#388 — June 12, 2024 |
|

|
|
Enhancing the React Migration Process with 'Codemods' — Codemod is an open-source platform for automating code migrations, cleanups and refactors. Upgrading to React 19 will involve a fair bit of that, so Codemod has partnered with the React team to build react-codemod – scripts to enhance the migration experience for React 19 onward. Alex Bit (Codemod) |
|
'I Tried React Compiler Today, and Guess What..' — The recently unveiled React Compiler automatically memoizes things – so can we ditch Nadia Makarevich |

Create Consistent UIs with Storybook — Join Steve Kinney for this extensive video course on building scalable, reusable component libraries and design systems with Storybook. Covers set up, styling, documentation, testing, and more. Frontend Masters sponsor |
|
Pastel 3.0: A Framework for Building Ink Apps — Ink brings the power of JSX and React components to building command line apps. Pastel provides more structure on top of that in a way reminiscent of Next.js, say. Vadim Demedes |
|
IN BRIEF:
|
|
A Full-Stack Web Push API Guide — A complete implementation of push notifications in a Remix app. “If you follow the walk through to the end, you’ll have working push notifications.” Boaz Sender |
|
▶ Fetch Once, Render Everywhere: React Server Components in Expo Router — “Have you ever wondered what would it be like if we could make server-driven UI available to everyone?” The creator of Expo Router weighs in. Evan Bacon (Software Mansion) |
|
📄 RAG on Structured Data with Postgres – A look at an Azure-based Python, React, and Postgres approach for creating a hybrid search system. Pamela Fox 📄 Adding Tests to a TypeScript, Next and tRPC Project Without the Faff Remy Sharp 📄 ClojureScript and the React Compiler Thomas Heller |
🛠 Code, Tools & Libraries |

|
|
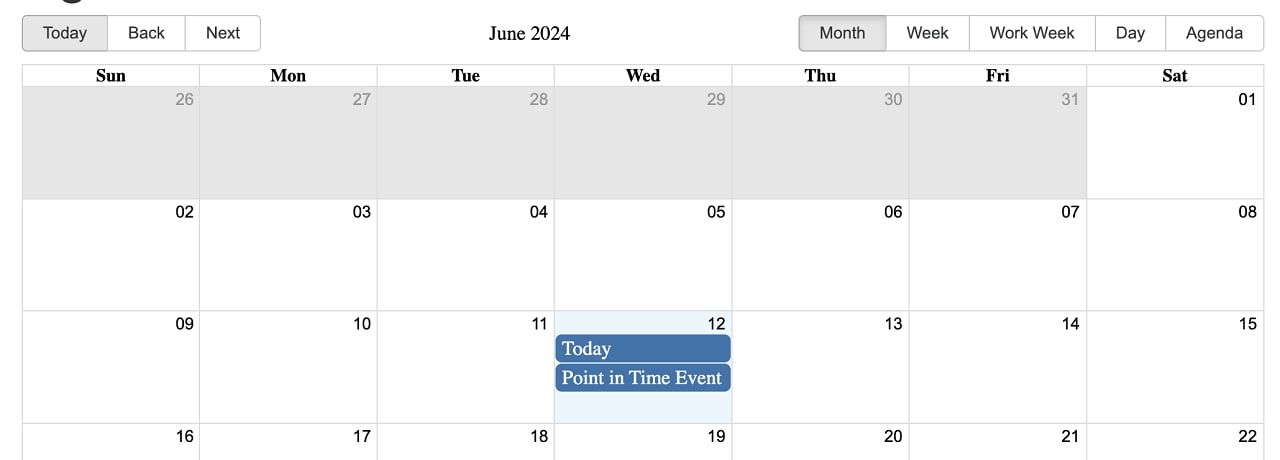
Big Calendar 1.13.0: A Google/Outlook-like Large Calendar Component — Think a large ‘planner’ style calendar, like you might see with Google Calendar. It uses flexbox for layout. Try a live demo. Jason Quense |
|
Sonner 1.5: The Opinionated Toast Component — Styled by default but customizable. There’s a live demo to try on the homepage, or hit up the GitHub repo. Emil Kowalski |
|

|
|
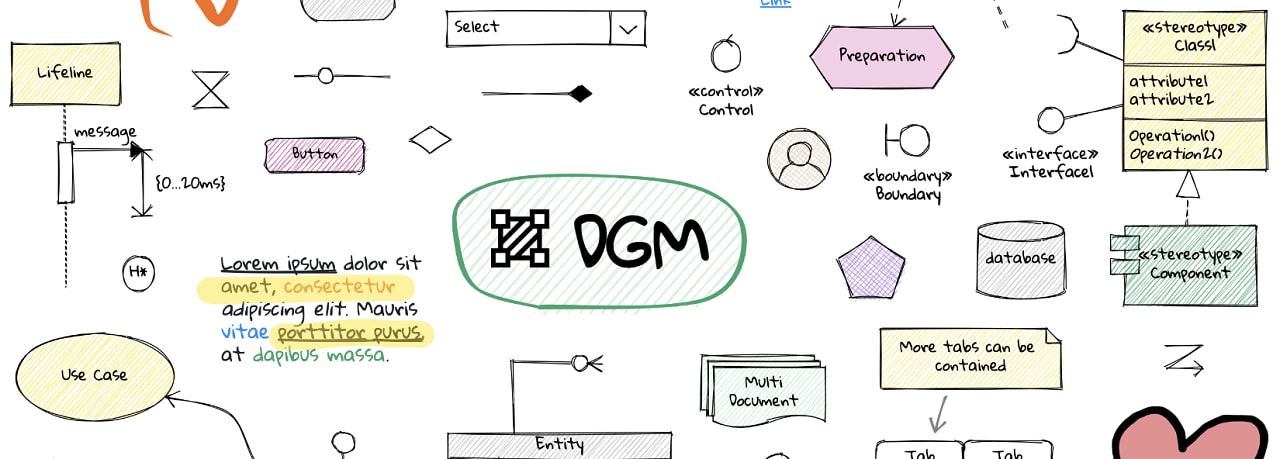
DGM.js: Infinite Canvas Library with Smart Shapes — A library for rendering and working with infinitely pannable canvases that contain ‘smart shapes’ that you can script and give various constraints and properties. GPLv3 licensed. Minkyu Lee |
|
react-geo 24.0: Components for Building Mapping Apps — A set of modules to use in combination with React, Ant Design and OpenLayers when building map views. Things like ways to make measurements, draw on maps, rotate them, connect maps with data in tables, etc. GitHub repo and a v24 upgrade guide. terrestris GmbH & Co. KG |
|
Glide Data Grid: A Canvas-Based Data Grid for Huge Datasets — A “no compromises” data grid component that promises “outrageous performance.” The homepage features a neat demo and it’s MIT licensed. The ‘pricing’ page is a cute touch for a totally free, open source project. Glide |
|
