#259 — October 6, 2021 |

|
|
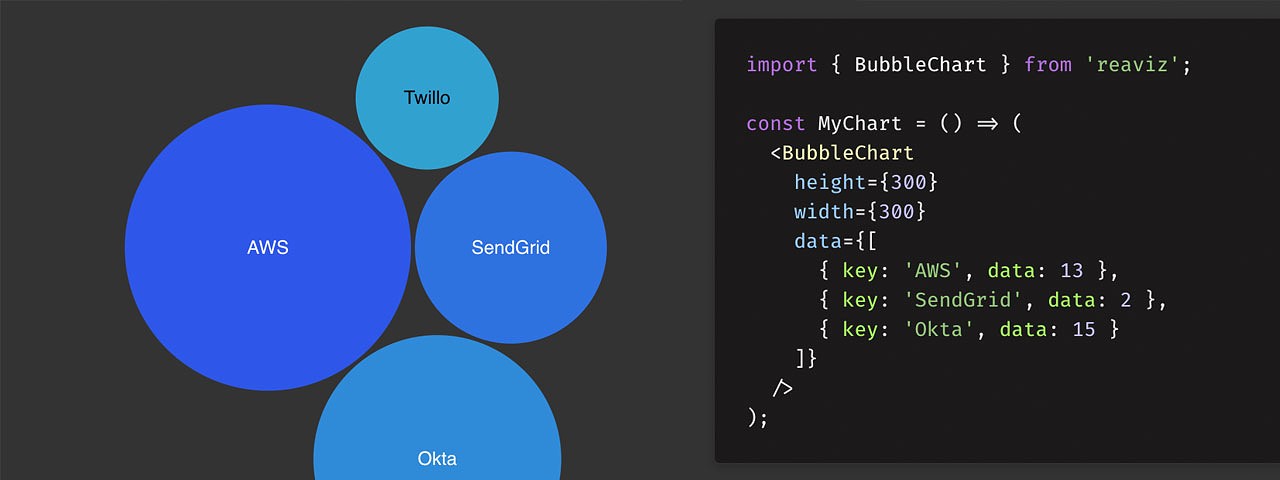
REAVIZ 11.1: A D3.js-Based React Data Visualization Library — Definitely worth a look if you want to create elaborate charts and plots. From the same team as the REAFLOW Node-based diagramming library. GitHub repo. REAVIZ |
|
React Native 0.66 Released — Highlights include support for Hermes 0.9.0, taps on views outside the parent, better support for Apple Silicon, iOS 15 and Xcode 13, along with new Bluetooth permissions for Android. As you would expect, there are also a small number of breaking changes. |

How To Build an Interactive Dashboard with React (Tutorial) — Learn how to build a sleek-looking, interactive dashboard using the TileLayout. Check out all you can do with this deceptively simple component: drag, order and toggle dashboard widgets, create dynamically configurable tiles and more. Check it out. Progress KendoReact sponsor |
|
Refine: A Framework for Data Intensive Applications — Need both speed and flexibility? This zero-configuration framework is well-suited to admin panels, B2B applications and dashboards. Refine uses the Ant Design System (though support for other UI libraries is coming in due course) but derives its power by being strongly opinionated in regard to API networking, state management and authentication/authorization. Pankod |
|
How to Build an Inline Edit Component in React — If you want to offer the ability for users to edit content ‘in place’ without navigating to a specific edit screen, this is for you. Emma Goto |
|
React Philosophies: Simple, Practical, Easy-to-Follow Guidelines — This developer indentifies the seminal thinkers who impacted her careeer growth and then boils their respective philosophies down so they can easily be incorporated into your project. Mithi Sevilla |
|
|
Faster React Apps with Memoization — You have a sluggish React web app on your hands. How do you fix it? Nick looks at resolving a problem with excessive re-rendering here. Nick Lanam |
|
▶ From React to SvelteKit — The two hosts of the popular Syntax webdev podcast talk about moving a site from using React to SvelteKit and why it made sense. (55 minutes.) Syntax Podcast podcast |
|
The Complete Guide to PropTypes in React — Not using TypeScript, yet want to realize at least some of the benefits of strong typing? Why not avail yourself of React’s built-in type-checking facility. Haseeb Anwar |
|
▶ Open-Source Documentation: Tales from React and React Native — In the talk she intended to present in person at React Finland 2021, Rachel makes the case for paying closer attention to that which is usually an afterthought in the open-source development process—all while wearing Finnish saunahattu. Rachel Nabors |
🛠 Code and Tools |

|
|
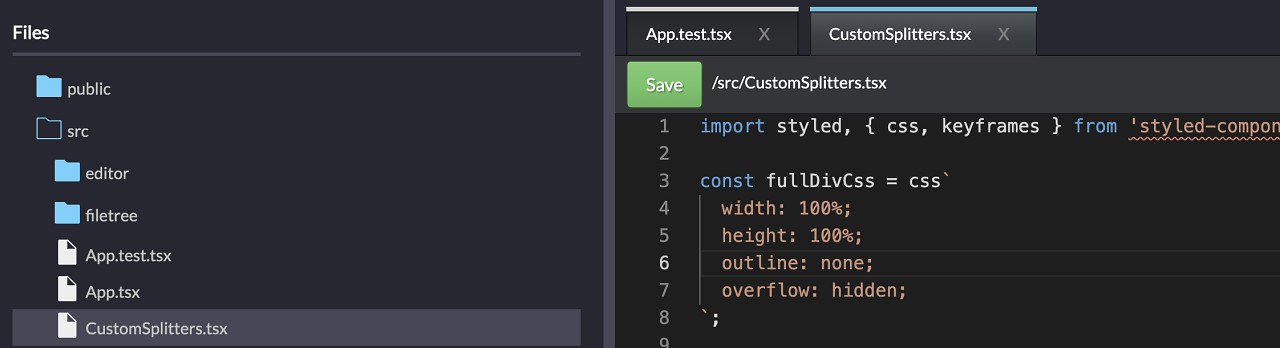
React Oxide: Add a Code Editor to Your React Project — It’s billed as a ‘minimal editor’ but it could likely do most of what you need, if you want a lightweight IDE-appearing experience, as illustrated in this short video or live demo. Andrew Stuart |
|
Reactronica: Roll Your Own GarageBand? — It won’t likely do that, exactly, but it does a good job of illustrating the basic principles for “making music in the browser”. The DAW demo is quite impressive. Kaho Cheung |
|
Monitor Lighthouse Scores and Core Web Vitals for Your React App DebugBear sponsor |
|
schummar-translate: TypeScript-Powered Translation — An interesting and seemingly more flexible (while possibly more labor intensive approach) to implementation of multilingual UIs. Marco Schumacher |

|
|
EBS Design System: React-Based UI Toolkit for Enterprise Applications — Having been developed as a byproduct of many bespoke, enterprise-level projects for a wide variety of customers, this not-quite-released toolkit is still worth keeping an eye on. EBS Integrator |
|
React Native Header Views — A set of five time-saving header views which can also be used individually if your prefer. Kuray Ogun |
|
react-native-ecommerce: A Minimal React Native E-commerce App Template codezri |
|