#201 — August 12, 2020 |

|
|
React 17.0 Release Candidate: No New Features but Still Lots That's Interesting — When a new major release comes along after two-and-a-half years the absence of new features is going to disappoint many. However, the ability to incrementally upgrade React sites both now and in the future is welcome news. There's still lots about which to be excited, so definitely have a skim at the least. Dan Abramov and Rachel Nabors |

Create a React Native App with a Serverless Headless CMS — Follow this guide and use Webiny's Serverless Headless CMS and React Native to build a mobile application. Webiny sponsor |
|
A Practical Guide To Product Tours In React Apps — Why write extensive user documentation nobody reads? The ‘Product Tour’ offers a refreshing alternative (for both the developer and the user) where a new feature is introduced through a short-form, online tutorial which is tightly integrated with the app. They provide what you need to know at the exact moment you need to know it. Blessing Krofegha |
|
How to Build a Sketch Plugin with TypeScript and React — The engineering team at Overlay started developing a plug-in for Sketch two years ago. In the first part of a multi-part series they impart the details of the project for anybody about to take on a similar challenge. Kévin Jean |
|
How Recoil Got Me Excited About the Future of State Management — Excited about the future of state management in React? Sure, why not. However, the now open source (but still experimental) Recoil came out of the same ‘kitchen’ as React itself. Which is to say Facebook and in Recoil’s case, Dave McCabe. Hey, that is exciting. Stefan Metodiev |
💻 Jobs |
|
Want to Change Hiring? Full Stack Engineer (Remote) @ VC-Backed Startup — We’re building the first platform built for the human side of hiring. Work with the CEO & Head of Eng, shipping code daily. Competitive salary, paid health coverage. BrightHire |
|
Find a Job Through Vettery — Use Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers. Vettery |
ℹ️ Interested in running a job listing in React Status? There's more info here.
📘 Tutorials and Stories |
|
Comparing Vue and React — This is a subject which comes up quite often: how does your favourite framework (React, of course) compare to Vue. If you could do it all over again which should you choose? The short answer: it depends. Paul Shen |
|
Build Your First React Native App — We don’t assume our readers are all expert React developers. As such, we like to reserve some space for those just starting out and this concise article will bootstrap your React Native journey. Krissanawatt Kaewsanmunag beginner |
|
Introducing React Wednesdays on Twitch — Every week on Twitch, we bring React experts to chat and sometimes do a bit of coding. Join us for React Wednesdays. Progress KendoReact sponsor |
|
Top Component Libraries for React in Comparison — Often the problem is too many libraries as opposed to not enough. This article examines five of the top component libraries and takes a unique approach to their comparison: code a login screen with each. You can see for yourself how well each addresses the basic requirement and choose the one which fits the best. Thomas Derflinger |
|
The React + GraphQL 2020 Crash Course — Given the ever-increasing pervasiveness of the React/GraphQL combination, there can never be enough ways of learning the necessary skills for working with them. Here’s another. Reed Barger |
|
Build Scalable React Apps by Sharing UIs and Hooks — Use the Bit ‘component collaboration platform’ to build a consistent UI that’s more maintainable, more scalable and can be delivered more quickly. Eden Ella |
|
The Complete Guide to Distributed Tracing Lightstep sponsor |
🔧 Code and Tools |

|
|
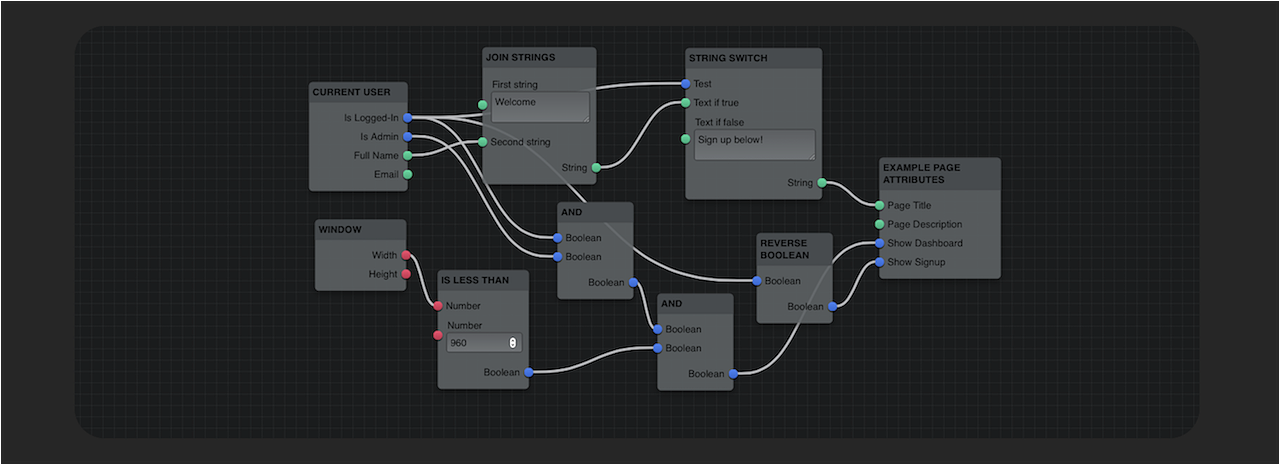
Flume: Model Your Business Logic with a JSON Graph — Flume takes yet another crack at the ‘draw what you’re going to build’ paradigm. But it seems to have real promise based on the live, online demo. Take it for a test drive. Christopher Patty |
|
React Sortable Tree: Maintain Your Trees Intuitively — Dragging-and-dropping is what many users expect of apps these days. Why not give them what they want? The gif demo illlustrates the promise of this hierarchy maintenance component. Frontend Collective |
|
Papercups: A New Entrant in the Customer Chat Space — There are solid incumbents already (like Intercom and Drift) but a new offering, which can either be self-hosted or outsourced, is a welcome addition to the field. Their gif demo illustrates the ease with which Papercups can be integrated with Slack. Papercups.IO |
|
react-autocomplete-hint: A Concise, Focused Implementation — I've a love-hate relationship with autocomplete. That said, if you’re a fan, here’s a component which will allow you to quickly and easily add it to your app. Try it for yourself and see what you think. Ejenavi Mudiaga |
|
React Fast Charts: The Name Says It All — The charts may be beautiful but does anybody ever talk about how long it takes them to load? This component promises 50ms which sounds good to us. Debdut Karmakar |
|
Chrome Extension Development Kit — Is a Chrome extension in your future? This paid development kit comes complete with project files (built using React) enabling you to leverage your current skills into a new domain. Ryan Fitzgerald |
|
use-fauna: React Hooks for FaunaDB — GitHub repo. Ryan Charris |