#119 — December 19, 2018 |
react status |

|
|
For this issue, we're taking a break from the usual weekly roundup to look back over the top items of 2018, based upon clicks from you, our amazing readers. We'll be back in the new year, but before we go just want to take this opportunity to thank you for reading, and wish you a Merry Christmas and a great 2019. — ⚛️ The React Status Team |

|
|
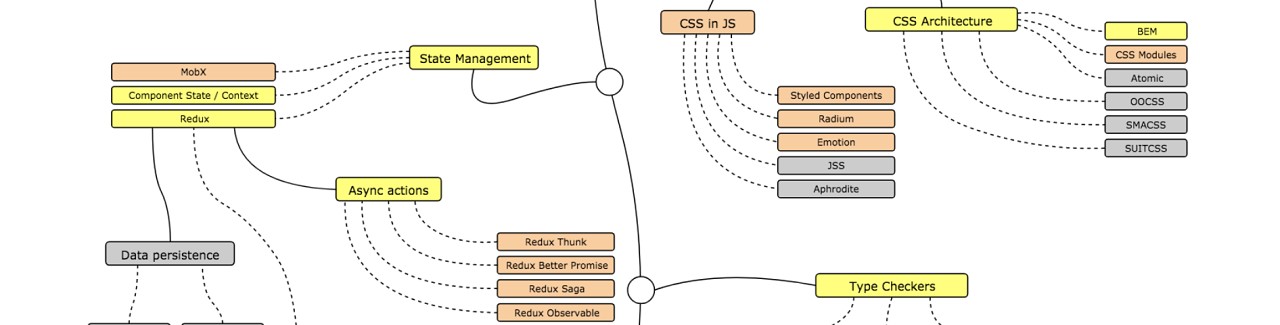
A Visual Roadmap to Becoming a React Developer in 2018 — This stirred up a lot of opinions on social media and places like Hacker News and became our most popular link of 2018. While it’s not essential to learn everything to be a good React developer, this illustration did give a reasonable lay of the land. Adam Gołąb |
|
The React 16.x Roadmap — If you’ve been following the React world over the past year, you’ll have run into a variety of new concepts like hooks and ‘Suspense’ and possibly wondered how it all fits into the big picture which this post tidily explains. Dan Abramov |

Learn How to Plan a React Application — Start your next React project with confidence. Learn strategies for tooling, frontend and UX, testing and performance to boost your (and your team’s) productivity. Get your free copy. Progress KendoReact sponsor |
|
Redux, It's Not Dead Yet — Earlier this year, there was a little talk in the community about how Redux was becoming less relevant, but one of Redux’s maintainers addressed the ‘confusion, claims, and misinformation’ over Redux’s role and future and things have continued well with react-redux 6.0 dropping just this month. Mark Erikson |
|
A Comprehensive Guide to Learning React in 2018 — A classic, interactive ‘from scratch’ tutorial that was upgraded this year to modern React 16 standards. Tyler McGinnis |
|
Why Airbnb Had to 'Sunset' Its Use of React Native — Airbnb explains how they were unable to overcome some technical and organizational challenges around React Native and are reinvesting in native development. React Native, itself, however has continued to grow and propser. Gabriel Peal (Airbnb Engineering) |
💻 React Jobs |
|
Front End Developer✌️ in Beautiful Norway🎉 — Passion for React & GraphQL? Join our fast growing GraphQL based e-commerce service Crystallize. Crystallize AS |
|
Join Our Career Marketplace & Get Matched With A Job You Love — Through Hired, software engineers have transparency into salary offers, competing opportunities, and job details. Hired |
📘 Tutorials of the Year |
|
5 Common Practices You Can Stop Doing in React — Some patterns help you improve your overall workflow whereas a few others have significant side effects.. Manjunath M |
|
React Concepts You Should Know (After You Learn The Basics) — If you’re still pretty new to React, this is for you. You’ve followed some tutorials, maybe got your first React app working, but what’s worth understanding next? Context, HOCs, and lifecycle methods for starters. Chris Chuck |
|
Send Emails with AWS Simple Email Service (SES) & MongoDB Stitch MongoDB sponsor |
|
5 Things I Didn't Know About Create React App Blanca Mendizábal Perelló |
|
Redux vs. the React Context API — How the context API introduced in React 16.3 works compared to Redux and why you’d choose one over the other. Dave Ceddia |
|
Ways to Eliminate Common React Performance Issues — A pragmatic step-by-step guide to eliminating common React-related performance issues. Ohans Emmanuel |
|
The Best Way to Bind Event Handlers in React — Explores common ways of creating event bindings in React, their pros and cons, plus the author’s favorite approach. Charlee Li |
🔧 Tools of the Year |

|
|
React Lifecycle Visualizer: A Real-Time Visualizer for Lifecycle Methods — Trace components by applying a single higher-order component which makes all lifecycle-method calls show up in an animated log. Live demo on StackBlitz. Martijn Schrage |
|
Introducing the React Profiler — An official blog post about React’s experimental Profiler API included with React 16.5+. It collects timing information about each component that’s rendered so you can begin to identify performance bottlenecks in your apps. Brian Vaughn |
|
Simplify Data Collection with a Single API — Collect data once with Segment and send it to 200+ tools. Get a free developer account. Segment sponsor |
|
Nerv: A Fast IE8- and React 16-Compatible React Alternative — In a similar vein to Preact, Nerv bills itself as a tinier, faster React alternative and has browser compatibility as a particular focus. We first linked to it in January but releases continue to come out. Li Weitao |
|
Rekit Studio: An IDE for React and Redux Development — The stable release of Rekit Studio, a complete IDE for React, Redux and React Router development, is now available. Nate Wang |
|
Create React App 2.0 Released — This year saw a significant release of a project that’s had a huge effect on the adoption of React by making it easier to get a project started. Joe Haddad and Dan Abramov |
|
Glean: A Refactoring Tool for React Code Wix Engineering |
|
Hyperscript Tagged Markup: A JSX Alternative using Standard Tagged Templates — A clever idea popped up recently.. take JSX-style syntax but in plain JavaScript (using tagged templates) so no special transpilation is required. Jason Miller |
|
Evergreen: A React UI Framework — Polished React components from buttons and text inputs to menus, side sheets and tables. Segment |
🎬 Videos, Screencasts and Talks of the Year |

|
|
▶ Simply React: Why I Love React Patterns So Much — Practical, example-driven evangelism from Kent who tells a story to justify component patterns and why he thinks you should be using them yourself. Kent C Dodds |
|
▶ Why I No Longer Use Redux with React — Ben Awad, well known for his React tutorials on YouTube, explained why he no longer uses Redux and what he does instead. Ben Awad |
|
▶ Wes Bos on How React's New(ish) Context API Works — Wes quickly covered how React’s new (well, it was new at the time) Context API is useful and when you may want to consider using it in his inimitably practical style. Wes Bos |
|
▶ On React Suspense — A look at React’s vision for async rendering. Andrew Clark |