#338 — May 10, 2023 |
|

|
|
Next.js 13.4 Released — Despite the minor version bump, this is a big release for the popular React framework. The new app router and its improved approach to filesystem based routing is now offered as a stable feature, with a new concept of server actions being introduced in alpha as a way to mutate data on the server without needing to create an in-between API layer. Tim Neutkens and Sebastian Markbåge |
As part of this release, the beta docs have been 🐦 merged back into the main Next.js docs so they're more up to date than ever and offer some niceties like dark/light theming and a Cmd+K search feature. |
|
React Canaries: Enabling Incremental Feature Rollout Outside Meta — A little birdie told us (groan..) that React now has a new ‘canary’ release channel in a similar style to Chrome Canary. The idea is that you can more quickly use bleeding edge features of React but in an officially supported release. The React Core Team |

React-Admin: The Open-Source Framework for B2B Apps — From simple dashboards to complex admin panels for your entire company, react-admin unleashes the true productivity of React. Join more than 20k devs already building web apps like they play Lego, thanks to 230+ business-oriented components. Marmelab/React-admin sponsor |
|
▶ 'I'm Done With React' — Going from least-to-most important, the reasons this developer isn't choosing React for future projects make for interesting watching, particularly if you too are overwhelmed by upheaval in the React world. Solid is one of the alternatives he has warmed to. Adam Elmore |
🤔 Jens Langhammer's I gambled against React and lost (and I don’t regret a thing) provides an interesting counterpoint. |
|
How to Structure Your Next.js App with the New App Router — Learn how to organize your modern Next.js project using a feature-driven structure with the new App Router which, the author asserts, enables greater flexibility and efficiency in development. Alen Ajam |
|
A Follow-up to Dan Abramov's React Server Component Quizzes — Dan intended for these quizzes — delivered via 🐦 his Twitter account — to challenge and enhance his audience’s understanding of React Server Components. This article provides a helpful companion explanation. Herrington Darkholme |
|
A Guide to Using Redux Toolkit with TypeScript — Redux Toolkit provides a standard way to work with Redux. This tutorial shows off the practicalities. Deepak Kumar |
|
React Authentication, Simplified Userfront sponsor |
|
Build a Multi-Step Form with React Hook Form — Use React Hook Form to build a basic, multi-step registration form to collect a user's data and then present it in a confirmation view where it can be reviewed and edited. Alex Khomenko |
|
The Safest Ways to Hide Your API Keys When Using React
|
🛠 Code and Tools |

|
|
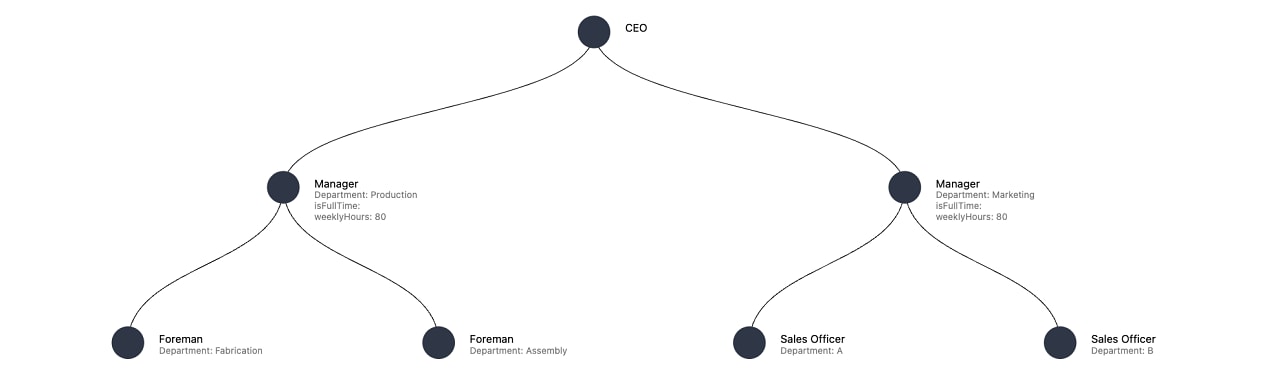
React D3 Tree: Interactive Tree Graph Component — Handy for things like family trees or org charts. There are a few practical examples on display here. Uses D3 for rendering. GitHub repo. Ben Kremer |
|
❤️ Loving console.log Is Easy, but Hate 😡 Losing Context to View Messy Output — Developer productivity tools Wallaby.js, Quokka.js, and Console Ninja show console.log values and errors right next to your code. Wallaby.js sponsor |
|
Ink UI: UI Components for React Based CLIs — Ink is a popular React renderer that offers the same component-based UI building experience but for command-line apps, and it’s taking a step forward splitting out some handy components into a separate package. Vadim Demedes |

|
|
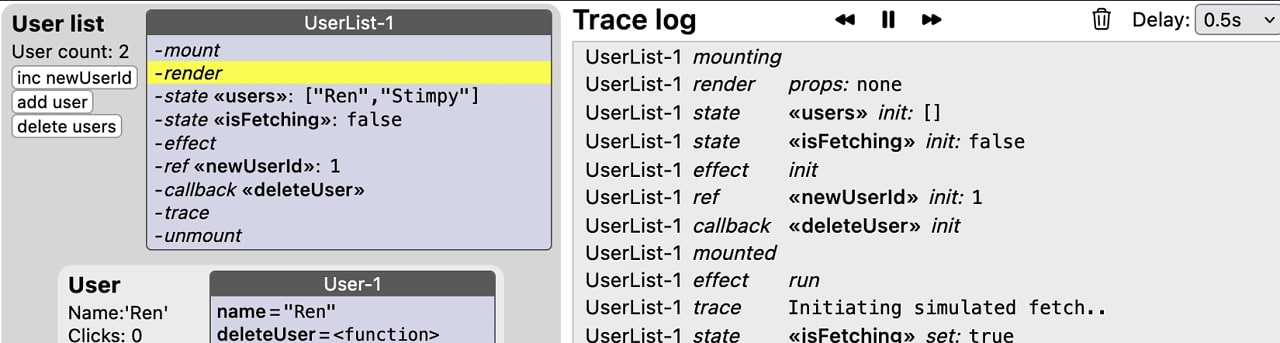
React Lifecycle Visualizer 3.1: Real-Time Visualization of Lifecycle Methods — It’s been five years since we linked to this, but it’s maintained and now supports React 18. Use it to visualize the lifecycle methods of class components. React Hook Tracer provides similar functionality for function components. Martijn Schrage |
|
|