#187 — May 6, 2020 |

|
|
React Flow: A Library for Rendering Interactive Graphs — If you have a need to lay out graphs in a visual way and be able to smoothly pan and zoom around such graphs, this is an interesting new library. Live demo here. This sort of thing can provide a neat way to visually lay out workflows in apps Node-RED style. React-Diagrams is a similar library that gets even more advanced. Moritz Klack |
|
What The Heck is React 'Fast Refresh'? — React Fast Refresh is the successor of React Hot Loader. It was initially released for React Native and soon it will be included in Create React App as an experimental feature. Marios Fakiolas |

How to Add Custom Styles to KendoReact Components with Sass — When implementing third-party UI components into your React app, it can be hard to match the design language you’re working with. See what the KendoReact team does to make this process easy. Read more. Progress KendoReact sponsor |
|
React Interview Questions and Answers — If you’re looking for a job and preparing for interviews, or if you just want to revise your overall knowledge, you might find this really useful. The Cheat Sheet for React Interviews is a simpler take on the same idea. Sudheer Jonna |
|
useWorker() 3.0: A React Hook for Blocking-Free Background Tasks — Makes it easier to throw tasks off to a Web Worker in React. Alessio Koci |
💻 Jobs |
|
React Developer at X-Team (Remote) — Join X-Team and work on projects for companies like Riot Games, FOX, Coinbase, and more. Work from anywhere. X-Team |
|
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
ℹ️ Interested in running a job listing in React Status? There's more info here.
📘 Tutorials and Stories |
|
Common Mistakes with React Testing Library — As the creator of React Testing Library, Kent seems well placed to pick up on the mistakes he sees in its use 😁 Worth a skim if you use it. Kent C Dodds |
|
Implementing Dark Mode in React Apps Using Blessing Krofegha |
|
Building Chat With React? Stream Chat Has You Covered — Have a look at our interactive chat tutorial in React and learn how to build with Stream Chat. Stream sponsor |
|
How to Use React Ref — “Using React ref and really understanding it are two different pairs of shoes.. “ Robin Wieruch |
|
How to Get Started Testing React Applications João Forja |
|
React Concurrent Mode — This covers concurrent mode, an experimental feature in React that’s not quite ready for production, that helps apps gracefully adjust to a user’s device and network speed. Florian Rappl |
|
Performance Optimization in React Context Saul Mirone |
|
How to Add Authentication to React Native in Three Steps Using Firebase Said Hayani |
🔧 Code and Tools |

|
|
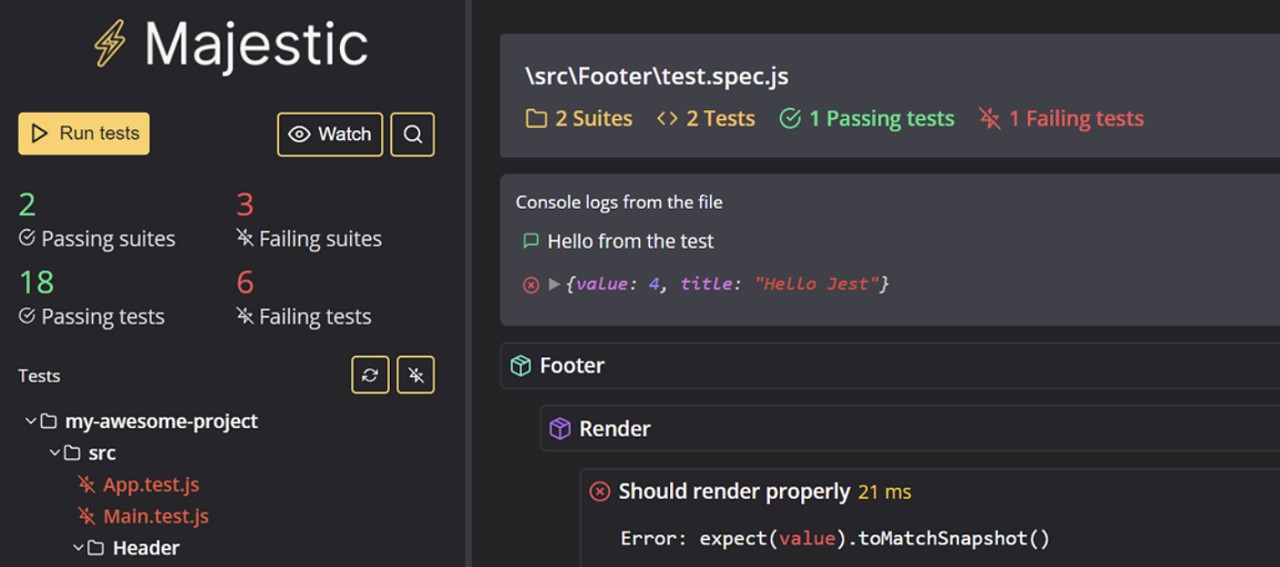
Majestic 1.7: A Zero Config GUI for Jest — A tool to help make your JavaScript testing life a little easier. Run Raathi Kugarajan |
|
React Cool Inview: A Hook to Monitor When an Element Enters/Leaves the Viewport — Small. Uses Intersection Observer to stay performant. Well documented with lots of examples. Welly |
|
React H5 Audio Player: A Web Audio Player Component — Written in TypeScript. Accessible. Both mobile and desktop. Demos here. Hanz Luo |
|
Getting Started with OpenTelemetry in Node.js Lightstep sponsor |
|
React-Select-Search: Lightweight 'Select' Component Tobias Bleckert |
|
Little State Machine 3.0: A Custom Hook for Persisted State Management Blue Bill |
|
React Tiny Link: A Component to Provide Link Previews — You’ll see this sort of thing if you post links on Facebook or Twitter, say. Win Htaik Aung |
|
React-Leaflet 2.7: React Components for Leaflet Maps — Leaflet is a popular JavaScript library for creating interactive maps. This library brings support direct to React. Paul Le Cam |