#263 — November 3, 2021 |

|
|
React Conf 2021: It's Online, It's Free, and on December 8 — With the ongoing realities of COVID and travel restrictions, React Conf heads online and takes place on December 8 and 6PM GMT (with a ‘replay event’ on December 9 at 6:30AM GMT). No hotels or expensive tickets needed, and a great lineup of speakers, makes it an easy sell. |
|
On Building an Effective Image Component for Next.js — The story of an out-of-the-box solution to optimize images for Next.js. It optimizes loading, compression and responsiveness. Now with AVIF support in Next.js 12. Sohoni, Erickson, Castle |

How to Diagnose and Fix Errors Caused by Memory Pressure — Understanding the memory pressure leading up to a crash and the device’s overall memory health is critical for debugging with speed and precision. Read our blog to learn how to prioritize and fix Android errors caused by memory pressure in React Native apps. Bugsnag sponsor |
|
▶ From Figma to GitHub Using Anima — We received such a positive response to Ania's Candy Crush tutorial in 262, we’re happy to feature another screencast: this time, taking an application from design in Figma all the way through to a functional React app. Ania Kubów |
|
A Next.js 12 Perf Test: Builds Slower, Not Faster? (On Windows, At Least..) — Last week we featured the Next.js 12 release which boasted improved build speeds. Tom’s initial experiments show a confused picture, but community speculation is this issue is Windows specific. Tom Norton |
|
A Quick Intro to Elm for React Developers — Elm is a functional language aimed at frontend development work (and which has many ardent fans!) but it's conceptually different enough to what you might be used to working with that an introductory post like this could be useful. Angus Findlay |
|
|
How to Customize Styles in Material UI Components — Material UI provides a set of robust components for use in React apps, but what about when you want to tweak them a bit? Lauren Ebels |
|
Toward Hermes Being the Default JS Engine in React Native — Facebook (or is that Meta now?) is taking steps to making Hermes, its mobile-focused JS engine, the default engine for React Native. Xuan Huang |
|
File-Based Routing with React Router
|
|
How to Add a Contact Form to a React App with Netlify Forms
|
|
Seven YouTube Channels for Learning React Techniques
|
|
How to Generate Beautiful PDFs with React and Puppeteer
|
🛠 Code and Tools |

|
|
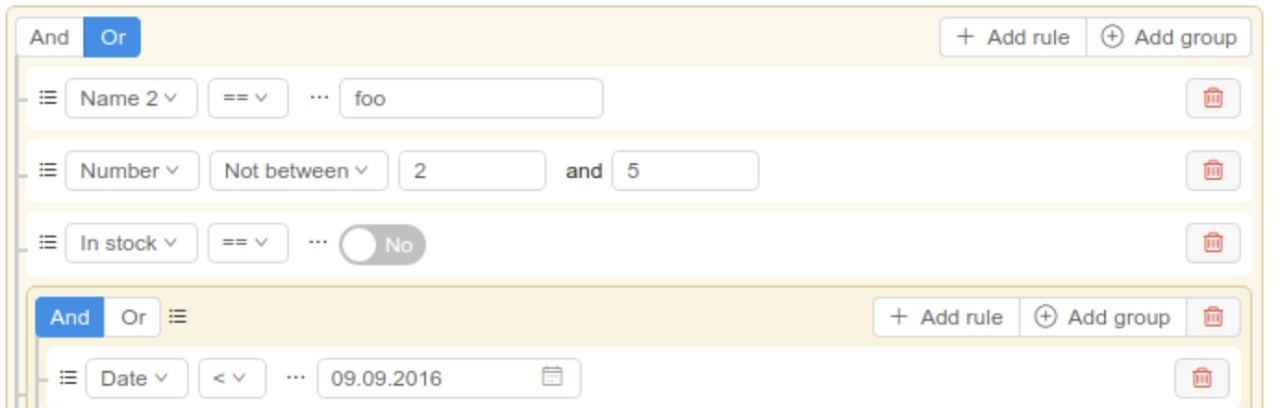
React Awesome Query Builder — Taking inspiration from the jQuery QueryBuilder and employing Ant Design for its widgets, this component can make building complex logical queries or searches easier for your app’s users. Denis Oblogin |
|
Chakra UI: A Modular Component Library for React — A set of WAI-ARIA-enabled, themeable components for building React apps. v1 upgrades to React 17 and Emotion 11, there’s also now a component theming API. chakra ui |
|
Figma for Developers: Why It's a Good Idea to Get to Know This Tool Progress KendoReact sponsor |
|
timeago-react: Component to Format 'x time ago'-Style Strings — For example, if you provide a date/time that was three hours ago, you’d get ‘three hours ago.’ Demos. hustcc |
|
TypeScript Next.js Starter — A brand new starter which includes many of the tools you will need for your next project including ESLint, Prettier, Husky, Commitizen and a number of others. João Pedro Schmitz |
|
Reactive CRDT — Ever wonder how those collaborative editing apps work? There’s a pretty good chance it’s CRDT such as implemented in Yjs. Open their demo in two browser windows and add something to the to-do list. Yousef El-Dardiry |
|
Fragstore: A Tiny (~800 Bytes) and Simple Library to Manage React State
|
|