#140 — May 29, 2019 |

|
|
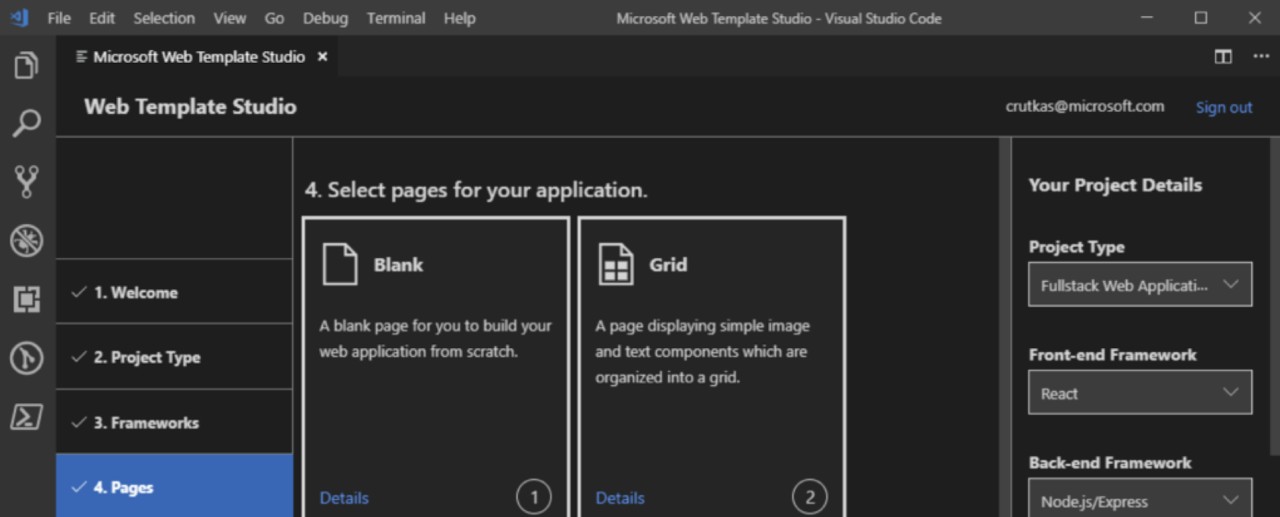
Microsoft Web Template Studio: A Way to Create React Apps from VS Code — Do you remember those awesome ‘wizards’ in 1990s Microsoft software for creating things like calendars and résumés? Web Template Studio is almost the same thing for VS Code and currently offers (only) the ability to create a basic full-stack app built around React and Node.js. Clint Rutkas (Microsoft) |
|
Material-UI 4.0: Google Material Design-Inspired React Components — Material-UI has blown up in popularity recently and offers a variety of Material Design friendly components. v4 includes significant improvements to theming, documentation, and performance, though React 16.8+ is a must as hooks are used. GitHub repo. Material-UI |

Setup React and Redux, Backend, Login and More — An 8-part blog series from the authors you trust. Big Nerd Ranch sponsor |
|
▶ How Dan Abramov Works on React at Facebook — Following in the footsteps of Nick Schrock and Pete Hunt, Dan Abramov is now in the hot-seat discussing how he got involved with JavaScript, how the React team at Facebook works, and where React is headed. Software Engineering Daily podcast |
|
React for Vue Developers — It’s always nice to see people riffing on how Vue and React approach problems and how their solutions differ. Here, Sebastian walks through Vue’s core features and how he’d approach them with hook-flavored React. Sebastian De Deyne |
💻 Jobs |
|
Web Apps Developer – React Native (Orange County, CA) — Creative Full Stack Mobile Developer needed with: React Native, JavaScript & Node.js. You will help design + build enterprise-scale apps for our client. The Carrera Agency |
|
Find a React Job on Vettery — Vettery specializes in tech roles and is completely free for job seekers. Vettery |
📘 Tutorials and Stories |
|
Creating Your Own React Validation Library: The Basics — An introduction to the concepts behind building your own form validation library from scratch. Kristofer Selbekk |
|
Creating Better Apps with React Server-Side Rendering — An introduction to server-side rendering with data store injection and how this improved Riot Games’ search feature ‘in some surprising ways’. Matthew Drake (Riot Games) |
|
Build a Customer List Management App with React & TypeScript DigitalOcean sponsor |
|
JavaScript Clean Code: Some Best Practices — You might not sign up for all of these, but these ‘Uncle Bob’-inspired tips might help you think more about how you name things and structure your code. Milos Protic |
|
▶ Building a Live Chat App with Hooks, Context, WebSockets and Material UI — A well put together 50 minute hands-on coding session. Code Drip |
🔧 Code and Tools |
|
VS Code Browser Preview Gets 'Inspect Element' Feature — Inspect an element and go directly to the component’s source. Handy! Works with both React and Svelte so far. Here’s the extension itself. Kenneth Auchenberg |
|
Stop Runaway React Effects: Catch Situations When use(Layout)Effect Runs Repeatedly in Rapid Succession — Detect and debug when too many re-renders are occurring at development time (so you can fix them for your production app). Kent C. Dodds |
|
React Physics Dragger: A Horiztonal Dragger/slider with Physics — A nice feeling horizontal dragging effect with some physics-based friction and boundary bouncing effects. Live demo. Nick McMillan |
|
Get the Fastest App Deployments. Get Started Free — Learn the most effective way to build better apps faster. Buddy sponsor |
|
Reaptcha: Google reCAPTCHA v2 for React — Aims to provide a ‘React way’ to deal with CAPTCHAs. Jacob Sarnowski |
|
xstyled: Yet Another Way to Style Components — Consistent theme based CSS for Smooth Code |
|
Div100vh: A React Component That Solves the '100vh' Issue in Mobile Browsers Mikhail Vasin |