#224 — February 3, 2021 |

|
|
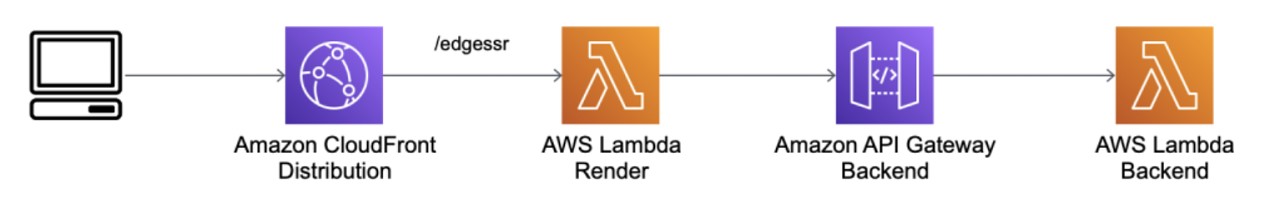
Building Server-Side Rendering for React Apps on AWS Lambda — A look at two ways you can implement and deploy a solution for server-side rendering in React applications by using Lambda or Lambda@Edge, along with using tools like AWS CDK to automate things. Roman Boiko |
|
The Styled-Components Happy Path — A well-illustrated synthesis of all the author’s ideas which support making your CSS less fragile. It also helps eliminate specificity issues and provides a clean mental model to help you understand what your pages are going to look like. Josh W. Comeau |

The Fastest Way to Build Internal Tools — Connect to anything with an API. Design your app with 50+ drag-and-drop React components. Write JavaScript anywhere. Retool sponsor |
|
An Introduction to Aleph: The React Framework in Deno — When the initial creator of Node.js moved on to create Deno to address the ‘10 things that were wrong with it’, that was newsworthy. Intrigued? This is how to get started. Nathan Sebhastian |
|
Three Approaches to Integrate React with Custom Elements — “the idea that React cannot integrate deeply with Web Components is a myth”, asserts the author, who then boldly goes on to explain precisely how to do it. Caleb Williams |
|
Ten React Hooks Explained, Plus Build Your Own From Scratch — If you still haven’t fully gotten on the React Hooks bandwagon and have just 13:14 to spare, this video is what you need. The narrator doesn’t take a breath: strap in, hang on and get ready to hit the pause button. Fireship |
💻 Jobs |
|
React Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more. X-Team |
|
Find a Job Through Hired — Create a profile on Hired to connect with hiring managers at growing startups and Fortune 500 companies. It's free for job-seekers. Hired |
📘 Tutorials and Stories |
|
Optimizing the Performance of a React Progressive Web App — A well-written, extensive case study where the starting point was the all-too-often scenario of a neglected codebase which needs to be whipped into shape by newcomers. What follows is a blow-by-blow account of how they tackled it by focusing on measurable improvements. TK |
|
Using Typescript With Redux Toolkit — Dan Abramov famously complained about the complexity of Redux—and he is the author. The Redux Toolkit attempts to make using Redux less daunting. Olasunkanmi John Ajiboye |
|
Fast and Reliable Feature Management for the Modern Enterprise — Built for Engineering Teams. Easy Implementation. Designed for Enterprise Scale. Try LaunchDarkly for free today. LaunchDarkly sponsor |
|
How to Build a Custom React Media Query Hook for Responsive Apps — How to use media queries in React to conditionally render elements based upon the viewport size. Cassidy Williams |
|
Six Regrets I Have as a React Developer — There’s nothing quite like learning from someone else’s mistakes. This author is refreshingly candid about what he would do differently next time around. Mohammad Faisal |
|
Build a Custom Hook for Real-Time State Synchronization in React — The notion that all devices stay in sync all the time has now become a common user expectation. This tutorial walks through the use of HamoniSync to help achieve that objective. Peter Mbanugo |
|
From Design to Developer-Friendly React Code in Minutes With Anima — The holy grail of design/development integration is the ability for designers to design and have the same tool generate code that is actually valuable for developers. Does Anima (a commercial service with a free plan) measure up? Miroslav Bekyarov |
|
Using |
|

|
|
Glide Data Grid: A High Performance React Grid Component — Spreadsheets and data grids are so commonly used to work with data that having multiple options to provide such controls in your own apps is fantastic. This open source data grid control forms the basis of their broader platform for turning Google Sheets documents into apps. Glide |
|
Sanity: A Platform for Structured Content — Built in part with React, this is an opionated platform with a hosted back end which enables rapid deployment of apps based on structured content. Well explained in their brief introductory video. Now in its second major release. Sanity |
|
Easily Consume a GraphQL API from React with Apollo Okta sponsor |
|
Homebase React: State Management With Three Lines of Code — State management made painless with a graph database easily plugged into your application using an API which React developers will find familiar. Homebase |
|
react-ultimate-resume: Your 21st Century Resume — This is novel: a library which enables you to create an online resume to help you stand out from the crowd. Built by developers for developers with an eye on what tech recruiters allegedly want. WeLoveDevs |
|