#334 — April 12, 2023 |
|

|
|
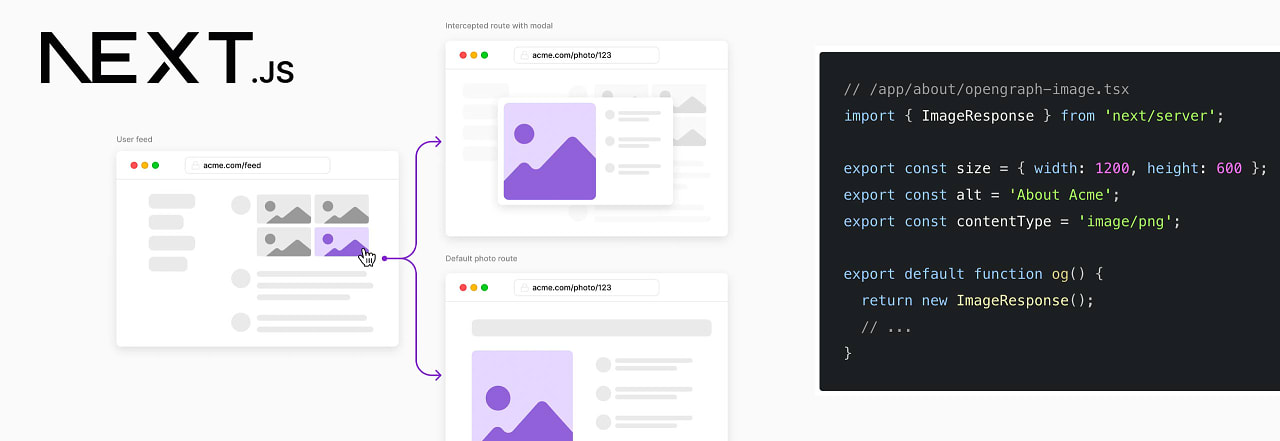
Next.js 13.3 Released — Increasingly seen as ‘the’ React framework, Next.js is always worth keeping an eye on. v13.3 introduces a file-based metadata API for dynamically generating assets like sitemaps and Tim Neutkens and Delba de Oliveira |
💡 Another neat tweak is that changes to |

Automated Visual Component Testing – Powered by Storybook — Built by Storybook maintainers, Chromatic turns stories into tests. Automate checks for visual changes and verify component behavior on each commit. Ready to start? Sign up today with $500 credit using code: Chromatic sponsor |
|
How Migrating from Vanilla Redux to Redux Toolkit Improved Shopify's State Management — A look at Shopify’s experience improving state management in the Shopify Point of Sale app by migrating from plain Redux to a Redux Toolkit-based one. Daniel Friyia (Shopify) |
|
IN BRIEF:
|
|
Dmitri Pavlutin |
|
The Popularity of Frameworks on Netlify — An analysis of framework/SSG usage of sites deployed to the popular Netlify hosting platform that breaks down by free, paid, and enterprise accounts. Unsurprisingly, React dominates, but there are some interesting differences between account types with the percentage using Laurie Voss (Netlify) |
|
📊 What's New in React 18: A Presentation — An easy to follow slidedeck of a presentation given at last week’s React Ahmedabad Meetup. Avani Bataviya |
|
Mastering React: Techniques to Take Your UI to the Next Level — A thorough, iterative tutorial which takes a given feature—in this case, a navigation bar—from the designer’s Figma diagram to finished, production-ready component. Mayank Bansal |
|
📅 JSDayIE 2023: The First JavaScript Conference in Ireland is Back! — Join us on September 26th in Dublin to experience everything the Irish JavaScript community and Ireland have to offer. JSDayIE sponsor |
|
▶ Working with WebXR with Three.js and React — An ongoing series of videos on the basics of React Three Fiber (a React renderer for Three.js) and how to achieve common augmented reality related tasks. Mohit Kumar Toshniwal |
|
Generate Open Graph Social Preview Images with Remix — The setup and maintenance of social image preview logic is a hassle most can live without. So why not automate the process with Remix? This well-crafted tutorial shows how. Jacob Paris |
🛠 Code and Tools |

|
|
Yet Another React Lightbox — Add a lightbox component to your projects “in minutes” – there are several examples to try, as well as a playground with adjustable settings. GitHub repo. Igor Danchenko |
|
Monaco Editor for React — Monaco is the code editor component that powers VS Code and this makes it easier to use in React apps. GitHub repo. Suren Atoyan |
|
Now Shipping: Kubernetes Support, OpenIDConnect (OIDC), and More Buildkite sponsor |
|
react-math-keyboard: A Keyboard for Math Expressions — A customizable math keyboard, as shown in this live demo. Robin G |
|
Sandpack 2.6: Component Toolkit for Creating Live Code Editing Experiences — Created by the folks at CodeSandbox, so they know what they’re doing. GitHub repo. CodeSandbox |
|
QUICK RELEASES:
|
|
