#429 — May 14, 2025 |
🖊️ I'm going to Google I/O, so React Status is taking a break and will return on May 28. If you happen to be at I/O, say hi if you see an Englishman rambling on about newsletters! |
|

|
|
tscircuit: Use React for Building Electronics Projects — An interesting approach to designing and laying out electronic circuit boards using a React-based approach. I bet Jordan Walke wouldn’t have predicted this when he created React! GitHub repo. tscircuit Inc. |

Master Modern React — Join Brian Holt for this extensive course and discover how to sharpen your production-ready skills and build high-performance apps — utilizing the latest React 19+ features such as server components, suspense, transitions, and more. Frontend Masters sponsor |
|
Static as a Server — If you’ve ever wondered how so-called ‘server’ components can ship as static assets, Dan does a good job at clearing the confusion and showing you how to prerender them at build time so you can serve everything from a CDN for free. Dan Abramov |
|
IN BRIEF:
|
|
▶ Building a Weather App with GitHub Copilot's Agent Mode — While tools like Cursor and Windsurf might be getting most of the press, VS Code and GitHub Copilot’s new ‘agent mode’ make a very powerful combination. Microsoft’s Rob Lourens and GitHub’s Cassidy Williams share a brief (4 minute) look at what’s possible. Visual Studio Code Team |
|
Introducing Clerk Billing — Set up subscriptions in your B2B or B2C app without writing custom payment code or building your own UI. Clerk sponsor |
|
📄 No, React Context is Not Causing Too Many Renders – The author tries to counter a commonly held belief. David Johnston 📄 Concurrent Optimistic Updates in React Query Dominik Dorfmeister 📄 Dependency Inversion in React: Building Truly Testable Components Christian Ekrem 📄 Towards React Server Components in Clojure, Part 2 Roman Liutikov |
🛠 Code, Tools & Libraries |

|
|
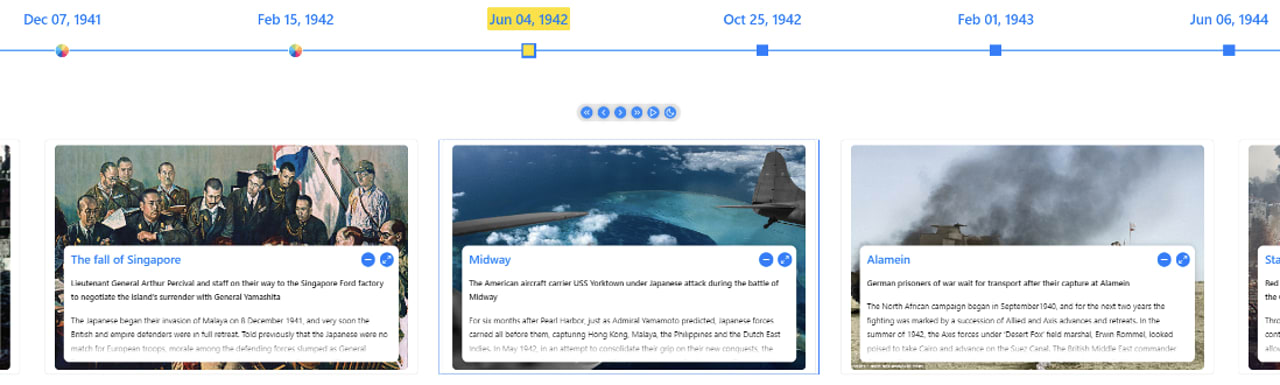
React Chrono 2.7: Dynamic, Interactive Timeline Component — Supports horizontal, vertical, and vertical alternating timelines, complete with keyboard accessibility, support for nested timelines, auto-playing timelines slideshow-style, and more. Good docs too. v2.7 improves its search and animation features. Prabhu Murthy et al. |
|
Bippy: A Toolkit for Hacking into React Internals — Bippy pretends to be React’s devtools to get access to various internals, without any code modifications needed. It’s used as part of Aiden’s higher-level React Scan tool. Aiden Bai |
|
Basecoat: Ronan Berder |
|
|
📢 Elsewhere in JavaScript |
|
A roundup of some other interesting stories in the broader JavaScript landscape, in case you've missed them:
|
