Take the KendoReact Team's Early Web Cheese Challenge!

Are you nostalgic for the early days of the web, with its bright colors, animated gifs and dorky designs? Well then good news! This month we’re partnering with our friends at CodePen, and offering a series of challenges under the theme of “Early Web Cheese.”

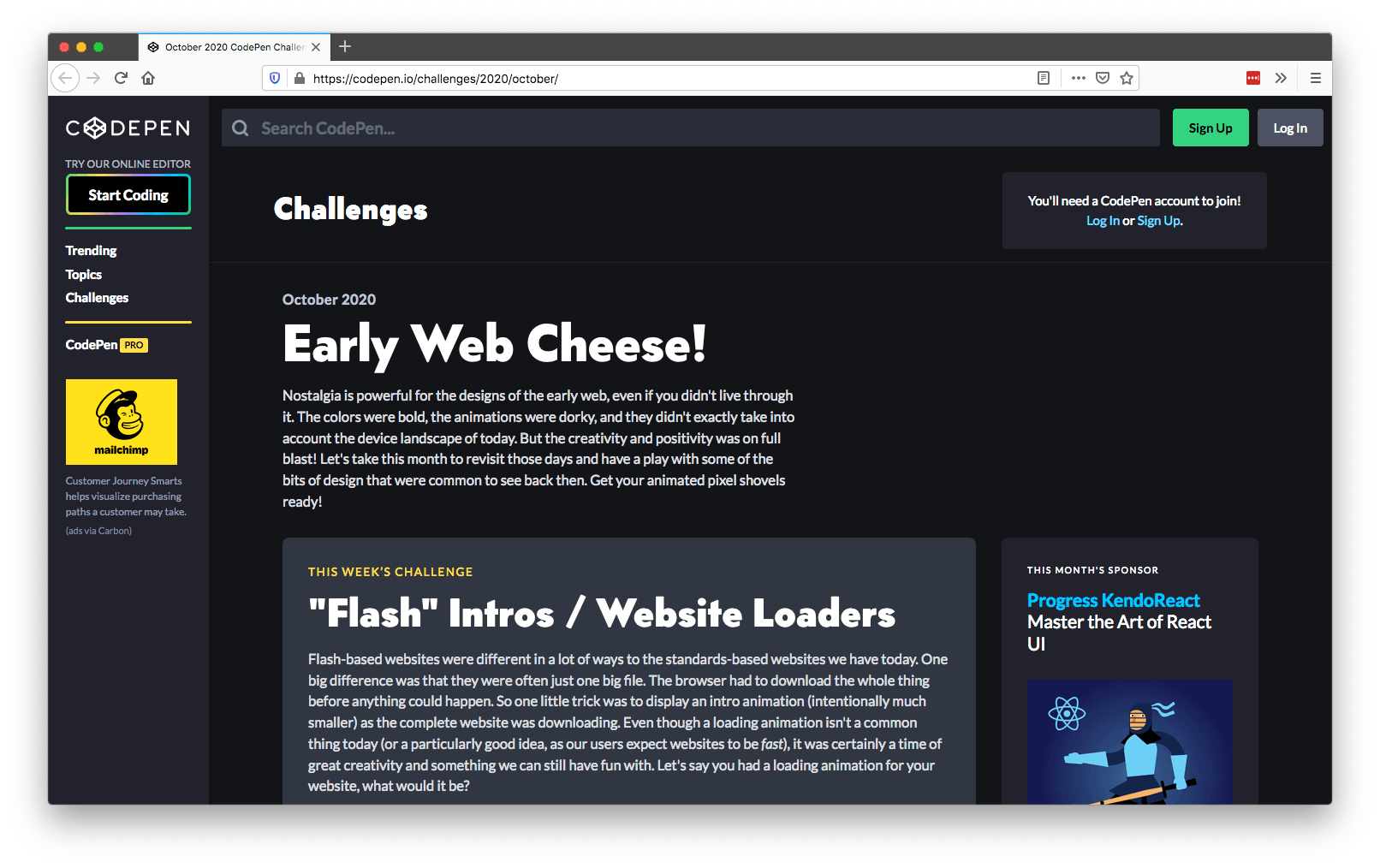
This week your challenge is to build a “Flash” Intro / Website Loader.
“Flash-based websites were different in a lot of ways to the standards-based websites we have today. One big difference was that they were often just one big file. The browser had to download the whole thing before anything could happen. So one little trick was to display an intro animation (intentionally much smaller) as the complete website was downloading. Even though a loading animation isn't a common thing today (or a particularly good idea, as our users expect websites to be fast), it was certainly a time of great creativity and something we can still have fun with. Let's say you had a loading animation for your website, what would it be?”
You can build any loader you’d like, but here on the KendoReact team we have a special request: we’d love if you could build a loading indicator using our much beloved
ninja chicken.

In fact, Kiril Peyanski from the KendoReact team has an even sweeter offer.
If anyone creates a loading indicator featuring the famous "walking chicken" from the @tjvantoll's React Wednesday stream, I will personally implement it in the https://t.co/eRPrZCJzuv as a loading indicator for our demos!!! https://t.co/HAmSdwwHTH
— Kiril Peyanski (@kspeyanski) October 5, 2020
One other idea: we’re also a big fan of the KendoReact Kendoka, so I’ll toss those graphics in here in case you want to build a fun loader with them as well.
So what are you waiting for? Head to CodePen to check out the full rules of the challenge, and let us know in the comments once you’ve built something cool.
Oh, and make sure to check back in future weeks, as there will be three more fun challenges for each week in October.

TJ VanToll
TJ VanToll is a frontend developer, author, and a former principal developer advocate for Progress.





