#293 — June 15, 2022 |

|
|
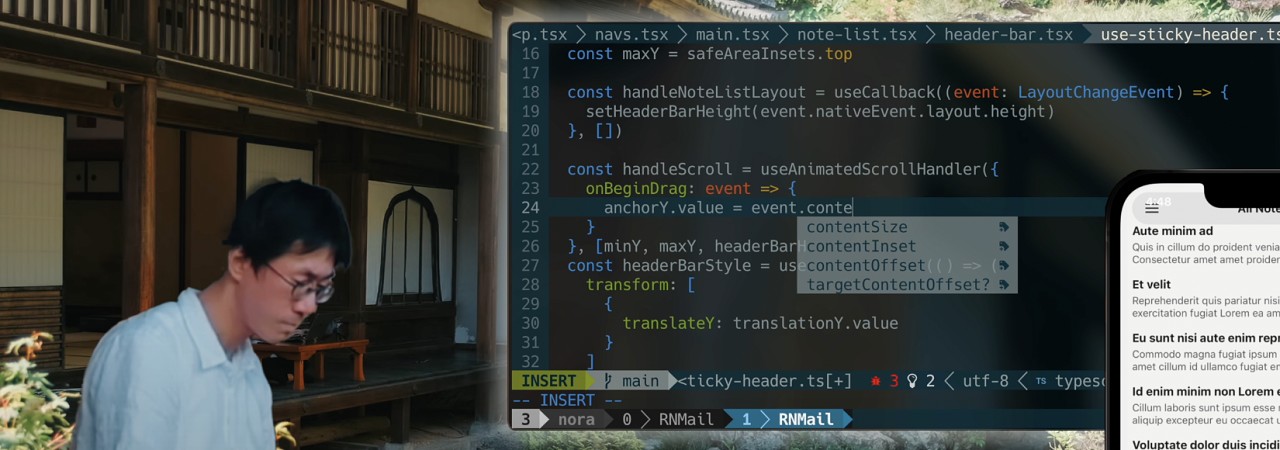
▶ Zen and the Art of Building a Gmail-like UI with React Native — We see a lot of screencasts and it’s safe to say we’ve never seen one like this: it features super-high production values, no spoken words and is shot on location at Koshoji Temple in Japan. It’s a treat to watch. Takuya Matsuyama |
|
Bulletproof React: A Scalable Architecture for Building Production-Ready React Apps — We casually mentioned this a year ago but it’s had updates and deserves another look. This isn’t a boilerplate app or framework but an opinionated guide showing how you could structure a large scale React app if you are lacking for inspiration. Alan Alickovic |

Build Better Chat Faster With The Sendbird React UIKit — The new Sendbird Chat UIKit is easy-to-use and more customizable. Enable the best chat experience in your app with a free 30-day trial. Beyond 30 days, keep innovating for free with our developer plan. Sendbird sponsor |
|
Component Encyclopedia: A Catalog of 5000+ UI Components — Storybook, a popular UI component devtool, has unveiled a visual catalog of over 5,000 components (not all React, but largely) from all corners of the Web – you don’t need to be a Storybook user to take advantage of this as links to repos and demos are provided in each case. Dominic Nguyen (Storybook) |
|
Quick bits:
|
|
'How I Created a Desktop Productivity App with React and Rust' — This is a neat idea. Amine wanted to have an extremely light weight way to take quick notes while in the middle of other tasks and brought together React with the Rust-based Tauri to make it happen. Amine Ben Hammou |
|
|
Element vs Component vs Instance — Code heavy demonstrations of the distinction between the meaning of an element, component or instance in React, before looking at how they tie together. Robin Wieruch |
|
'How We Reduced Bugs in Our React Codebase' — A thorough examination of three unexpected code behaviours in React which are then addressed by identifying and understanding their underlying patterns and anti-patterns. Darshita Chaturvedi and Shyam Swaroop |
🛠 Code and Tools |

|
|
react-sketch-canvas: Freehand Vector Drawing Component — A feature-complete drawing component which uses SVG for the canvas. To help decide whether it’s a fit for your project, take it for a test drive. Vinoth Pandian |
|
React Switch 7.0: A Draggable Toggle Switch Component — Supports custom styling, is touch friendly, plus accessibility-friendly features. Demos here. Markus Englund |
|
Be Amongst the First to Shape Our New Dev Community. Join Us Today Bitmovin Inc. sponsor |
|
react-cmdk: A Command Palette Component for React — Customizable for building advanced functionality and you can give it a test run right on the page by hitting CMD/CTRL-K. GitHub repo. Similar to kbar we featured recently. Albin Groen |
|
Fourier Series Animation: Using the Fourier Series to Approximate Line Drawings — A neat little demo and of course there’s source. Jason Wang |
|