#305 — September 14, 2022 |

|
|
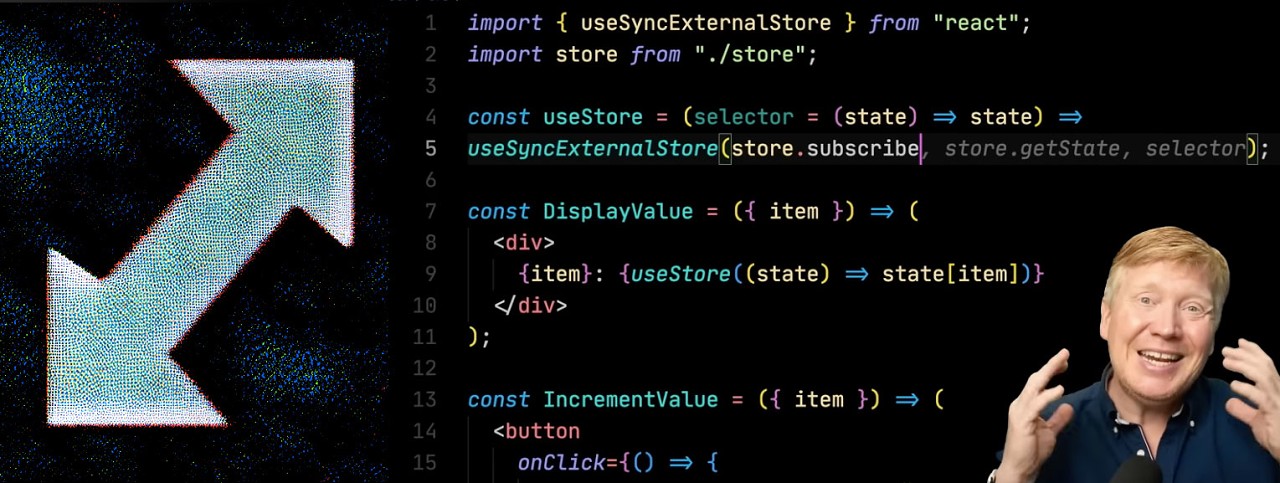
▶ 'React 18's New State Hook You've Never Heard About' — We know videos are a hard sell, but Jack is at the top of his game right now, and this one has had rave reviews. It covers Jack Herrington |
|
useSyncExternalStore: The Underrated React API — useSyncExternalStore (also featured above) is a hook for subscribing to external data sources. But did you know it can also be used to stop over-returning React hooks triggering needless re-renders? Sébastien Lorber |

Frontend Masters Community Sale — Celebrate new community features with $100 off a yearly membership – our first discount in over 3 years! See details. Frontend Masters sponsor |
|
Why Every React Developer Should Learn Function Composition — Addressing cross-cutting concerns is often accomplished using crude and fragile copy/paste techniques. Here’s a more elegant approach. Eric Elliott |
|
Preact's Signals: A 'Fast-by-Default' Reactive State Primitive — They provide a reactive way of expressing state (in a natural way that feels like using plain values) such that apps stay fast regardless of complexity. It’s a Preact (a slimline React alternative) development, but it can be used with React through a monkeypatch. Note that Dan Abramov shares that the idea isn’t “very promising” for React’s future road map for various reasons. Preact Team |
|
QUICK ITEMS:
|
|
The Basics of Remix — Remix is an up and coming full stack Web framework with a lot of neat ideas. This introduction covers all the basics of handling routing, form handling, headers, meta tags and links to get you up and running. Brittney Postma |
|
A React 'Bug' (Of Sorts..) — The Phelipe Teles |
|
Simple React Scroll Animations with Zero Dependencies — In three straightforward steps, this shows you how to trigger fade- or float-in animations during scrolling using nothing but hooks, CSS and the Intersection Observer API. Bret Cameron |
|
The Orton Effect: 'Dreamy' Looking Photos with CSS and React — Named after Canadian landscape photographer Michael Orton, this image effect creates a surreal, dream-like result. Mike Bifulco |
|
Why Create React App is 'Outdated' in 2022? — (Spoiler: It’s still fine, but there are now more context-specific options to consider.)
|
|
When to Use |
|
🛠 Code and Tools |
|
React Router 6.4: Bringing in the Remix Features — The latest release of the popular router adds data loading, data mutation, pending navigation, and error handling APIs from Remix, bringing them to every React Router app. Ryan Florence. |
|
React Grid Gallery 1.0: An Image Gallery Component — Inspired by Google Photos. There are several good demos to see, and you can integrate it with a lightbox component if needed. GitHub repo. Ben Howell |
|
Seamlessly Add Chat and Activity Feeds to Your Applications Stream sponsor |
|
Radix Icons: A Crisp Set of 15×15 SVG Icons — Copy any icon directly in inline SVG format or download for Figma, Sketch, or as individual React components. WorkOS |
|