🇺🇦 #289 — May 18, 2022 |

|
|
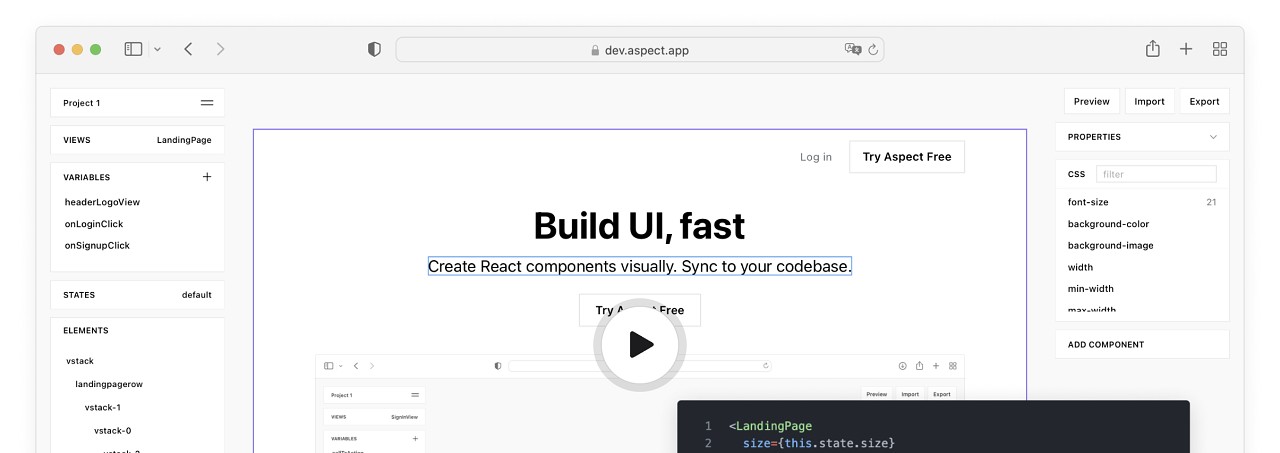
Aspect: A New Visual Environment for Building Components — It’s a new, unproven tool, but any efforts to simplify the development process are laudable to us, and you might find it useful too. Currently it only exports class components, but it’s great to see them dogfooding things by building Aspect in Aspect itself. Aspect |
|
Playwright Can Now Test Your Components — Playwright, Microsoft’s browser control library which “enables reliable end-to-end testing for modern web apps”, takes an interesting step outside of its usual neighborhood. In preview form for now, but you can learn more here. Microsoft |

Revolutionize Your File Handling with Filestack. Start Now — Ever wondered how to bring your application to the next level? Filestack offers its best-in-class APIs to help you do just that. Detect images with Image Detection, speed up your file uploads, and make your application safe all with Filestack. Filestack sponsor |
|
Improve Your React App Performance Using React Profiler — A quick peek at the profiler API which can provide hard data to be used in diagnosing performance bottlenecks. Laure Retru-Chavastel |
|
Quick bits:
|
|
|
Improve the Performance of Your Forms — An exploration of how Kent’s state colocation concept (from 2019) can optimize React forms by keeping state management close to where it is needed. Kent C. Dodds |
|
Using Next.js ISR with Serverless Cloud — Serverless’s cloud offering supports Next.js incremental static regeneration (ISR) rendering method. This post walks through how to use it. Russ Schick |
|
Implementing Progressive Image Loading — Is there anything worse than staring at a blank frame while a large, high-resolution image is loading? Improve your user’s experience by giving them a progressively clearer picture of what lays in store for them. Ibadehin Mojeed (LogRocket) |
|
How to Implement Redux Reducers
|
🛠 Code and Tools |
|
React Fast Accordion: A Fast, Dynamic, and Accessible Accordion — No dependencies and it incorporates animation via the Web Animations API. Demo on CodeSandbox. Shivam |
|
Kea 3.0: A State Manager for React — Kea is a state management library that’s been around for many years and provides a lot of structure around the concept. This big v3 release brings Kea up to modern standards without breaking what worked before. Marius Andra |
|
Free Activity Feeds & Chat APIs for Qualifying Teams Stream sponsor |

|
|
react-ymd-date-select: Year/Month/Day Selection Dropdowns — Provides an alternative to the calendar based approach. react-select-datepicker is another option in this space. Yuichiro Tachibana |
|
A React Router Implemented in Under 100 LOC — One of those sort of experiments that anyone can learn from. Ashok Khanna |
|
BearStudio |
|