|
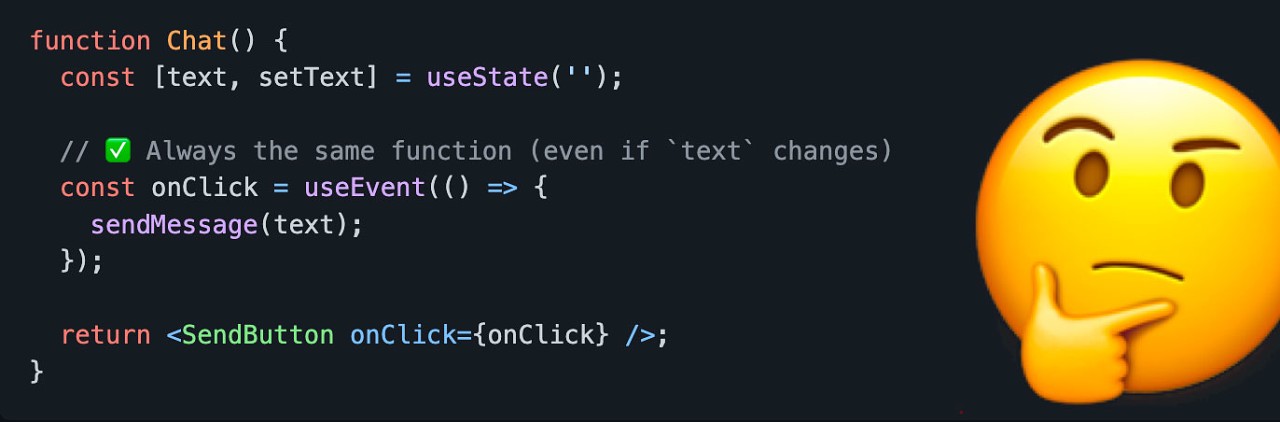
An RFC for useEvent, a New Fundamental React Hook — Billed as a so-far ‘missing piece’ of the hooks system, the proposed useEvent is for defining an event handler that ‘sees’ fresh props/state but has a stable function identity. The motivation and use cases are shown off here and the React team is open to your feedback.
Dan Abramov
|

Build Your Custom React Chat App Fast — The Sendbird UIKit is ideal to quickly build a world-class, custom, React chat app. Sign up for a free trial now and experiment with the richest chat API on your own schedule with our free forever Developer plan.
Sendbird
|
|
A Report from Reactathon — In-person React events remain few and far between as the COVID situation continues to play out around the world, but Reactathon brought a lot of folks together and Swizec reflects on the key themes here.
Swizec Teller
|
|
React Developer at X-Team (Remote) — Join the most energizing community for developers and work on long-term projects for Riot Games, FOX, Sony, Coinbase, and more.
X-Team
|
|
Find React Jobs with Hired — Create a profile on Hired to connect with hiring managers at growing startups and Fortune 500 companies. It's free for job-seekers.
Hired
|
|
|
The as Prop — A succinct description on its use to combine semantics with aesthetics in a flexible way.
Robin Wieruch
|
|
react-avatar-editor — Resize, crop and rotate your uploaded avatar or profile image using a simple and clean user interface. (Demo.)
|
|
react-gridsheet — Simple spreadsheet like component—with both light and dark modes.
|
|
tabler-icons — Over 1950 free MIT-licensed high-quality SVG icons.
|
|
|