#434 — July 2, 2025 |
|

|
|
React Still Feels.. Foolish, and No One is Talking About It? — We wouldn’t normally feature such a provocative piece, but the React blogosphere has been very slow this week and the discussions around this article have been substantial enough (on both Reddit and Hacker News) that we’re giving it a chance. Mario illuminates some pain points around complexity in modern, rich SPA apps and how the flexibility of libraries like React can quickly lead to a convoluted mess if you’re not careful. Ultimately, though, this is not a problem exclusive to React! Mario Brizic |
😅 Now, can we please get a flood of positive articles in the other direction to feature? |

CodeRabbit’s Free AI Code Reviews in IDE - VS Code, Cursor, Windsurf — Code Rabbit brings AI code reviews to VS Code, Cursor & Windsurf. Get line-by-line reviews, one-click fixes & codebase-aware feedback - all free in your IDE. Seamlessly integrates with git workflows. Install the extension & start reviewing! CodeRabbit sponsor |
|
IN BRIEF:
|
|
Vercel Ship 2025 Recap — Vercel’s annual conference was taking place live as we sent React Status last week. We linked to the livestream, but now you can catch up with all the announcements in one place, including updates on their AI SDK, Fluid compute options, Vercel Sandbox, Rolling Releases feature, bot detection, and more. Vercel |
|
📄 No Time To Learn (Web) Framework X – How can you judge when it’s worth the time to learn something new? Wouter Groeneveld 📄 Using 📄 A Study Guide to Data Fetching in React React Practice 📄 Automating Frontend Accessibility with Storybook 9 Dominic Nguyen |
🛠 Code, Tools & Libraries |

|
|
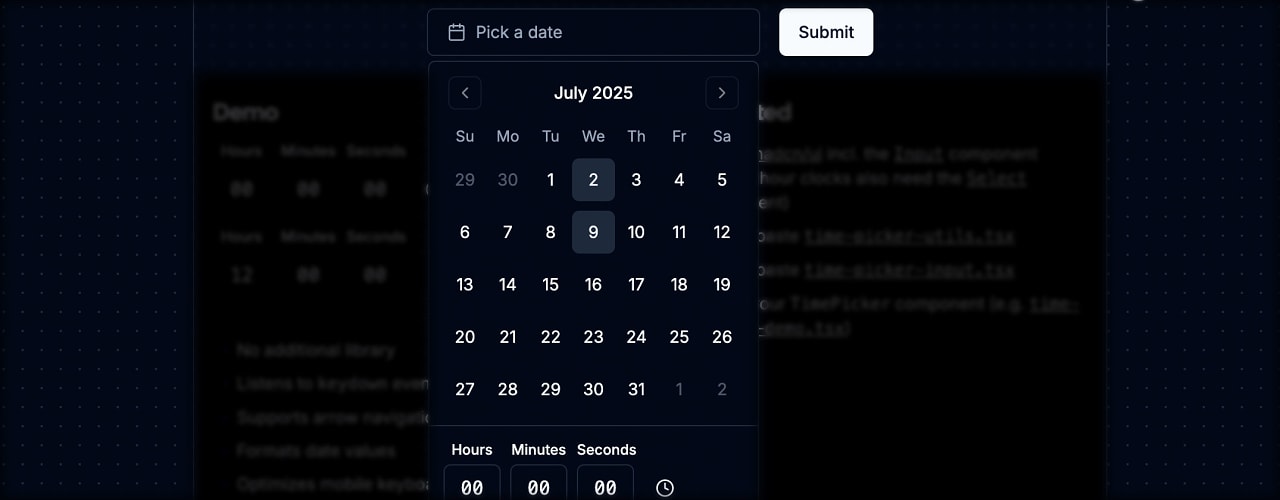
🗓️ Time Picker: A shadcn/ui-Based Date/Time Picker Component — Simple, elegant, and feels good to use. OpenStatus |
|
Tuono: The React/Rust Full-Stack Framework — If you like React and Next.js but have a reason to prefer building your backend in Rust, this is for you. Tuono enables the full React server side experience in Next.js-style but atop Rust instead. Valerio Ageno et al. |
|
Product for Engineers Newsletter — Build better products, not just better code. Learn how to build features users love. Subscribe for free. PostHog sponsor |
|
react-xtermjs: Xterm.js for React — If you want to add a Xterm.js-powered terminal-style experience to your React app. Further explained in this blog post. GPL licensed. Rémi Bonnet |
|
✂︎ Deep cuts from the queue |
|
As it's a quieter week than usual, we've gone back to look through our ever-growing queue of items which haven't yet made it into the newsletter for one reason or another. Here are some of the things that jumped out: |

|
|
|
😎 Did You Know..? |
|
As much as we enjoy making this newsletter, we also publish a handful of others you might not know about. You can see the latest issues of them all directly on their homepages: 💎 Ruby Weekly was our first ever newsletter, and it's still going strong 756 issues later! Unsurprisingly it's for Ruby and Rails enthusiasts. 💛 JavaScript Weekly covers all things JavaScript, but also the broader ecosystem, including TypeScript, WebAssembly, build tools, and AI development. ⚛️ Just round the corner from JS is Node Weekly which goes deeper into Node.js, the npm ecosystem, and other server-side JS runtimes like Deno and Bun. 👩💻 Frontend Focus covers everything that appears browser-side. CSS, HTML, accessibility, WebGPU, browser updates – it's all in there. 🐘 Last, but not least, Go Weekly and Postgres Weekly round out the family and you probably don't need too much of a clue to guess what they're respectively about ;-) __ |