How To Implement a React Upload (DropZone) Component: KendoReact Tutorial

A ready-made React dropzone or React upload component can make your life much easier. Let’s take a look!
There are quite a few different situations where users need to be able to upload files on a website. For instance, a social media website might allow a user to upload their profile picture, and an email client needs to enable users to attach and send
files to other people. A file can be uploaded using an input element with the type set to file, but let’s be honest, that’s not the best-looking way to upload files.
Fortunately, there are ready-made and feature-rich solutions available for React applications, such as React Dropzone or the React Upload component found in the KendoReact library. In this article, we will cover how to use the latter to create a nice-looking upload functionality.
Source Code
You can find the full code example for this article in this GitHub repository. Below you can also find an interactive StackBlitz example.
Project Setup
If you want to follow the article, you can create a new React project using Vite. Run the command below in your terminal.
Next, we need to install the dependencies needed for the project and then start the dev server.
Finally, let’s do a bit of a cleanup and set up the KendoReact Default theme.
src/App.jsx
src/App.css
src/main.jsx
That’s it for the cleanup. Let’s have a look at how we can utilize the React Upload component provided by KendoReact.
If you would like to learn more about the Kendo UI themes, check out the Building a Design System with Kendo UI article.
Adding React File Upload Component
The Upload component (also called a dropzone) provided by KendoReact is available in the @progress/kendo-react-upload package, which we installed before. The code snippet below shows how it can be used.
src/App.jsx
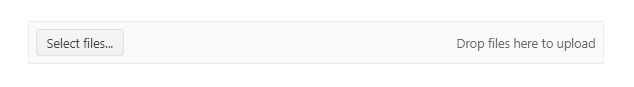
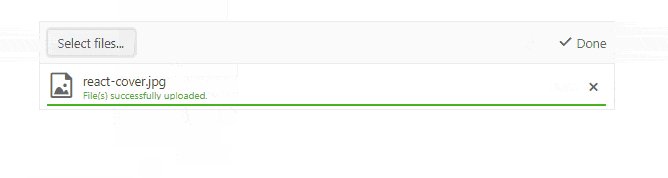
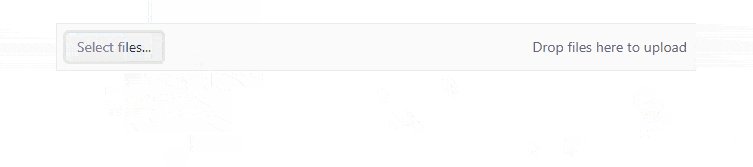
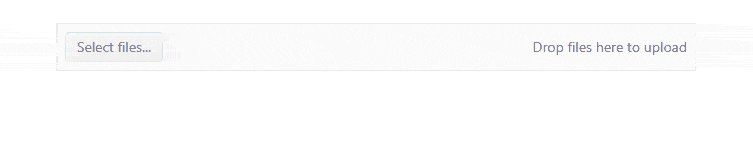
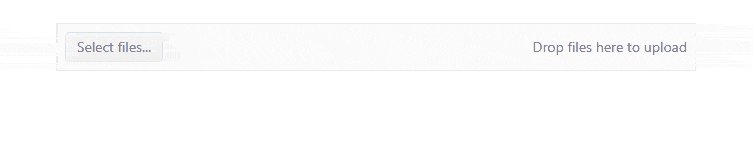
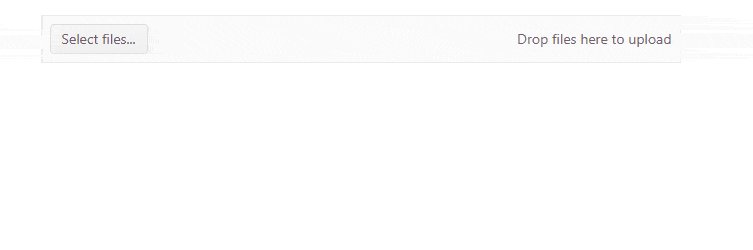
As the next image shows, KendoReact provides us with an elegant upload block.

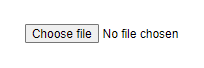
And here’s the default input file element.

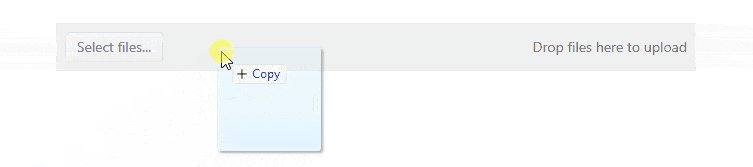
The difference in the UI is staggering, and that’s not all. The React Upload component supports globalization, drag-and-drop and external dropzone functionality, shows the list of uploaded files in a well-formatted list, and allows restricting minimum and maximum size, as well as allowed file types. What’s more, the upload progress is shown for each file, and new files can easily be removed.

Another nice feature is the retry ability. If an upload fails, a retry button can be used to try uploading a file again.

Let’s see how we can use some of the great features of the React Upload component by KendoReact. Next, we will see how we can disable the upload functionality and define restrictions for uploaded files, such as file types and the minimum and maximum size.
Disabling Upload and Restricting File Types and Sizes
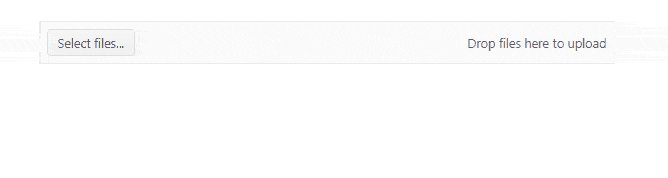
It’s a breeze to disable and configure the size and file type restrictions in this React Upload component. To disable the Upload component, we just need to pass the disabled prop.
src/App.jsx
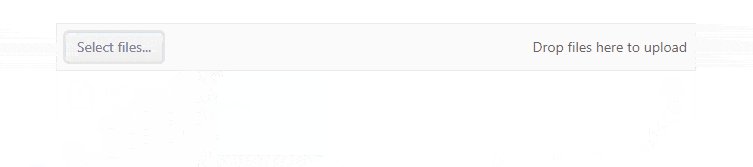
As the image below shows, the whole Upload component will be grayed out.

The allowed file size can be restricted by passing an object with minFileSize and maxFileSize to the restrictions prop.
src/App.jsx
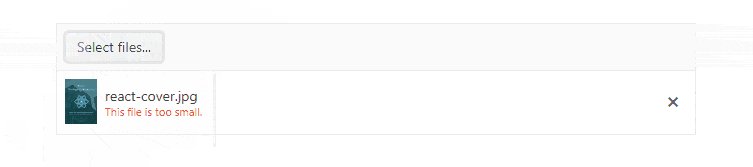
An error is displayed if a user tries to upload a file that is smaller than minFileSize or bigger than maxFileSize.

File types can be restricted by providing allowedExtensions array as part of the restrictions prop object.
src/App.jsx
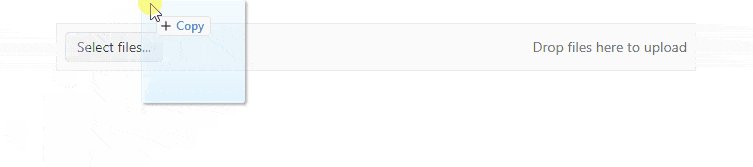
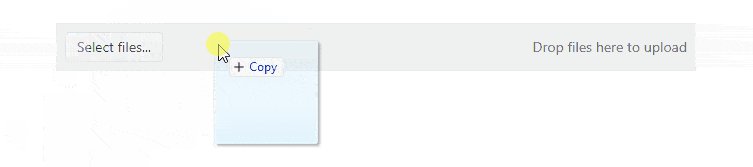
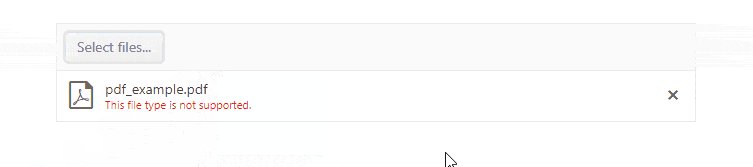
In the code snippet above, we defined that the Upload component should accept only .jpg and .png extensions. If we try to upload a file with a different extension, an error will be displayed, as shown in the GIF below.

Next, let’s have a look at how we can customize the list of uploaded items.
Customizing Rendered Output With a Preview
By default, the Upload component displays different icons depending on file extensions of uploaded files. But what if we would like to display a preview of the image uploaded by a user? Fortunately, this React Dropzone component lets us override the component that is used to render the uploaded files.
We can do that by passing a prop called listItemUI. It accepts a custom component that will receive a few useful props, such as files, disabled, async and methods for cancelling an upload, retrying
and removing a file. Here’s a custom UploadFileItem component.
src/UploadFileItem.jsx
The component comprises a bit of logic and markup since we have to re-implement everything for the file list item ourselves. Basically, the component renders a file’s name, an error, and retry and remove buttons. However, for a file that is
of type jpg, jpeg or png, a preview is generated using the FileReader. If there is no preview image, one of the default Kendo UI icons is displayed.
We also need to create getTotalFilesSizeMessage and getFileExtensionIcon helpers. The first one calculates the total size of the image and returns the appropriate size suffix, while the latter is responsible for returning
an icon class based on the extension of a file’s extension.
src/getTotalFilesSizeMessage.js
src/getFileExtensionIcon.js
Finally, let’s update the App component and pass our newly created UploadFileItem component as a prop to the React Upload component.
src/App.jsx
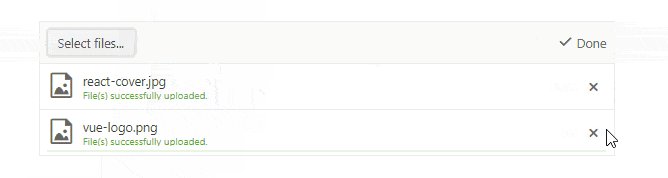
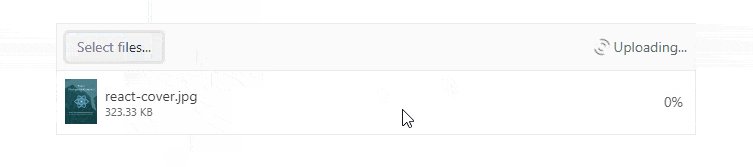
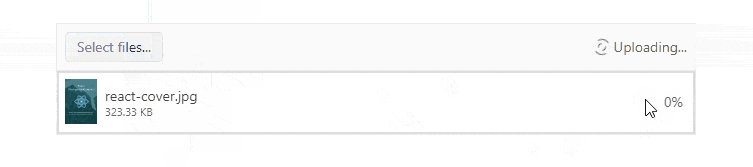
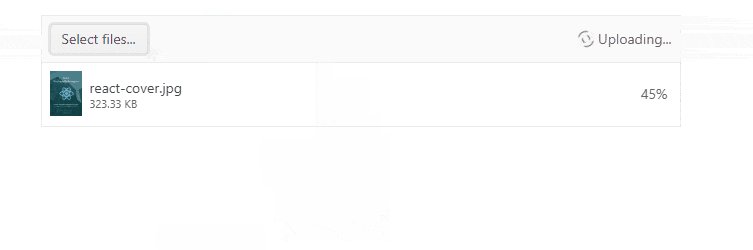
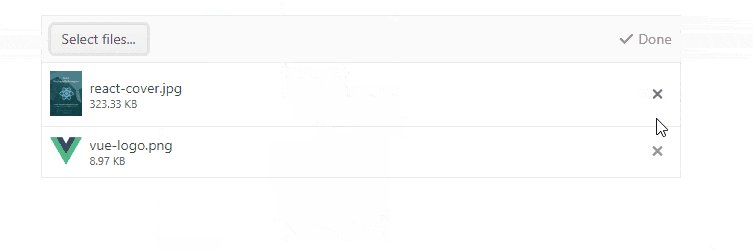
The GIF below shows what the Upload component looks like with our custom UploadFileItem component.

Summary
That’s it! The React Upload component in KendoReact is a great choice for creating nice upload experiences. It has a lot of features out of the box and can be easily modified to suit your needs. What’s more, if you decide to go with KendoReact instead of the open-source alternative, React Dropzone, you also get a full UI suite of 100+ well-crafted components for anything you might need, like forms, charts, tables and more.

Thomas Findlay
Thomas Findlay is a 5-star rated mentor, full-stack developer, consultant, technical writer and the author of “React - The Road To Enterprise” and “Vue - The Road To Enterprise.” He works with many different technologies such as JavaScript, Vue, React, React Native, Node.js, Python, PHP and more. Thomas has worked with developers and teams from beginner to advanced and helped them build and scale their applications and products. Check out his Codementor page, and you can also find him on Twitter.

