#196 — July 8, 2020 |

|
|
Rendezvous with Cassidoo: Chatting with the React Core Team — Cassidy Williams spent an hour with the React Core Team. For a glimpse inside their work it's all worth watching, but the part that caught social media's attention (at 39:14) was a question about potentially rewriting React in Rust. (Spoiler.. it sounds like it's a ways off and mostly experimental thinking at this stage - fun though!) React Core Team |
|
Building the Tailwind Blog with Next.js — If you want to get your beak wet with Next.js while creating something really useful, this walks you through creating a production-quality blog using nothing but. This includes a quick intro to MDX, which is why Next.js was chosen by the project in the first place. Adam Wathan |

Build or Buy: How to Do Your App's UI? — When should you invest in buying a third-party UI library? The article covers 8 key factors to keep in mind when evaluating the alternatives for building UI - choosing between in-house, OSS or a commercial UI library. Read more. Progress KendoReact sponsor |
|
How to Use the Robin Wieruch |
|
Build a Custom React Renderer in a Twitter Thread — We've thought for a while now that it was just a matter of time before somebody boiled down a tutorial to a series of threaded tweets. And now if you've ever wanted to build a custom React renderer, you're just 25 tweets away from that. Vadim Demedes on Twitter |
|
Four Ways to Fetch Data in React — The title is a little deceiving: it's really three ways you probably don't want to fetch data, building towards a solid case for the one you should. But we like the logical progression through the viable alternatives. Cory House |
💻 Jobs |
|
Find a Job Through Vettery — Use Vettery to connect with growing tech teams at startups and Fortune 500 companies. Vettery |
ℹ️ Interested in running a job listing in React Status? There's more info here.
📘 Tutorials and Stories |
|
Building a Custom React Renderer with Sophie Alpert — The last tweet in Build a Custom React Renderer in a Twitter Thread makes reference to Sophie Alpert’s Build a Custom React Renderer presentation from React Conf 2019. We think that’s well worth a separate mention and another look. Sophie Alpert |
|
React’s Dylan Kerler |
|
React Security Vulnerabilities That You Should Never Ignore — Do you spend time worrying about React’s security vulnerabilities? If not, you should. According to Snyk React is subject to the same rogues’ gallery of issues including cross-site scripting, CSV injection and arbitrary code execution just to name a few. These are the best practices required to mitigate your risk. Prayaag Kasundra |
|
Getting Started with OpenTelemetry in Node.js Lightstep sponsor |
|
How To Make Clickable/Dynamic Graphics In React Using SVG — With seemingly everybody trying to visualize either pandemic data or electoral trends we thought this full-cycle, yet still brief, tutorial which focuses on clickable and dynamic map would be of significant interest. Mike Pottebaum |
|
5 Steps to Deal with Bugs in Your React Apps — An area which is often overlooked is precisely what you should do when you find a bug in your application. Fix it, of course, but then what? Here’s a five step process which will not only provide a fix, but prevent future bugs. João Forja |
🔧 Code and Tools |

|
|
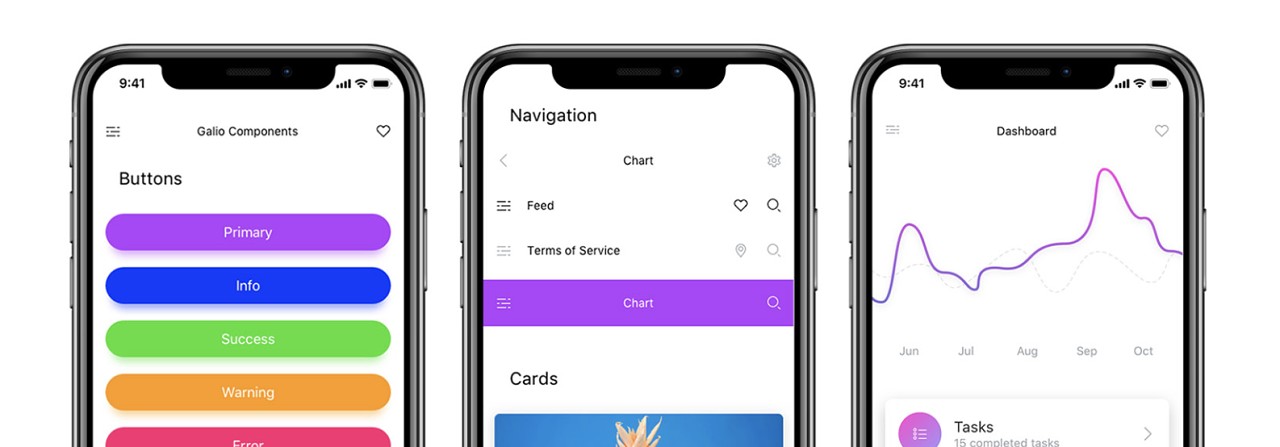
Galio: A New (and Beautiful) Open Source React Native Framework — Even though it’s not quite yet at its first major release, the new Galio framework has garnered significant attention on GitHub. It has a nice, consistent visual language at a price which can’t be beat. Check out the examples made with Galio. Galio |
|
useWebAnimations: A Hook for the Web Animations API — While still badged an 'experimental technology' by MDN, the Web Animinations API (WAAPI) aspires to provide a common language for describing animations on DOM elements. This is a sensible approach to implementation based on the use of React Hooks. Welly Shen |
|
Take Part in Our Vid Dev Survey & Help Us Shape the Future of Video Bitmovin Inc. sponsor |
|
react-ridge-state: Ultralight (400 Byte) State Management — If you’ve longed for a simple and light alternative for state management, at 400 bytes, it’s hard to imagine anything simpler or lighter. Borne out of a frustration with overly-complex solutions, react-ridge-state looks promising. The README illustrates its use with similarly simple examples. webRidge |
|
useImagesLoaded: Know When Your Images Are Ready to Render — A page can look a bit shoddy when only some of the images have been rendered. If you want to be absolutely sure everything is ready to go before you pull the trigger, useImagesLoaded will tell you when it is. That could free you up to display a progress bar or similar until all the assets are ready. Faraz Khan |
|
React Visual Editors in 2020 — An up-to-date review of the offerings in the ‘no code’ and ‘low code’ landscape. Skeptical? The author offers a candid, balanced assessment of some approaches and the alternatives available. Shanika Wickramasinghe |