#220 — January 6, 2021 |
👋 We're back! We hope you've had a good holiday season as well, but React shows no sign of slowing down in 2021 so let's get straight to it. As always, if you have anything to send in for future issues, reply to us and we'll check it out. |

|
|
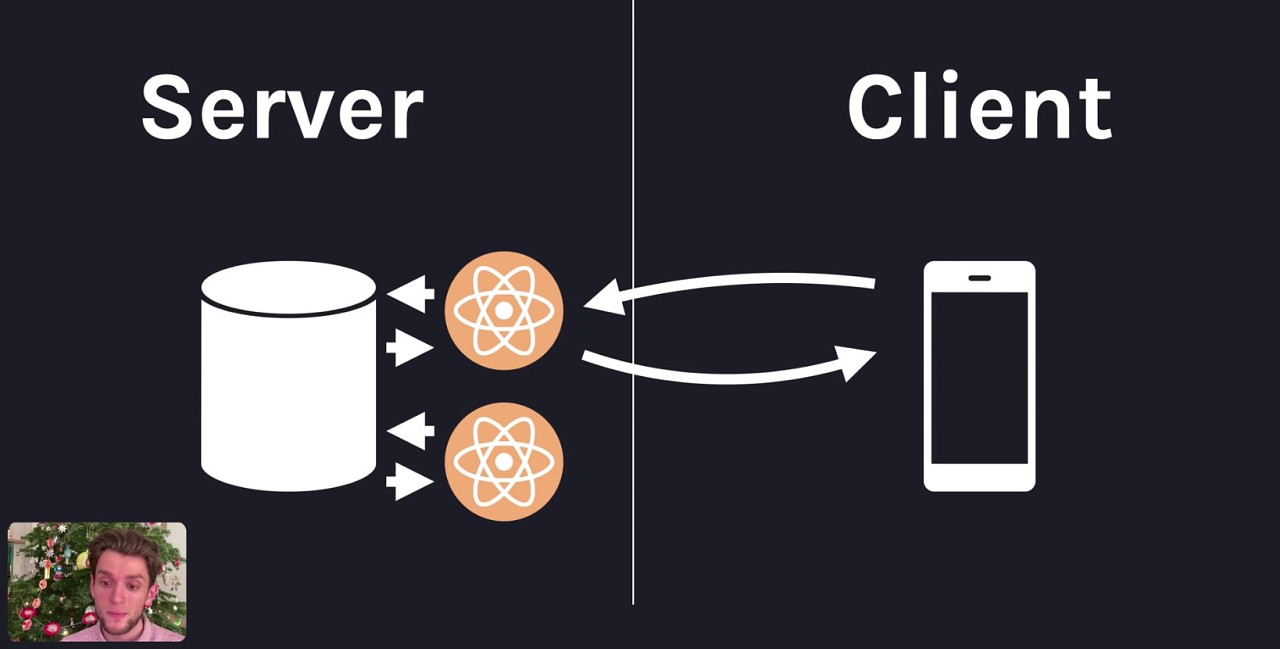
Introducing Zero-Bundle-Size React Server Components — Taking a fairly long holiday means news can break and there’s enough time for the target audience to absorb and respond to it. Just as we headed off in 2020, Dan Abramov and Lauren Tan of the React Core Team quietly dropped this piece hinting at an interesting new direction for React to take. React Core Team |

Stream Announced the Public v2.0 Availability of Their React Native SDK — The React Native Chat SDK v2.0 is fully TypeScripted, based on React Hooks and revised for performance improvements. Stream sponsor |
|
AnimXYZ: Create, Customize, and Compose Animations — “Powered by CSS variables to allow a nearly limitless number of unique animations without writing a single keyframe.” If that doesn’t get your attention, the demo will. Ingram Projects |
|
Inside the React Core Team — While the React Christmas advent calendar is seasonal in nature, the articles it contains are typically of interest year round (and there are plenty to catch up on from 2020). To conclude 2020's calendar, core team member Rachel Nabors wrote a brief essay about what being on the core team is really like and which one of them slays at karaoke. Rachel Nabors |
|
How Discord Implemented App-Wide Keyboard Navigation — With a reported 250 million users, Discord operates at a scale which is difficult for many to fully grasp. Here’s how they rolled out a key new feature to that massive community. Jon Egeland |
📘 Tutorials and Stories |
|
▶ 10 Next.js Tips You Might Not Know — It doesn’t hurt that the creator is on the Next.js team at Vercel too. Lee Robinson |
|
Super Optimized Static Sites — With Jekyll being well over a decade old, it’s high time that its core competency—templating—be re-implemented with React. Jacob Parker |
|
5 Ways Organizations Can Lean into Failure and Transform It into Success LaunchDarkly sponsor |
|
React Performance Optimization Tips — If one of your New Year’s resolution to finally tweak up the performance of your apps, these tips will help. Harsh |
|
How to Use the Redux Dev Tools to Speed up Development and Debugging — At first glance these two ideas may not appear to have much to do with each other. Redux is a state management library after all. But actually they do, as this article clearly illustrates. Dillion Megida |
|
Deck the Halls With React Three Fiber — Good thing it’s Twelfth Night, just in time to slip in one more seasonal item ‘til next year. May your New Year be 3D. Ida Marie Vestgøte Bosch |
|
An Engineering Leader’s Guide to OpenTelemetry Lightstep sponsor |
|
▶ Big, Boring Forms in React — Actually we don’t think they’re boring at all, at least not the way they’re presented in this video. Cassio Zen |
|

|
|
dnd kit: A Modern Drag and Drop Toolkit for React — If react-dnd isn’t quite cutting it for you, this “new kit on the block” 😂 for building drag and drop interfaces might interest you. Claudéric Demers |
|
React Hot Toast: 'Beautiful' Customizable Notifications — The name is brilliant: who doesn’t like the smell of hot toast? But in this case, it’s actually a complete solution for React notifications which is almost as good. Timo Lins |
|
Juliette: Reactive State Management Powered by RxJS — If you’re an Angular developer who used NgRx in the past you’re going to love Juliette: it’s a NgRx-inspired state management library for React. Marko Stanimirović |
|
react-use-wizard: A Wizard Builder Powered by Hooks — We’re a little embarrassed to admit that we really like wizards: they’re a distillation of what you need to know just when you need to know it. Perhaps you should consider building one for your app’s users? Some examples. Jonas De Vrient |
|
useAuth 2.0: Add Authentication to Your React app
|
|
💻 Jobs |
|
Senior Web Developer (Node/ReactJS) - Remote — Millions get inspired and plan adventures with our apps. To help us make komoot.com the place to go to plan outdoor adventures, we’re looking for a one of a kind Web Developer to join our team. Komoot |
|
Find Your Next Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers. Vettery |