#266 — November 24, 2021 |

|
|
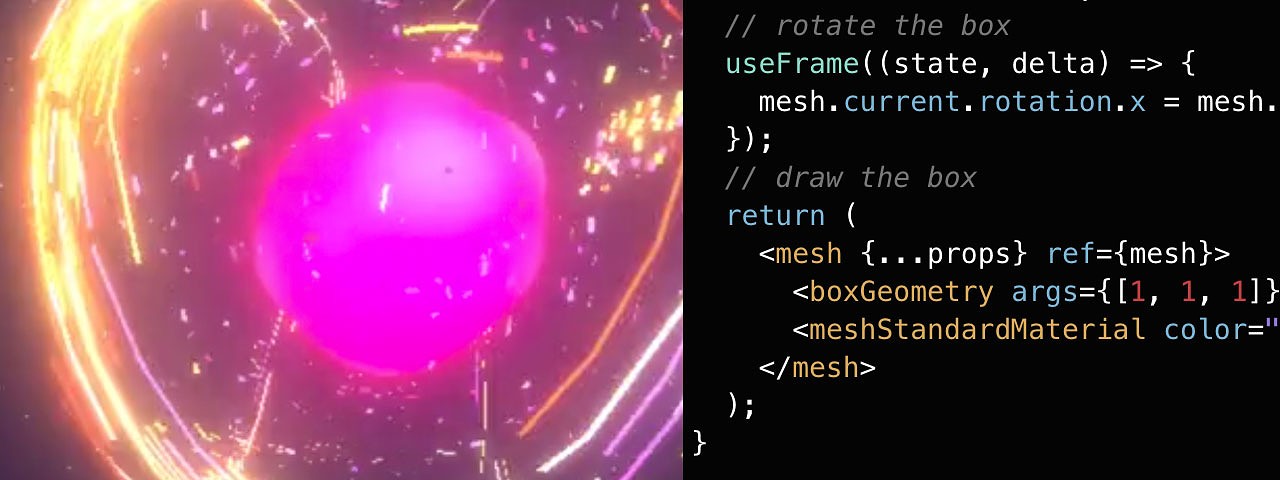
How to Build Stunning 3D Scenes with React Three Fiber — If you want to build neat 3D visualizations in the browser using the React concepts you’re already familiar with, here’s how to get started. A great intro. A stunning 'Solar Storm' demo shows what is possible. Varun Vachhar |
|
Remix: A Major New (Sort Of) Full Stack React-Based Framework for Web Apps — Remix has been around for over a year as ‘sponsorware’ but after picking up a lot of ardent supporters and $3m of seed funding, the project has just been open sourced. Here’s an introduction to building a Remix app, and we plan to cover it more in the coming weeks. Remix Team |

ButterCMS Melts into Your React App. #1 Rated Headless CMS — ButterCMS is your content backend. Enable your marketing team to update website + app content without needing you. Try the #1 rated Headless CMS for React today. Free for 30 days. ButterCMS sponsor |
|
A Visual Guide to React Rendering: Refs — We return to the author’s well-regarded Visual Guide to React Rendering series (we've previously shared instalments on both Props and useMemo). This time he turns his attention and animation skills to the nuances of rendering refs. Alex Sidorenko |
|
IN BRIEF:
|
|
|
An Introduction to Redux Toolkit for Beginners — Redux Toolkit is a "batteries-included toolset for efficient Redux development." Victoria Lo |
|
▶ Swizec Teller on the Senior Engineer Mindset — We routinely feature Swizec’s articles — now, here’s an opportunity to hear him in conversation focused on his curated essays that make up his Senior Mindset series. The Maintainable Podcast podcast |
|
Using Stream to Build a Team Messaging App Stream sponsor |
|
Creating a React Component with TDD — TDD doesn’t often get a lot of airtime in the React ecosystem, but this article counteracts that trend with the application of its principles in a full-cycle tutorial. Matti Bar-Zeev |
|
Useful React Hooks That You Can Use in Your Projects
|
|
Add a Contact Form to a React App with Netlify Forms
|
🛠 Code and Tools |
|
React Image Crop: A Responsive Image Cropping Tool — Responsive, touch-enabled, with no dependencies. Dominic Tobias |
|
Resourcerer: Declarative Fetching and Caching of Data — Consisting of a custom Noah Grant |
|
React Native Accessibility Engine: Closing the Gap with React for the Web — With few tutorials on the best use of the React Native’s Accessibility API and coupled with a broad array of target devices, this project is squarely focused at creating mobile apps with better accessibility. Aryella Lacerda |
|
use-prosemirror: Integration of the Capable Rich Text Editor — ProseMirror is a fully-featured editor that, while its still in its first major release, is already in use at sites like PonyMessenger. Try out the simple example on CodeSandbox. Dmitry Minkovsky |
|