#409 — December 4, 2024 |
|

|
|
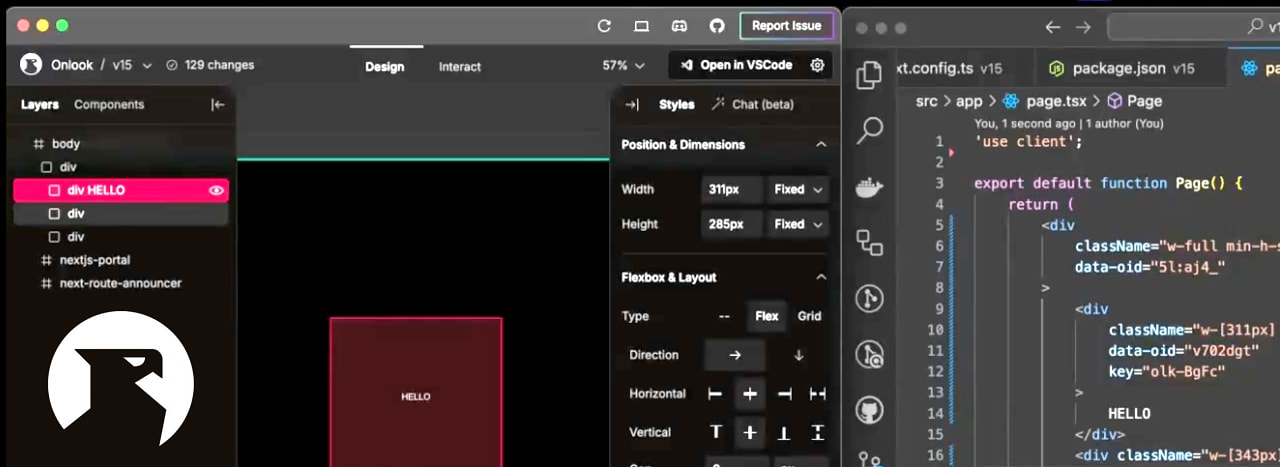
Onlook: An Open-Source 'Figma'-Style Design App for React — A new open source, local-first Figma style design app (for Windows, Linux and macOS) that targets React use cases. You can design layouts directly on a live page and instantly write your changes to code. Early days but looks very promising. GitHub repo. On Off Inc. |
|
📉 How To Improve 'Interaction to Next Paint' in React — Interaction to Next Paint (INP) is a common Web performance metric based on the latency and responsiveness of an app to user interactions, and Google even uses it as part of its ranking mechanism. Jacob offers up lots of advice and resources for improving your INP situation in React apps. Jacob 'Kurt' Groß |

Introducing < Clerk sponsor |
|
IN BRIEF:
|
|
React Data Fetching Patterns — Not about how to fetch data in React apps, but some common patterns to structure said fetching. Robin Wieruch |
|
Component Testing RSCs with Storybook — Testing server components can be tricky because they span the frontend/backend divide, but Storybook offers a way and here’s how. Michael Shilman |
|
📄 Why I Forever Ditched React for Go, HTMX and Templ – Always be sure to find a solution that works for you. Eduardo Rodriguez 📄 How to Code a Shader Based Reveal Effect with React Three Fiber and GLSL Colin Demouge 📄 Real-Time Font Management in Expo Mauro Garcia |
🛠 Code, Tools & Libraries |

|
|
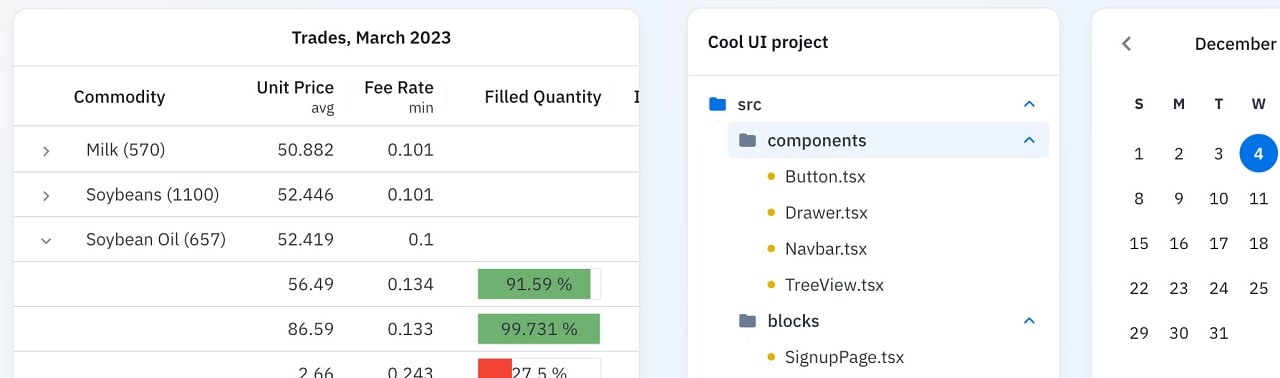
MUI X 7.23.0: Advanced React Components for Complex Use Cases — We’ve diligently linked to each new release of this popular suite of React components, but never featured it “properly”, so it’s about time we did! MUI X is a well rounded suite of professionally designed and MIT-licensed components. v7.23.0 improves the data grid component and adds full React 19 support. MUI |
|
Radon IDE 1.0: An IDE for React Native Development — Formerly known as React Native IDE, Radon is an extension that significantly extends either VS Code or Cursor into a fully fledged IDE for React Native (and Expo) development. It is a paid product, however, but all the money is funneled back into open source React Native development and the feature set might convince you of its value. Software Mansion |
|

|
|
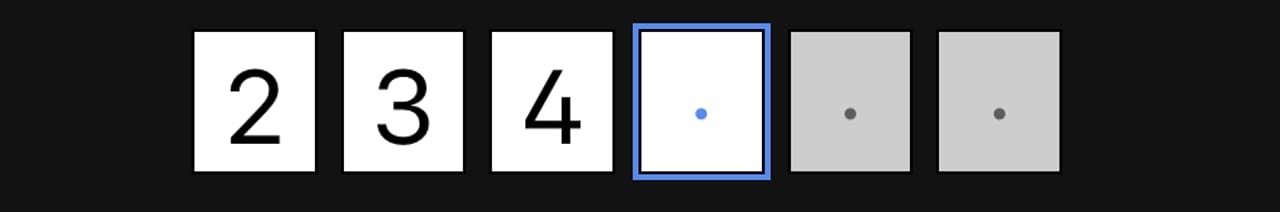
Verification Input: Customizable, Masked Input Component — Check out the demos on the homepage, but this is well suited for entering OTP codes, certain types of password, and the like. GitHub repo. Andreas Willi |
|
🦋 react-bluesky-embed: Embed Bluesky Functionality in Your App — A lot of folks think social microblogging site Bluesky is ‘having its moment’. If you’re one of them, you can now embed that functionality right into your own app. Hichem Fantar |
|
