#368 — January 3, 2024 |
We're back, and ready for 2024. Things are slightly different this week as we conclude our 2023 roundup with a look back at the most popular code and tools related items from last year, but we have a few new bits and pieces up top too :-) |
|

|
|
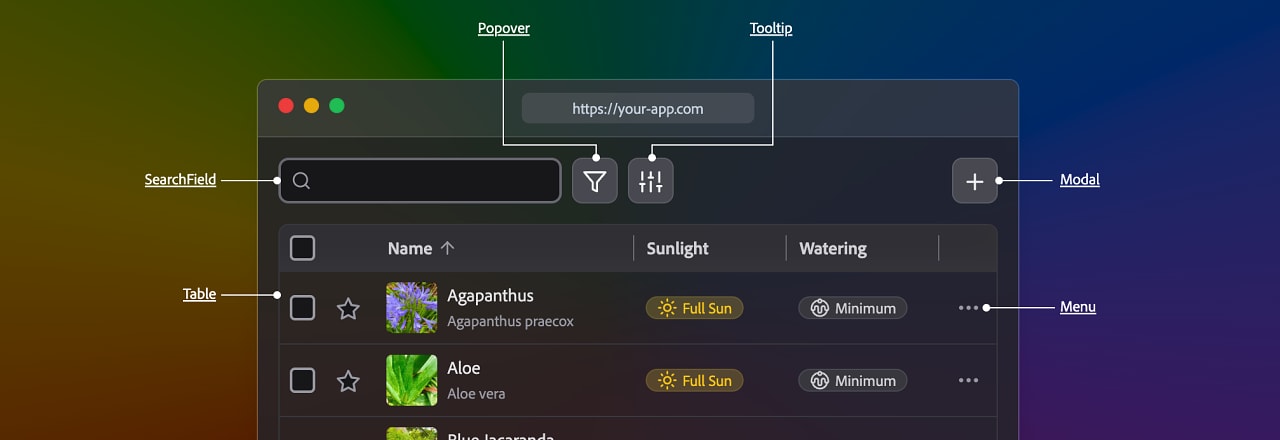
React Aria 1.0: 40+ Accessible Components, Your Way — Anyone who follows Devon Govett (also of Parcel fame) on social media will know just how hard he's worked on this suite of components at Adobe, and finally v1.0 is here. If you’re building your own UI components and you want to get accessibility right, this could be a life saver. Devon explains a little more here. Adobe |

Advance Your React/Next.js Skills: Take the Learning Path — Join Brian Holt, Steve Kinney, Lydia Hallie, Scott Moss and others in this collection of React video courses. You'll gain experience building, testing, and maintaining high-performance client and server-side React apps. Frontend Masters sponsor |
|
Catalyst: A Preview of a New, Modern UI Kit for React — Not content with placing us all under their class-based styling spell, the Tailwind CSS folks have unveiled a new component-based ‘batteries-included’ app UI kit for React. It builds upon earlier work done with Headless UI and is part of their commercial Tailwind UI offering for now. Adam Wathan |
|
React Server Components: The Good, The Bad, and The Ugly — “I’d argue that adding server capabilities to React is much less important than fixing its many existing issues.” Mayank |
|
IN BRIEF:
|
|
RELEASES:
|
|
More Than You Need to Know About Jules Blom |
|
Next.js 14 Intercepting Routes — Use intercepting routes to display parts of your app on any page, without changing context for your users. Vishwas Gopinath |
|
Common Mistakes When Using the |
🏆 Top React Tools and Libraries of 2023 |
|
In the previous issue, we did a round-up of the top React articles of 2023, now we finish off with a tool and code-specific look back at the year that was! 🛠 |
|
React Libraries for 2023 — It's no surprise that this roundup post took the top spot, given how popular the 2022 version was. This list remains a sound resource when selecting libraries for a new project and is the latest annual update of a popular list Robin maintains (our fingers are crossed for a 2024 edition!) Robin Wieruch |
💡 'A Summary of Libraries Commonly Used with React' by Prabashwara Seneviratne was another, more basic, roundup that did well this year. |
|
StyleX: Meta's Web Styling System — Launched just last month, Meta's “CSS-in-JS” library clearly caught people's imaginations. Jack Herrington has ▶️ a handy 13 minute screencast looking at how it works in practice. Goel and Gallagher (Meta) |
|
Panda CSS: Modern, Build-Time, Type-Safe CSS-in-JS — Segun Adebayo of Chakra UI fame unveiled a new DX-focused CSS-in-JS approach in 2023, boasting build-time generated styles and type safety out of the box. It works with Remix, Vite, Next.js, Astro, and even server components. Segun Adebayo |
|
|
React Wrap Balancer: A Component for Better Title Displays — A simple component that improves the rendering of titles in your app by avoiding single overhanging words. Shu Ding |
|
Million: A Perf-Focused VDOM Replacement for React — Don't feel bad if you don't initially understand this project – it's a complicated idea, packaged up well. Million started life as a small, library-agnostic virtual DOM implementation, but pushed hard in 2023 into being a performance enhancement for React components: “Imagine React components running at the speed of raw JavaScript.” Aiden Bai |
|
🤖 v0: Vercel's AI-Powered Component Creator — We featured this in the last issue, so we won't dwell on it again yet, but here's a full introduction. We expect to see more projects like this in 2024. Vercel Labs |
|
The Epic Stack: An Entire Opinionated Stack in One — An opinionated ‘project starter’ and stack to help leapfrog analysis paralysis when figuring out what tools and libraries to use in your next, fresh project. Kent left Remix in late 2023 but the ideas behind his Remix, Prisma, Tailwind, Fly, and SQLite powered stack (GitHub repo) all got baked into his new EpicWeb course. Kent C. Dodds |
|
⏱ React Chrono 2: A Flexible Timeline Component — 2023 saw a complete overhaul of this popular library. You can render themeable timelines in vertical, horizontal, or vertical alternating orientations. It includes keyboard navigation support, auto advancement, and, with v2, support for nested timelines. Prabhu Murthy |
|
📊 The React Graph Gallery — This may have been my personal favorite React Status link of 2023. It's a site packed with demonstrations of an array of different chart types rendered with React and D3.js, complete with explanations and code you can take away to reproduce them. Examples include Sankey diagrams, treemaps, and correlograms – there’s a lot to enjoy. Yan Holtz |
|
We hope you had a great holiday season. We're back to usual service next week 👋 |
