#390 — June 26, 2024 |
😅 A shorter and sweeter issue than usual today, as I'm currently on-site at the AI Engineer World's Fair in San Francisco! You can join me virtually, though, as some of the event will be livestreamed today and tomorrow ;-) See you back at full steam next week! |
|

|
|
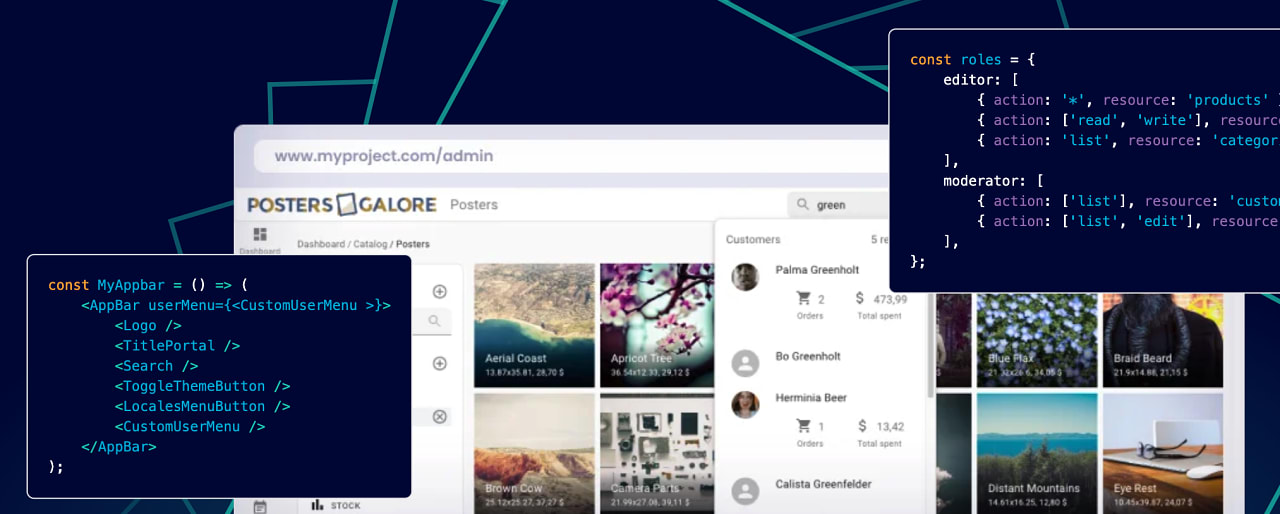
Introducing React-Admin v5 — A MIT-licensed framework for building typical webapps on top of REST or GraphQL APIs. You get some added structure, theming, and lots of building blocks out of the box. There are also commercial extensions if you require support or extra features. GitHub repo. François Zaninotto |
|
Slack's AI-Powered Conversion from Enzyme to React Testing Library — Frameworks, libraries, and tools come and go, but it can become easy to get stuck with a certain setup when you’ve built up a significant codebase upon certain dependencies. Tools like codemods and AI / LLMs are increasingly being used at scale in library migrations, as Slack demonstrates here. Sergii Gorbachov (Slack) |

Behind the Code: A Discussion with Backend Experts — On July 16, join contributors, founders, and CEOs from Laravel, Node.js, Prisma, and Supabase to discuss the latest trends in backend development. Hear how they navigate challenges, listen to their communities, and innovate fast. RSVP today. Sentry sponsor |
|
IN BRIEF:
|
|
Understanding React Compiler — The new, experimental tool from the React team automates your performance tuning by rewriting your code — but should you use it, and how does it work under the hood? Tony takes a look. Tony Alicea |
|
Migrating to Next.js App Router with Zero Downtime — Migrating a complex app page by page will likely throw up some UX hurdles. The team at WorkOS developed a migration guide that allowed them to test their entire app with App Router while still serving the Pages Router to users before making the final switch. Motta & Moroz (WorkOS) |
|
📄 MDX or 'How I Learned to Stop Worrying and Love Multimedia Writing' Frederick O’Brien 📄 Using the Intersection Observer API with React Corina Udrescu 📺 Authentication in Next.js: Best Practices and Techniques – A short and sweet introduction to the essentials. (12 minutes.) Delba 📄 The Secret to Maintainable Remix Apps: Hexagonal Architecture Brendan McLoughlin |
🛠 Code, Tools & Libraries |

|
|
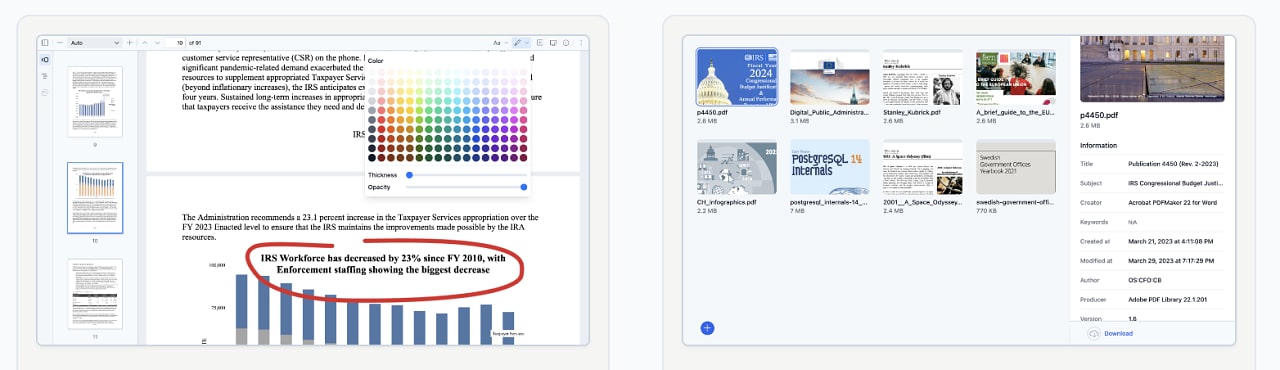
PDFSlick: View and Interact with PDFs — An interesting PDF viewer for React, Solid, Svelte and other JavaScript apps. Built on top of PDF.js, it uses Zustand to provide a reactive store for loaded documents. Live demos. Vancho Stojkov |
|
simpleParallax: A Simple, React-Focused Way to Create Parallax Effects to Images — A straightforward library to add parallax-style animations to any image on your page. Not always a good idea UX-wise, but the examples and code samples here certainly sell it well. Geoffrey Signorato |
|
|
Snapdrag: A Straightforward Drag-and-Drop Library — A new drag-and-drop library built partly out of frustration of the complexity and inflexibility of existing options. Check out this code example to see if it feels right for you, too. Eugene Daragan |
|
Sortable: A Sorting Component for Tables, Forms, etc. — Built with Next.js, it uses shadcn/ui and Radix UI for the components and dnd-kit for the draggable behavior, which you can try out on a few simple demos. Sadman Sakib |
|
