#407 — November 20, 2024 |
|

|
|
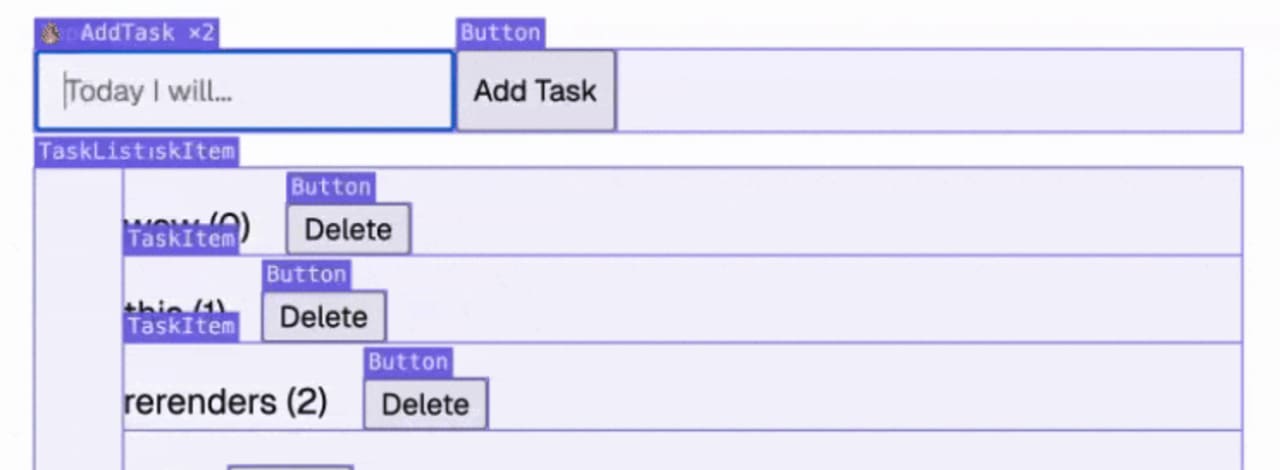
React Scan: Detect Performance Issues in Your App — A pure JavaScript tool you can drop into your app to automatically ‘scan’ for problematic renders without doing lots of integration work. There’s a simple demo on the homepage or you can see Aiden’s view of Twitter/X being scanned. GitHub repo. Aiden Bai |
|
Payload 3.0: A Headless Next.js-Native CMS Platform — An open source, headless CMS with a customizable React-based admin system, GraphQL and REST APIs, flexible auth, file uploads, etc. “Payload is the only Next.js CMS—in a way that no other CMS can come close to,” they claim. GitHub repo. James Mikrut |

Introducing Clerk sponsor |
|
Uncontrolled or Controlled: A Matter of Perspective? — Controlled components have state managed by React, while uncontrolled components store their state in the DOM, but sometimes it’s a bit more complicated than that, as Sam demonstrates here. Sam Selikoff |
|
IN BRIEF:
|
|
Building React Forms with Ease Using React Hook Form, Zod and Shadcn — I exaggerate, but it seems there are almost as many ways to create forms in React as there React developers, but here’s one developer’s clean, modern approach. Boris Martinović |
|
▶ A Look At Jack Herrington |
|
📄 Google OAuth in React: A Beginner’s Guide to Authentication Erwan Bourlon (Marmelab) 📄 Impressions of React and TypeScript from an Elixir/Elm Developer – He’s not a fan, but sometimes it’s interesting to see the perspective of an outsider. Alex S. Korban |
🛠 Code, Tools & Libraries |

|
|
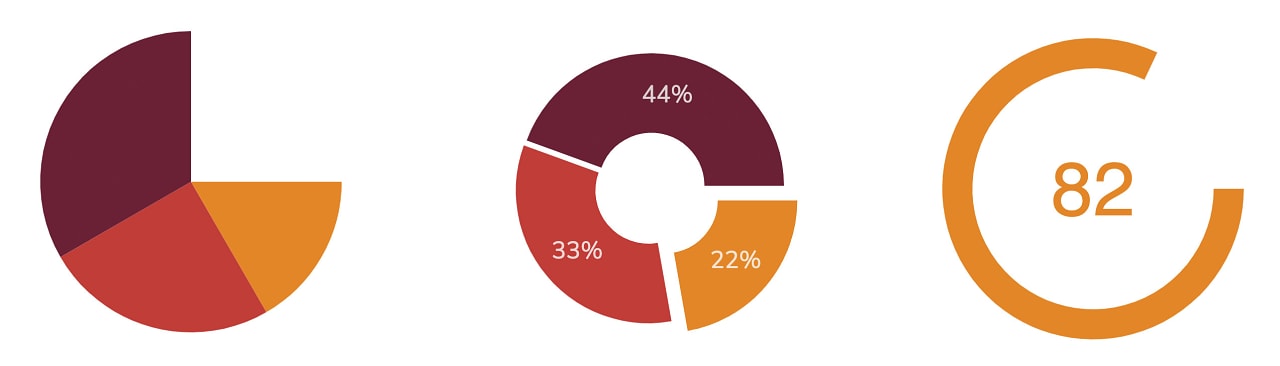
Minimal Pie Chart: Versatile, Lightweight SVG Pie and Donut Charts — Pass in your data and colors via props, and you’re done. Demos here. Could be handy if you don’t want to pull in an entire full-scale charting library as it comes in at under 2KB gzipped. Andrea Carraro |
|
🤖 Vercel's AI Chatbot Starter Template — An open source AI chatbot app template built using Next.js. It uses Vercel’s AI SDK and other Vercel APIs for the heavy lifting. Vercel |
|
react-svg 16.2: Component to Inject SVG into the DOM — Rather than embedding SVG with Tane Morgan |
|
|
Satori 0.12.0: Convert HTML and CSS to SVG — Designed to be used with React and JSX. It doesn’t support all HTML but is designed to provide a familiar way to generate images from code (such as for Open Graph graphics, say). Vercel |
|
Solito 4.3: A Way to Use React Native with Next.js — A wrapper around React Navigation and Next.js that lets you share navigation code when building cross-platform apps. v4.3 now supports React Navigation v7. Fernando Rojo |
|
