#200 — August 5, 2020 |

|
|
Building Greater Accessibility Into Facebook.com with React — The Facebook engineering team has taken advantage of recent React improvements to build better accessibility into the social network’s foundations, and here’s how. This is a subject which never gets as much attention as it deserves. Tatiana Iskandar (Facebook Engineering) |
|
I Created The Exact Same App in React and Vue And.. — Two years ago, the author built the same app in React and Vue to see the differences between the two. Since then, both have changed, so he’s back with a 2020 edition bringing hooks and Vue 3 into play. Sunil Sandhu |

The Definitive Introduction to Svelte with Rich Harris — Learn how the Svelte framework works, write svelte components, and take a tour through the entire Svelte API in this detailed video course. Frontend Masters sponsor |
|
Setting Up Redux For Use in a Real-World Application — For state management there’s Redux in theory and then there is Redux in practice. This is the tutorial you need to get over the hump from one to the other. Jerry Navi |
|
Ant Design Pro: An Out-of-the-Box UI Solution for Enterprise Applications — This popular and mature library could be all you need to get your project off the ground. Ant Design Team |
|
TinaCMS: Inline Content Editing for React — Would it not be best for your app’s users to manage their content directly rather than running all of it through you? Here’s an introduction to TinaCMS. Lea Marchand |
💻 Jobs |
|
React Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more. X-Team |
|
One Application, Hundreds of Hiring Managers — Use Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers. Vettery |
ℹ️ Interested in running a job listing in React Status? There's more info here.
📘 Tutorials and Stories |
|
How I Built My First Search Component in React — We like tutorials which are anchored in the first-hand experience of addressing a common programming requirement. This is must reading if you’re about to add a search to your app. Chandransh Srivastava |
|
Flutter and React Native Performance Overview — An objective, data-driven comparison of React Native to Flutter, Google’s competing cross-platform development tool. You may find the results surprising. Jozef Petro |
|
State of Frontend 2020 Report Is Finally Here – Get Your Free Copy — Massive report on frontend development, based on opinions of 4.500 frontend devs, commented on by world-leading experts. The Software House sponsor |
|
Getting Started with React Native in 2020 — From time-to-time we like to circle back to those who may be just joining us. Here’s how to bootstrap your mobile app development project using React Native. Krissanawat Kaewsanmuang |
|
Understanding Client-Side GraphQL With Apollo Client in React Apps — For those of us who are still slightly baffled by GraphQL despite its popularity and pervasiveness, Apollo Client can make it much easier to understand and put to use, as this detailed article explains. Blessing Krofegha |
🔧 Code and Tools |

|
|
Ink 3: Yep, You Can Build CLI Apps with React Too — If you love CLIs and you love React, you’ll love Ink – it lets you get the same component-based UI approach but at the command line. If you’re already familiar with Ink, v3.0 takes some nice steps forward. Vadim Demedes |
|
Reactivate: Automatically Scan Your JS Dependencies and Generate Dashboards — You may dread periodic reviews to update your app’s dependencies. How about having it done for you, automatically, every four hours? Check out the demo. Premier Octet |
|
Learn the Best Practices to Effectively Test Your React Applications Kati Frantz sponsor |
|
BoostNote: A Notes App with GitHub Flavored Markdown — We wouldn’t have thought there was room in the market for yet another means of editing text. We were wrong. This new offering looks good. BoostIO |
|
SQLectron: A Simple and Lightweight SQL Client — SQL is still the cornerstore of a plethora of applications. There's a lot to like about this new client, as illustrated in their demo video. SQLectron |
|
react-error-boundary: Simple, Reusable React Error Boundary Component — Remember back when you first learned error handling and could finally catch all those ugly error messages before your users saw them? This is similar, except for React components. Comes complete with a tutorial by Kent C. Dodds to get you started. Brian Vaughn |
|
Zeit UI: Modern, Minimalist React UI Library Originating from Vercel's Design — If Ant Design Pro (just to name one example) seems like overkill, this UI may be a better fit for you. Zeit UI |
|
react-google-maps-api: Use the Google Maps API in React Components — While it has been around in one form or another since 2005, there’s still a lot that is pretty amazing about Google Maps. Now you can incorporate all that glorious functionality into your React components. Alexey Lyakhov |
|
react-native-picker-select: A Picker Component for React Native — It emulates the native LawnStarter |
🎨 Creative Corner |

|
|
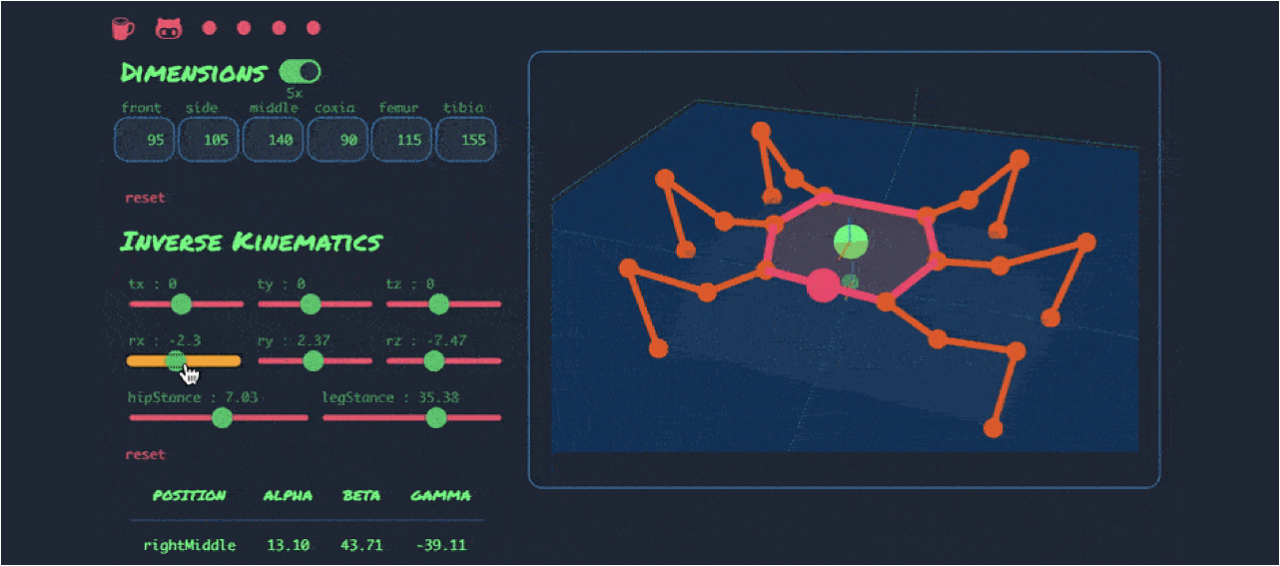
Hexapod: An Arachnoid Robot Simulator — Sometimes it’s the techniques employed in the code and sometimes it’s the end result. In this case, we’re intrigued with both: robotics with React. Mithi Sevilla |