#404 — October 30, 2024 |
|

|
|
React Native's New Architecture is Here — With the release of React Native 0.76, the so-called ‘New Architecture’ becomes the default. This opens up numerous modern React features like The React Team |
|
React Compiler Beta Release — Five months ago we got our first official introduction to React Compiler, a new approach to improving React app performance by optimizing code at build time. It’s now a step closer, and React 17+ users and library maintainers are encouraged to give it a spin. Lauren Tan |

Master Performance and Speed Up Your Site — This detailed video course shares the fundamentals of web performance, covering key Core Web Vitals metrics such as Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP). You'll learn how to best use Lighthouse, WebPageTest and other tools in order to make your site lightning. Frontend Masters sponsor |
|
Next.js 15 Released — Last week was a big week for the popular (some may even argue default?) React framework with Next.js Conf taking place (more on that later) and this major release. It includes a codemod CLI for easier upgrading, async request APIs, alignment with React 19, and more. Vercel |
💡 Looking into a different announcement from Next.js Conf, The New Stack's Loraine Lawson looks into a big update for Turbopack, Vercel's incremental bundler. |
|
IN BRIEF:
|
|
Using shadcn/ui with Next.js 15 and React 19 — Fresh, valuable documentation from the shadcn/ui project on the specifics of using the popular component library with React 19 generally, though with a slight emphasis on Next.js 15. shadcn |
💡 In related news, how Shadcn cut through the noise and became React’s 'default' component library. |
|
Next.js' Journey with Caching — A description of a new experimental (aimed at those who are “feeling adventurous” for now) mode that builds on just two concepts: Suspense and Sebastian Markbåge (Next.js) |
|
Building an Image Search App with OpenAI CLIP, Postgres & React — A tutorial that brings together a lot of ideas in one place. CLIP is used to turn images into text descriptions. Postgres is used as a vector database. JavaScript provides the glue for both the frontend (with React) and backend (Node.js). Haziqa Sajid |
|
📄 How to Bring Your React Native Apps to Life Using Sensors Enzo Manuel Mangano (Expo) 📄 How to Create a React Dropdown (2024 Edition) Robin Wieruch 📄 The Big 'Server Waterfall Problem' with RSCs Kent C Dodds |
🛠 Code, Tools & Libraries |

|
|
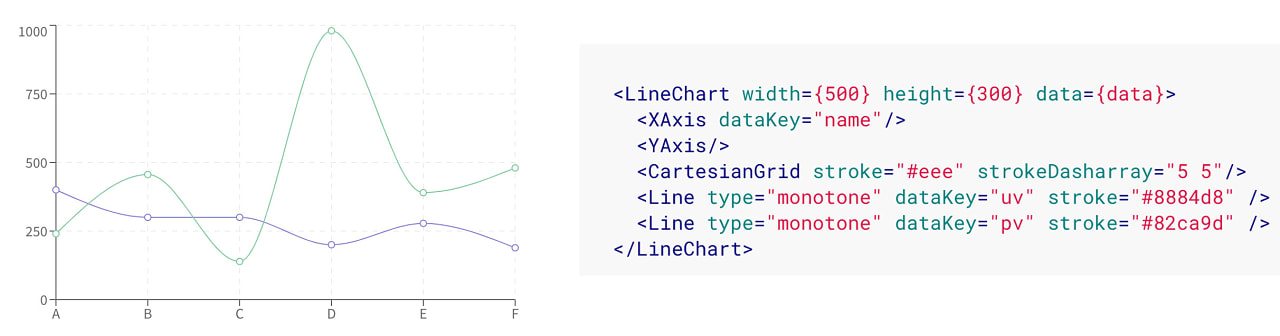
Recharts 2.13: Chart Library Built with React and D3 — Easy to deploy with declarative components, and native SVG support. Line, bar, scatter, composed, pie, and radar charts are offered. There are lots of examples, complete with code. GitHub repo. recharts |
|
Chakra UI v3: The Comprehensive React Component Suite — Chakra is a popular suite of accessible, reusable, and composable React components and v3 is essentially a complete rewrite to modern standards. GitHub repo. Segun Adebayo |
|
shadcn/ui Sidebars — The popular shadcn/ui component library has unveiled a new suite of components for building sidebars. shadcn |
|
|
Non-Opinionated TypeScript Starter Project for Next.js — A long standing template gets numerous upgrades to modern versions with support for Next.js 15 (using the app router), React 19, ESLint 9, and more. João Pedro Schmitz |
|
