#406 — November 13, 2024 |
|

|
|
Framer Motion is Now Motion — Framer Motion has been a long-standing, powerful, and hugely popular library for animating things in React apps, but it’s now called Motion and has become an "independent open source project for the community", separate from Framer as a company. Matt Perry |
|
How to Set Up Next.js 15 for Production in 2024 — Share in this author’s experience in scaling up Next.js apps to over 100k monthly active users and millions of monthly visitors. Jan Hesters (ReactSquad) |

Ship Code Confidently When You Take Testing Fundamentals — Join Steve Kinney for this video course on test-driven development workflows and nail the testing fundamentals. You'll learn about automation, equality, mocks and spies, integration testing, the tools to help you along the way, and much more. Frontend Masters sponsor |
|
Storybook 8.4 Released — The popular frontend component workshop gets a minor release but it’s “one of our most feature-packed minor releases ever” with one click component testing, Svelte 5 support, React Native Storybook 8, and other niceties. Michael Shilman |
|
IN BRIEF:
|
|
Make Alex MacArthur |
|
▶ From Next.js to htmx: A Real World Example — An interesting case study explained in a 50-minute screencast: “Replacing my components with the equivalent HTML elements powered by htmx wasn’t exactly an easy task, but one that was worth the time.” Pouria Ezzati |
|
📄 The Styling Dilemma in React – One developer’s experiences with different styling approaches including their pros and cons. Petar Ivanov 📄 Validating Your react-intl App Translations with 📄 A Guide to Using 📄 React and |
🛠 Code, Tools & Libraries |

|
|
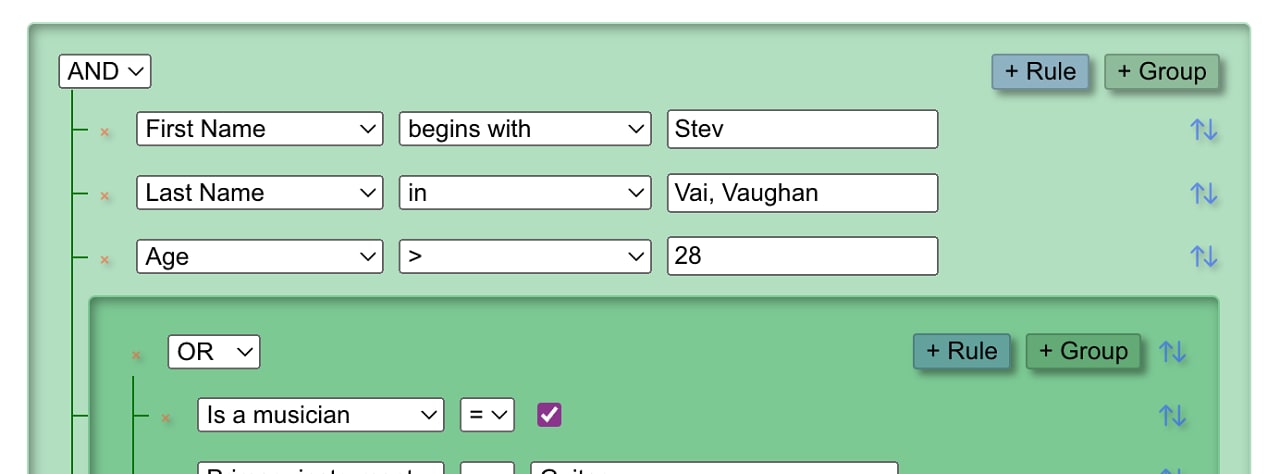
React Query Builder 8.0 — A customizable query builder component, along with a collection of utility functions for importing from, and exporting to, various query languages like SQL, MongoDB, and more. Sapient Global Markets |
|
React Native Godot: Bringing the Godot Game Engine to RN — If you’ve been waiting for Godot, the popular open source game engine, to be brought into React Native apps, here’s an early attempt to check out. (iOS only for now.) Calico Games |
|
🗓️ Schedule-X 2.5: Material Design Calendar and Date Picker — Available in the form of React/Preact, Vue, Svelte, Angular, or plain JS components. Open source but with a premium version with extra features. GitHub repo. Tom Österlund |
|

|
|
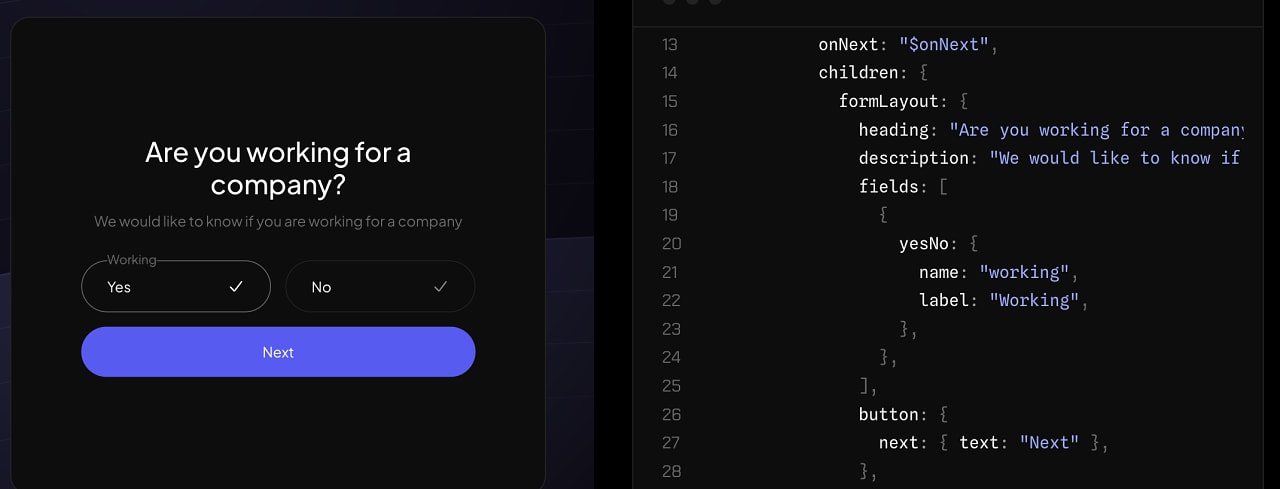
Formity: Library to Build Dynamic Multi-Step Forms with JSON — There’s a simple but effective demo on the page, which is constructed with a JSON-based syntax that uses loops, variables, and operators and can be stored anywhere. Martí Serra Molina |
|
💰 React Currency Input Field Component v3.9 — A component that aims to capture the nuances of currency input, if a freeform approach doesn’t cut it for you. Try it out with the live demo. Chun Chan |
|
