#260 — October 13, 2021 |

|
|
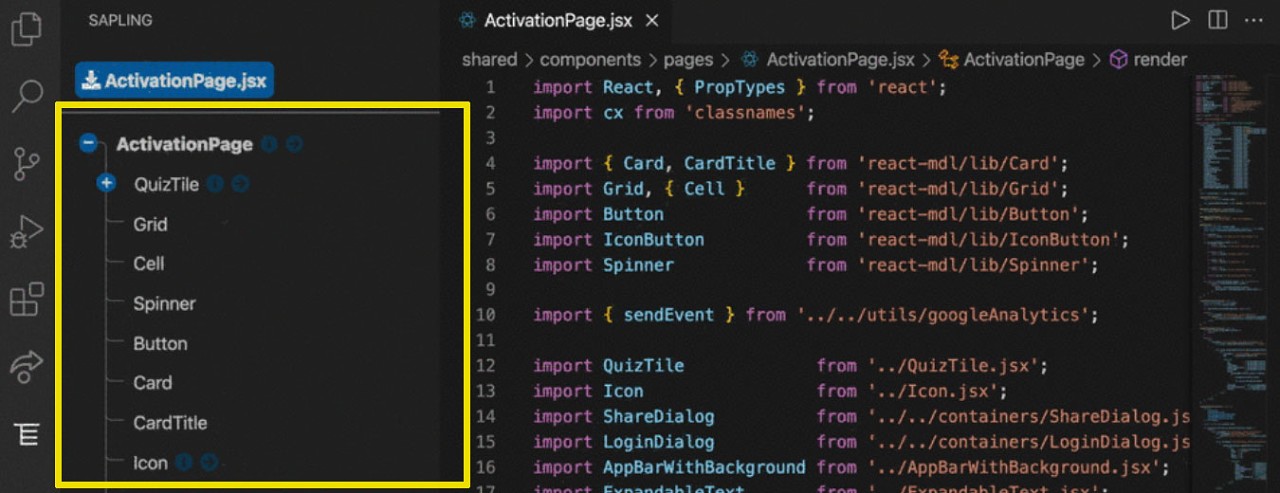
Introducing Sapling, a VS Code Extension for Traversing Your React Component Hierarchy — As your React codebase grows both in size and complexity, navigating the component hierarchy becomes increasingly difficult and time-consuming. Sapling adds an interactive dependency tree to the VS Code sidebar complete with available props for each component and easy navigation to the related files. Team Sapling |
|
ReacType 8.0: Popular React Prototyping Tool Now Exports with Tests — The new release of ReacType—the React GUI-based prototyping tool—has been enhanced with exports now including Jest and Enzyme tests for React, Next.js and Gatsby. William Rittwage |

Start Learning Software Engineering Today — Ready to get started learning software engineering? Learn 1:1 with an expert mentor to master the skills, build your personal portfolio, and gain experience needed to land a role in software engineering. Apply to Springboard's Software Engineering Bootcamp to start your journey today. Springboard sponsor |
|
QUICK BITS:
|
|
Converting a React Component to TypeScript — By methodically working through the errors encountered in the process, the author provides an instructive summary of what it takes to modify a standard React component to use TypeScript. Matti Bar-Zeev |
|
How Kent C Dodds Built His Modern Website in 2021 — A walkthrough of the architectural and implementation decisions Kent made as he rewrote his personal website. By his own admission, it is over-engineered for the requirements if it was simply a ‘blogfolio’ website. However he was looking to demonstrate an “above and beyond” experience beyond the reach of simpler approaches. Kent C. Dodds |
|
|
How to Create a React Radio Button — A short tutorial on the humble UI staple as implemented in React. Robin Wieruch beginner |
|
React Calendar Vs. Scheduler: What’s the Difference & When to Use Them Progress Kendo React sponsor |
|
Graph Data Visualization with GraphQL and react-force-graph
|
|
A 'New Post' Node.js Script for Next.js
|
|
How to Detect Slow Renders in React?
|
|
Redux Is Dead: Long Live Redux Toolkit
|
🛠 Code and Tools |

|
|
react-spring: Spring Physics Animation Library — Natural, fluid animation is achieved using spring physics which eschews defined curves and set durations. Spring physics employs the notion of spring stiffness and damping to each animation frame to achieve a much more natural effect. There's also an official homepage with links to cool demos like this one. Paul Henschel et al. |
|
dnd-kit: A New 'Kit on the Block' for Drag and Drop — Drag-and-drop functionality, which used to be a rarity with web apps, is now a base expectation by most users. This library promises to make your components drag-and-droppable with just a few lines of code. Claudéric Demers |
|
Mantine 3.0: Full Featured React Component Library — 3 months after 2.0, they’re ack with a 3.0 release. It’s an MIT licensed, TypeScript-based collection of now over 100 components and hooks with native dark theme support and a focus on usability and accessibility. Mantine Team |
|
ReactFire: Interact with Firebase — “Hooks, context providers, and components” for interaction with Firebase, Google’s platform for creating mobile and web applications. FirebaseExtended |
|
react-codemirror: The Popular Code Editor Made Available in React — The CodeMirror text editor is implemented in JavaScript and runs in a browser. This library enables it to be incorporated into your React app. uiw |
|
Caroumesh: Display 3D Objects in a Carousel Setting — An extension of the carousel concept to enable the browsing of 3D objects in a familiar manner. Adonis Stavridis |
|