#167 — December 4, 2019 |

|
|
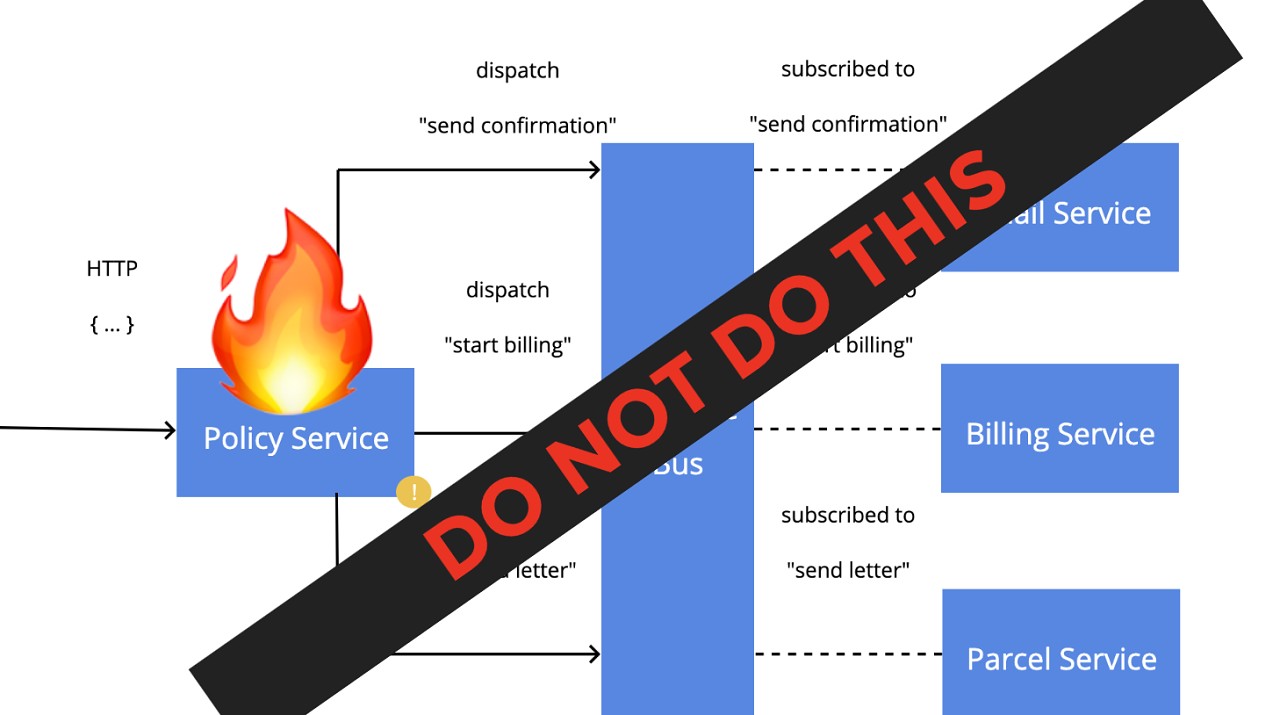
📊 A Redux Anti Pattern — Aimed at developers already using Redux, this well presented slide-deck gives a practical example of how to structure actions in a scalable and decoupled way. On Twitter, Pablo Hoc noted that “these slides should be in the official Redux docs. So clear and concise.” Yazan Alaboudi |
|
How to Build a Modern React Slider Component — A walkthrough of what’s involved in creating a ‘slider’ component using hooks. Robin Wieruch |

Tried & True Productivity Tips from 25 React Experts — The KendoReact team curated the top productivity tips of 25 React experts, from smart ways to hit the ground running with React to advanced productivity hacks. Includes ideas from Emma Wedekind, Kent C. Dodds, vjeux and many more. Check them out. Progress KendoReact sponsor |
|
Introducing React View, an Interactive Playground for Components — Compared to something like Storybook, React View is itself a component that you can use in any React app and it makes it easier to present your components to other developers or designers by both showing the component but letting people edit its props or edit the code used to display it. Vojtech Miksu |
|
Dan Abramov on Framework Benchmark Testing — Dan (core React team member and co-creator of Redux) shares some insights into how the benchmarking of libraries often goes wrong in context of real world apps and what a more suitable benchmarking tool/approach could look like. Dan Abramov on Twitter |
💻 Jobs |
|
React Developer at X-Team (Remote) — Work with the world's leading brands, from anywhere. Travel the world while being part of the most energizing community of developers. X-Team |
|
Find a Job Through Vettery — Make a profile, name your salary, and connect with hiring managers from top employers. Vettery is completely free for job seekers. Vettery |
📘 Tutorials and Stories |
|
How to Get Started with Animations in React — An introductory post focused on Framer Motion, a powerful React library for creating animations. Bendik Bjørndal Iversen |
|
▶ React to the Future — A talk from a ReasonML conference that explains why Reason is a language worth your time as a React developer. Jordan Walke |
|
Build a News Feed in 30 Mins with ReactJS + Ably — Use Ably’s pub/sub channels API to quickly build a news feed app with ReactJS. Ably sponsor |
|
Oh, the Suspense! — A brief and accessible introduction to what ‘suspense’ means in the React world, as of the recent experimental releases. Julia Hill Roa |
|
How to Create a Toggle Switch in React as a Reusable Component — Shows how to create an iOS-inspired toggle switch using React components and then put it into use in a demo app. Praveen Kumar |
|
A Story of a React Re-Rendering Bug — How an Eventbrite developer fixed a “particularly annoying” button focus issue. Jiangyue Zhu (Eventbrite) |
🔧 Code and Tools |

|
|
DateTimeRange-Picker: A Control for Picking a DateTime Range — There’s a demo right on the homepage. Wojciech Maj |
|
Docz 2.0: A Modern Documentation Site Publishing System — Zero-config, powered by Gatsby and MDX, a Markdown + JSX templating format. Pedro Nauck |
|
graphql-client: A GraphQL Client for React using Modern Context and Hooks APIs — A lightweight (2.5KB) alternative to things like Apollo. Jayden Seric |
|
React Table: Hooks for Building Fast and Extendable Tables and Datagrids Tanner Linsley |
|
Managed PostgreSQL by DigitalOcean DigitalOcean sponsor |
|
react-cola: WebCola for React — WebCola is a constraint-based layout library for graph visualization/exploration. Alexander Thomas |
|
Elastic UI Framework: A Design Library of React Components — This could form an interesting basis for your own set of components or UI library. Elastic |
|
react-animated-slider: An Animated Slider/Carousel Component — If you want to see an example and play with the code, there’s a code sandbox here. Erich Behrens |
|
Local-Storage: A React Hook that Syncs with Rehooks |