of other technologies, and goes into fantastic depth about everything involved. A good look behind the scenes of a modern React-driven project. Josh W Comeau |
|
How to Fetch Data in React (2024 Edition) — An updated look at the multitude of ways to fetch data from a remote API in React. Note that Redux-based approaches aren’t covered, this is all about general, broad approaches. Robin Wieruch |

Amplify the Benefits of JWTs and Session Tokens — Learn how leveraging the benefits of both session token authentication and JWTs results in the best of both approaches. Clerk sponsor |
|
Component Composition is Great, BTW — A well-regarded author writes about using component composition to avoid conditional rendering for mutually exclusive states (and explains why we should all be doing the same). Dominik Dorfmeister (AKA TkDodo) |
|
IN BRIEF:
|
|
Vim for React Developers — While VS Code is the ‘go to’ editor for most these days, Vim, and its various spinoffs, has a lot to offer those prepared to learn its many commands. Lee has put together a simple ‘course’ (which runs directly in Vim) to teach you what Vim’s commands can bring to editing React code. Lee Robinson |
|
Testing a React App in Chrome with Heroku CI — An introduction to doing end-to-end testing of a React app as part of a CI pipeline (Heroku’s, in this case). Julián Duque (Heroku) |
|
📄 Instrumenting a React App Using OpenTelemetry Joaquín Díaz (The New Stack) 📄 The Unspoken Rules of React Hooks Tom MacWright 📄 Working with QR Codes in Remix Andre Landgraf |
|
🛠 Code, Tools & Libraries |

|
|
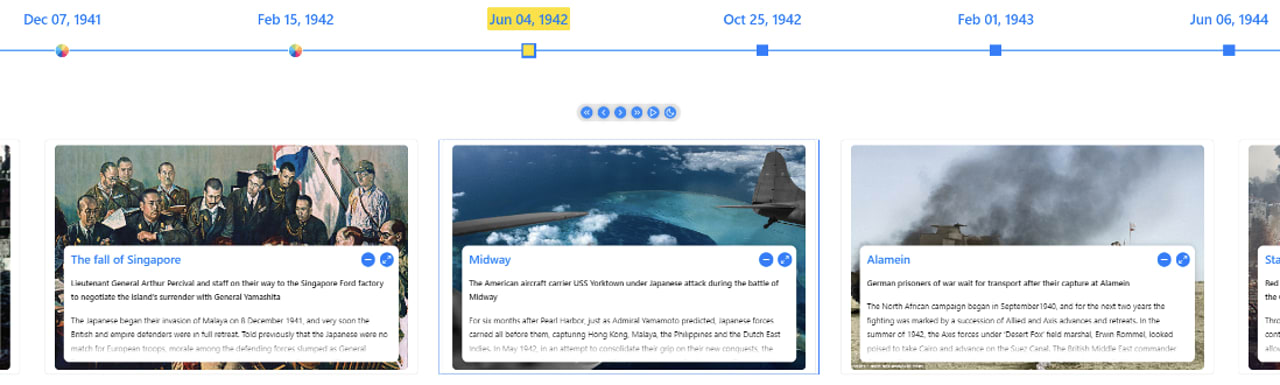
React Chrono: Dynamic, Interactive Timeline Component — Supports horizontal, vertical, and vertical alternating timelines, complete with keyboard accessibility, support for nested timelines, auto-playing timelines slideshow-style, and more. Prabhu Murthy et al. |
|
React Snap Carousel: DOM-First, Headless Carousel — Uses native browser scrolling and CSS scroll snap points for performance. Try out some of its features in its Storybook. The latest version adds support for infinite carousels. Richard Scarrott |

|
|
React Loading Skeleton: Skeleton Screens that Adapt to Your App — Use the ‘skeleton’ component directly in your components in place of content that is still loading and it’ll adapt to the right size while the real data is on the way. David Tang |

|
|
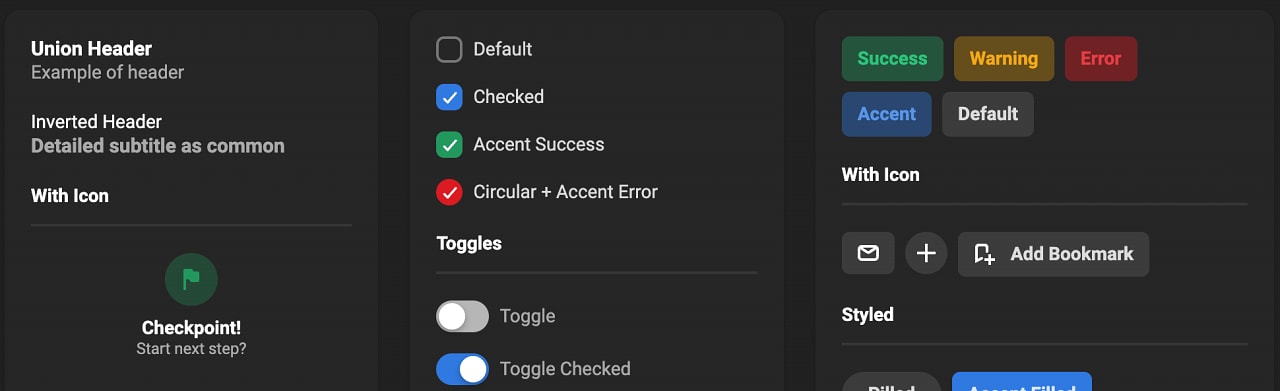
Mielo React: Components and Wrappers around Mielo.css — Inspired by GNOME’s Gtk4 look and LibAdwaita, this set of components and CSS variable driven styling is aimed at Electron/Tauri use cases when creating apps to look good on Linux. GitHub repo. Anton Shramko |
|
