#111 — October 24, 2018 |
react status |

|
|
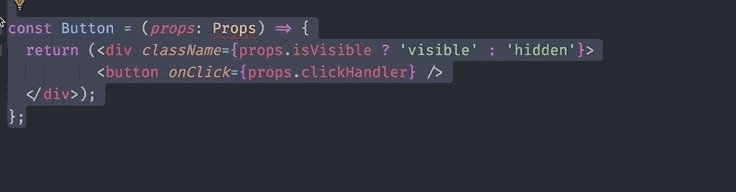
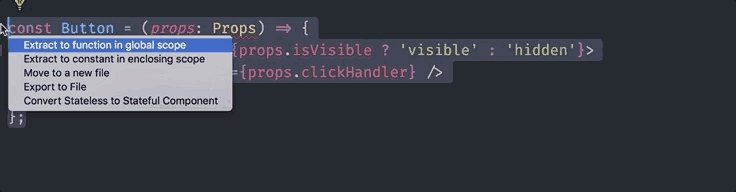
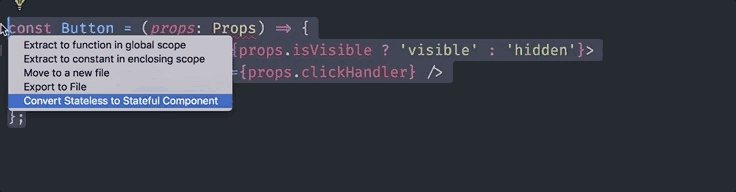
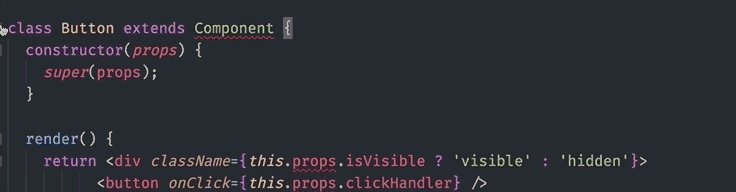
Glean: A Refactoring Tool for React Code — Glean simplifies and automates some of the most common React-related refactoring operations (e.g. exporting a JSX excerpt into a component) and integrates with VS Code. Wix Engineering |
|
React v16.6.0 Released — A minor release with ‘a few new convenient features’ including Sebastian Markbåge |

Learn How to Plan a React Application — Start your next React project with confidence. Learn strategies for tooling, frontend and UX, testing and performance to boost your (and your team’s) productivity. Get your free copy. Progress Kendo UI sponsor |
|
Getting to Know React DOM’s Event Handling System Inside Out — If you wanna step up your React game this article is for you. It will shed some light regards React’s internals and how it handles events. Eytan Manor |
|
TypeScript Support Now in Create React App — It’s not in a final release yet, but it won’t be far away. |
|
React Suspense with Netlify Functions — Netlify Functions (usually a serverless functions service you can use from Netlify’s static site hosting platform) provides a local way to fake a backend API to try out building a Suspense app. Shawn 'swyx' Wang |
|
Understanding React 16.4's New Component Lifecycle Methods — A hands-on guide to React’s new component lifecycle methods. Mahesh Haldar |
💻 React Jobs |
|
Work on Uber's Open Source Design Language — We're developing Base UI, a new React component library for web applications at Uber and beyond. Join our team. Uber |
|
Join Our Career Marketplace & Get Matched With A Job You Love — Through Hired, software engineers have transparency into salary offers, competing opportunities, and job details. Hired |
📘 Articles & Tutorials |
|
How to Apply 'SOLID' Principles in React Apps — SOLID is a set of five object-oriented software design principles. Tomáš Gold |
|
How to Pass Data to James K Nelson |
|
How to Build a Realtime Chat App with React — A beginner’s guide to messaging, message history, buddy list, typing indicators, and UI in React. PubNub sponsor |
|
Tear-Free Forms with React and Formik — Most apps contain at least one form and Formik provides a neat and easy way to manage them. Josh Alligator |
|
How The New York Times Uses React and GraphQL — An hour long chat with James Lawrie and Scott Taylor on how the New York Times refactored their website to incorporate React and GraphQL. There’s a writeup too. Adam Conrad |
|
How to Run a React Native App on iOS — Understanding what’s actually happening under the hood when running your React Native apps on iOS. Soujanya PS |
|
React Native vs Flutter vs Ionic vs NativeScript vs PWA — An interesting comparison based on 8 different metrics. Maximilian Schwarzmüller |
|
Backing Up and Restoring Kubernetes Objects on DigitalOcean with Heptio Ark DigitalOcean sponsor |
|
Using Flow Generics to Type Generic React Components Maxime Heckel |
🔧 Code and Tools |
|
React Simple Animate: UI Animation Made Simple — An easy way to perform animations in React. Demo here. Bill Luo |
|
React Redux Loading Bar — A component that provides a loading/progress bar for long running tasks. Anton Mironov |
|
Material AutoRotatingCarousel — A Material design-style auto rotating carousel, much in the style of the carousels you see that introduce users to new apps or features. Live demo here. Wertarbyte |
|
Countdown Clock: An HTML5 Canvas Countdown Clock React Component Hugh Gallagher |