#384 — May 8, 2024 |
✍️ Last week was a big week for React with the release of the first React 19 beta, as well as React 18.3, so if you missed last week's issue be sure to catch up and check it out :-) Unsurprisingly, this week is a bit quieter.. |
|

|
|
Awesome React: The Essential React Libraries and Resources — A well maintained collection of resources relating to the React ecosystem. Starting life as a list of several hundred items, it has since been pared down to fewer than 200 by removing all outdated projects and focusing on the essentials. Nick Raienko |
💡 Awesome React Components is another great list if you want even more. |
|
Next Week's React Conf 2024 Agenda is Live — The schedule for React Conf 2024, taking place next week in Nevada, is now live. There are no tickets left to attend in person, but you can register for the free livestream and watch from wherever you are. React Conf |

React Form Libraries for Seamless Form Creation Right in Your App — Simplify data collection in your React app with SurveyJS UI components. Create and style dynamic JSON-based forms using a self-hosted form builder that features a CSS theme editor and GUI for conditional rules. Maintain full control over your respondents' data. SurveyJS sponsor |
|
Headless UI v2.0 for React — From the Tailwind folks, Headless UI is a suite of unstyled, accessible UI React (and Vue!) components, designed to integrate beautifully with Tailwind CSS. Wathan and Reinink |
|
Docusaurus 3.3: Getting Ready for React 19 — Docusaurus is such an elegant site generator and so wildly popular that I can’t help but recommend it. v3.3 gets things ready for React 19, makes it easier to manipulate sitemaps, and more. Sébastien Lorber |
|
IN BRIEF:
|
|
Using React Shepherd to Build a Site Tour — Familiarize your users with your app by programatically guiding them through its most salient features. Onuorah Bonaventure (LogRocket) |
|
📄 10 Features Next.js 15 Could Launch Lachlan Campbell 📺 A Decade: React’s Rhapsody of Life – Reflections on the history of React. Matheus Albuquerque 📄 A React Developer's Guide to Learning SolidJS Tristan Dyer 📄 Getting the Current URL in Next.js Server Components Andrew Israel 📄 Lazy Loaded Video Component in React Matt Lewandowski |
🛠 Code, Tools & Libraries |

|
|
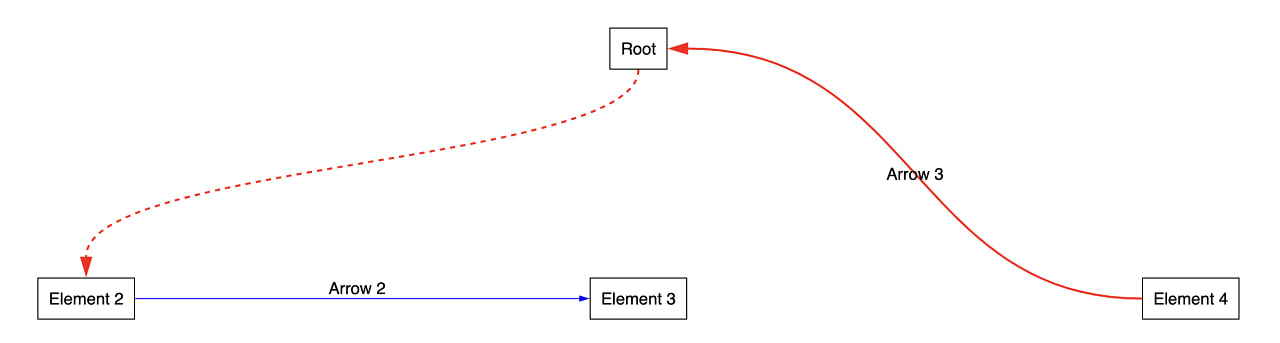
React Archer: Draw Arrows Between Elements in React — They scale and move along with the elements they’re joining, too. The latest version adds support for clickable/selectable arrows. There are nine examples to check out. Pierre Poupin |
|
Awesome Reveal: Trigger Reveal Animations When Elements Appear in the Viewport — Uses the Intersection Observer API to implement ‘reveal animations’ when elements come into the viewport. There’s a playground CodeSandbox if you want to experiment. GitHub repo. Dennis Morello |
|
|
Mantine v7.9.0: The Extensive React Components Library — All hooks have been updated to support React 18.3 in preparation for React 19. There are new Vitaly Rtishchev et al. |
|
React Icons 5.2: Easily Bring Popular Icons Into Your React Projects — Use imports to bring in only the icons your project needs from sets like Font Awesome, Typicons, GitHub’s Octicons, and more. Kamijin Fanta |
|
⚙️ FastUI – Targeted at Python developers as a way to build React apps but without JavaScript and using declarative Python instead. Pydantic Services Inc. ⚙️ React Native Vector Icons – Customizable, styleable scaling icons for React Native apps. Joel Arvidsson |
|
