React-Giojs is the react version of the open source library Gio.js. Gio.js is an open source library for web 3D globe data visualization built with Three.js. What makes Gio.js different is that it is simple to use Gio.js to customize a 3D data visualization model in a declarative way, add your own data, and integrate it into your own modern web application.
- Option 1: npm
npm install react-giojs --save- Option 2: yarn
yarn add react-giojsAfter install react-giojs, create a Gio tag to render the 3D Gio globe:
import React, {Component} from 'react';
import axios from 'axios';
// import gio component from "react-giojs"
import Gio from 'react-giojs';
class App extends Component {
constructor() {
super();
this.state = {
data: null
};
}
componentDidMount() {
axios.get(`../data/sampleData.json`)
.then(response => this.setState({data: response.data}))
}
render() {
return (
// add data to "data" attribute, and render <Gio> tag
<Gio data={this.state.data} />
)
}
}
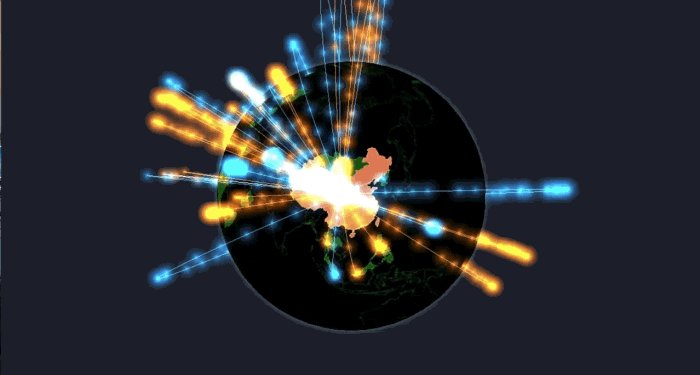
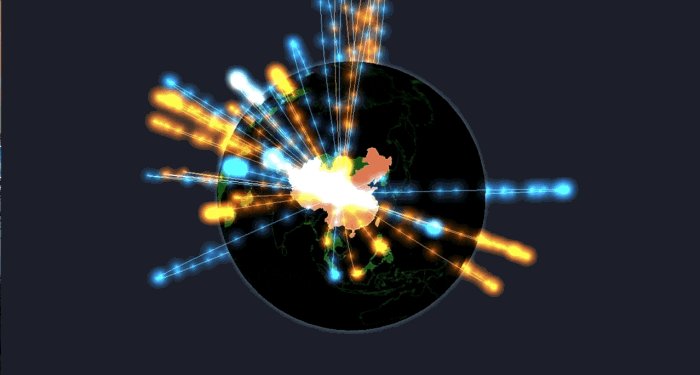
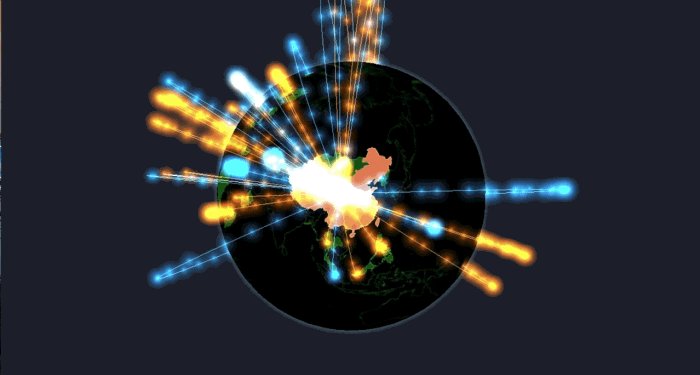
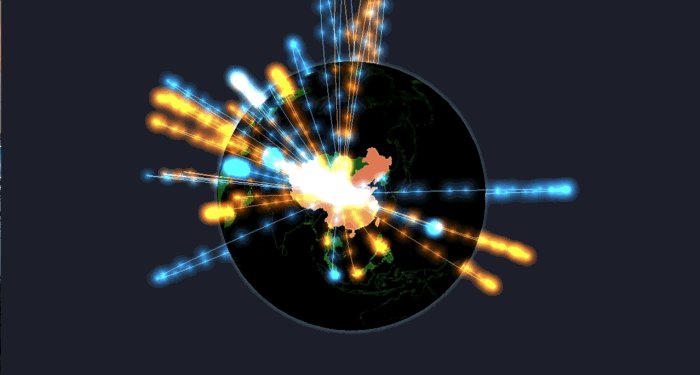
export default App;If everything goes well, you should see this.
Provide a some prop to the component, which will customize Gio globe, the code below introduce all these customizable props.
Know more about what these API means, check out Gio.js document
<Gio
// width of the Gio container
width: 400,
// height of the Gio container
height: 500,
// data of the Gio controller, in Json format
data: data,
// API to switch to a specific country without click on the globe
forceSwitchCountry: "US",
// user can set these configs to define how the Gio look like, this is the same as the parameter of Gio.js's configure() API
configs: {
control: {
// whether show stats (boolean)
stats: false,
// whether let unmentioned country unclickable (boolean)
disableUnmentioned: false,
// whether let the country mentioned in dataset lighter (boolean)
lightenMentioned: false,
// only show in line for selected country (boolean)
inOnly: true,
// only show out line for selected country (boolean)
outOnly: false,
// set the initial selected country (ISO3166, String, eg. "CN")
initCountry: "CN",
// whether show halo (boolean)
halo: true
},
// set elements' color, parameter can be: string (eg. "#ffffff") or hex number (eg. 0xffffff)
color: {
// surface color
surface: 0x48C12,
// color of selected country
selected: 0xF17F49,
// color of in line of selected country
in: 0x0091FF,
// color of out line of selected country
out: 0xFF8000,
// halo color
halo: 0X2C4247,
// background color, area behind the globe
background: 0x1A2029
},
// set the brightness of elements, parameter range can be [0, 1]
brightness: {
// brightness of ocean on the earth's surface
ocean: 0.5,
// brightness of country mentioned in the data set
mentioned: 1,
// country related to the selected country (in or out)
related: 0.1
}
}
/>
These documentations are about Gio.js, which introduce what Gio.js is, how to use Gio.js, how to contributor to Gio.js, and so on. We are trying our best to write more documentation about react-giojs.
- For quick start, see Getting Started
- To learn more about the Basic Elements
- To contribute to Gio.js's code base, read Developer Guide
- See Gio's offical website giojs.org for everything above and plus lots of live examples
- More documentation for React-giojs
- Official website for React-giojs
- Online demos for React-giojs
- Follow Gio.js 2.0