#348 — July 19, 2023 |
|

|
|
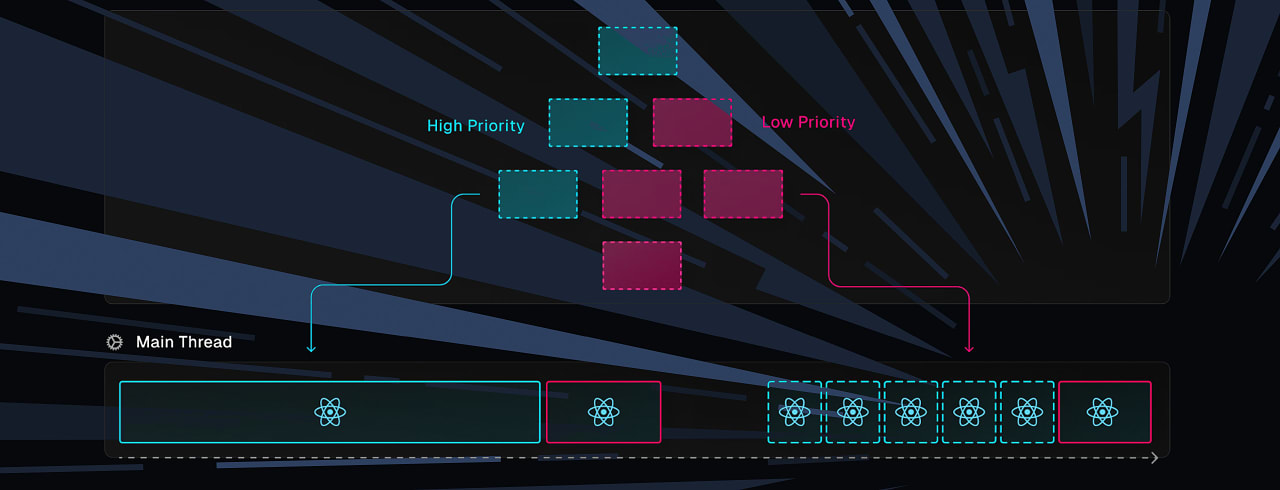
How React 18 Improves Application Performance — If you’ve not been keeping up with how things are progressing in React with regards to concurrent rendering, transitions, Suspense, and even React Server Components, this is a fantastic review and primer to get up to.. speed on how such features can improve performance. Lydia Hallie (Vercel) |

New Course: The Hard Parts of UI Development — Develop an under-the-hood knowledge of UI development by learning techniques such as data binding, UI composition, templating, virtual DOM and its reconciliation, and hooks, all from scratch! Frontend Masters sponsor |
|
▶ Legend: The Ultimate React State Manager? — "You’re joking.. not another one! ^" Nevertheless, Jack does a typically great job at showing off (yet another) particularly promising state management option. Jack Herrington |
|
IN BRIEF:
|
|
Creating Custom Raycast Extensions with React — No lie, Raycast has replaced Spotlight, Alfred, and all the rest on macOS for me. It’s a fantastic launcher and shortcuts app, plus it has an extensions system you can use to make it do even more tricks. Colby Fayock |
|
Push Notifications with Firebase Cloud Messaging in React Native — Google’s Firebase Cloud Messaging is an established push notification service—why not employ it to implement push for your React Native apps? Snehasish Konger |
|
▶ Testing Library: Everybody Uses It, But Nobody Understands It — A talk from ReactNext 2023.
|
|
How to Build a Routing Layer in React and Why You'd Need One
|
|
The Power of Mocking in Unit Tests
|
|
Embracing Polymorphism for Flexible Components
|
🛠 Code and Tools |

|
|
Reagraph 4.10: WebGL Graph Visualization Library for React — Here’s a basic code example. This week’s release adds support for three dimensional clustering (above). GitHub repo. REAGRAPH |
|
Storybook 7.1: The Workshop for Building UI Components — v7.1 introduces in-app onboarding for your newest users, zero-config styling support for Tailwind, MUI, styled-components and MUI, Vue 3 source snippets, and more. Storybook Team |
|
React Authentication — Without Complexity — Userfront streamlines authentication & access control so engineers can focus on their core business. Read the docs now. Userfront sponsor |
|
React Content Font: Create Custom Google Fonts from Page Content — Fonts covering certain alphabets and languages can be particularly large (e.g. Noto Sans Japanese is almost 6 megabytes). What if you could request a font from Google Fonts containing only the characters you need? Adam Butterfield |
|
|
