Support for the iOS 11+ drag and drop API in React Native.
yarn add react-native-ios-drag-drop or npm install react-native-ios-drag-drop --save
react-native link react-native-ios-drag-drop
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-ios-drag-dropand addMOReactNativeIosDragDrop.xcodeproj - In XCode, in the project navigator, select your project. Add
libMOReactNativeIosDragDrop.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
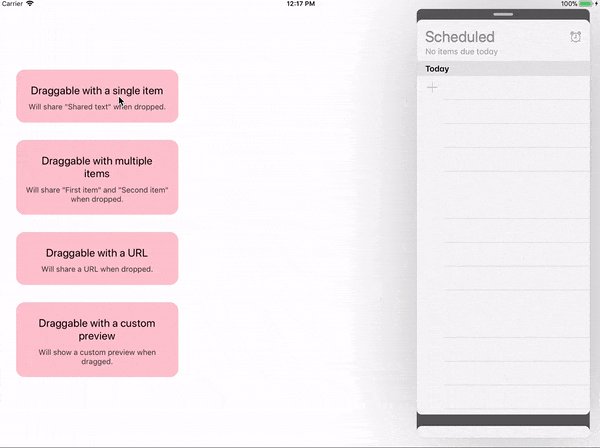
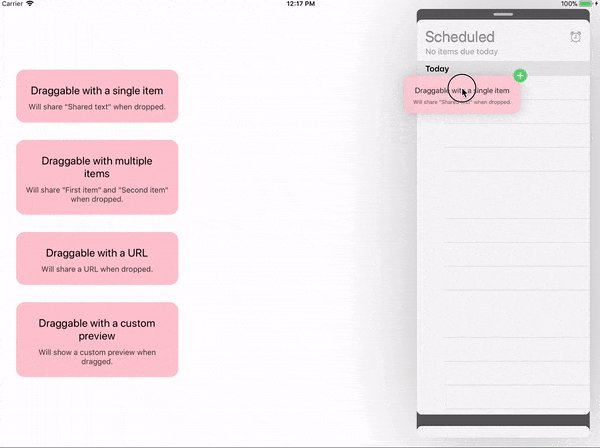
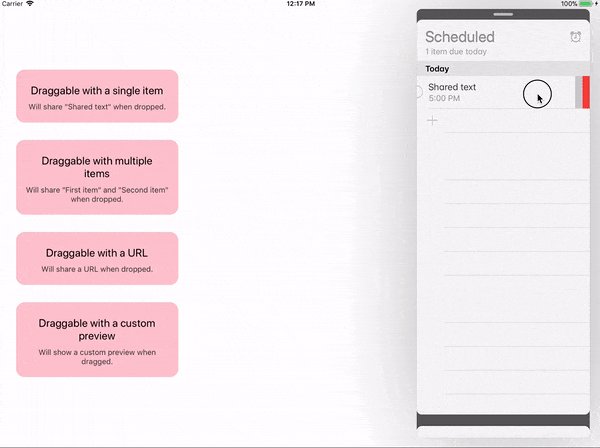
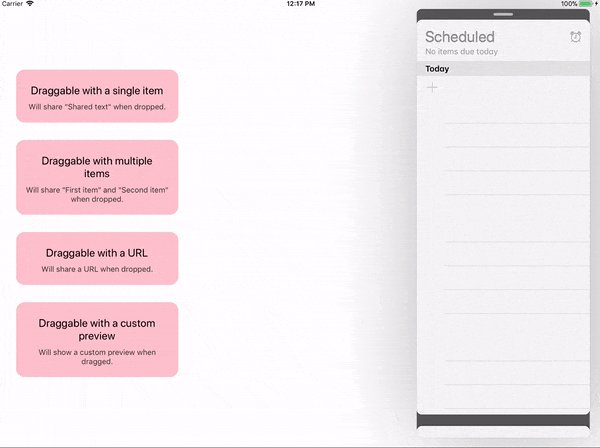
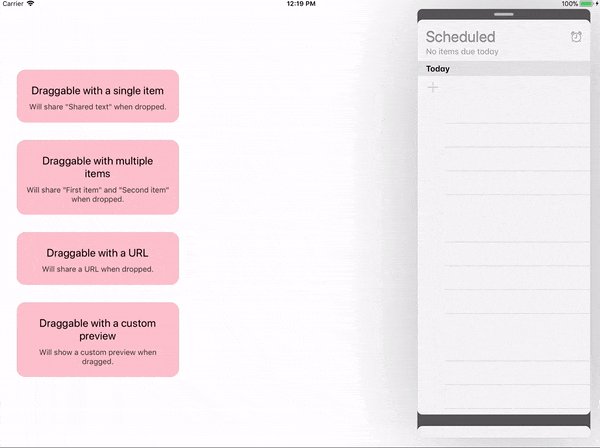
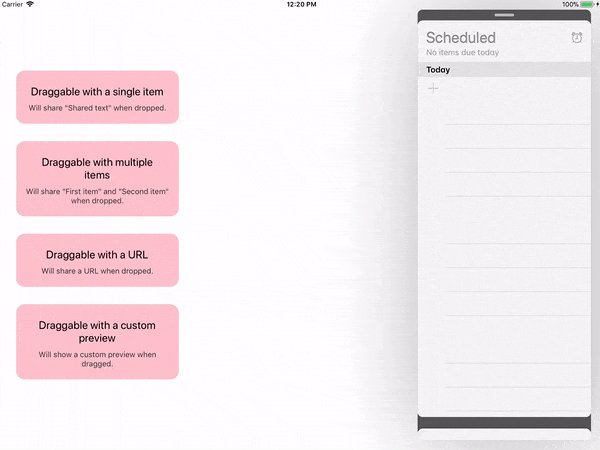
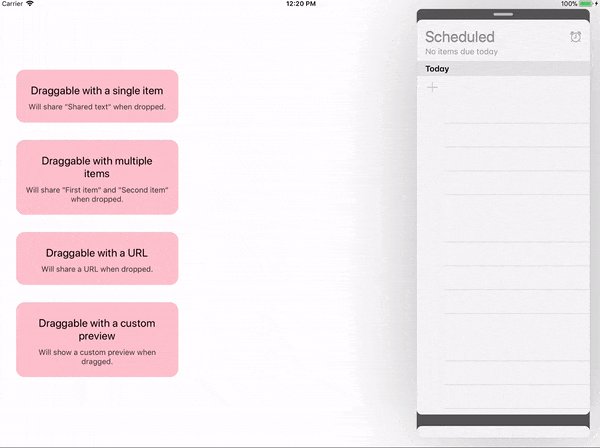
The DragView allows you to make one of your React views draggable. A DragView has the same behaviour as a View except for it accepts a dragItem or dragItems prop (it must have exactly one of these props).
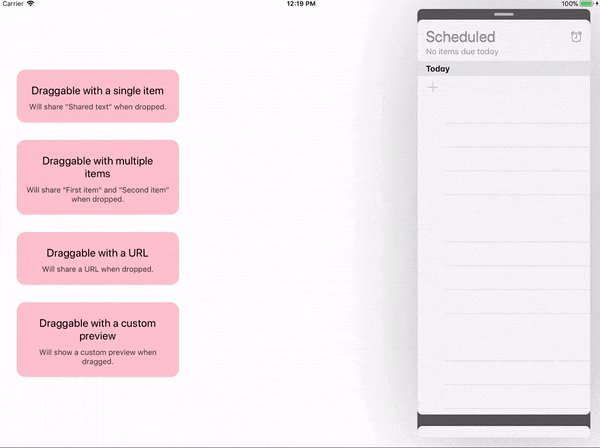
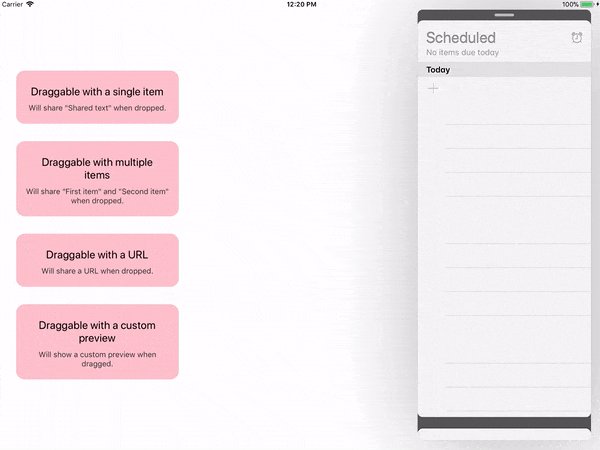
When used on an iOS 11+ iPad it will allow the user to long press on the view and drag it to a location which supports dropping (even across apps when used in multitasking mode).
You can provide one drag item (dragItem) or multiple drag items (dragItems) and even customise the preview with any React view you like.
With a single drag item:
import { DragView } from 'react-native-ios-drag-drop';
export default function() {
return (
<DragView dragItem="Shared text">
<Text>Draggable with a single item</Text>
</DragView>
);
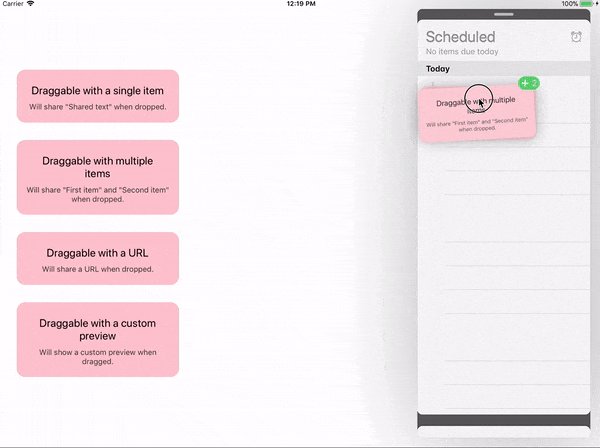
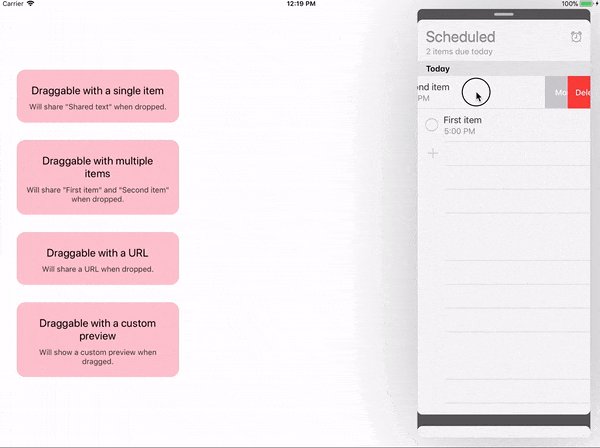
}With a multiple drag items:
import { DragView } from 'react-native-ios-drag-drop';
export default function() {
return (
<DragView dragItems={["First item", "Second item"]}>
<Text>Draggable with multiple drag items</Text>
</DragView>
);
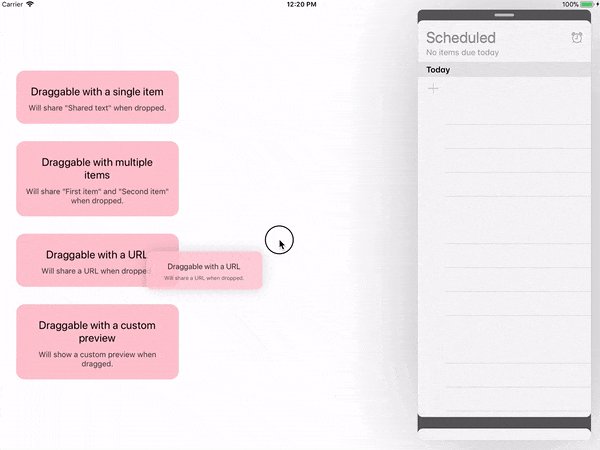
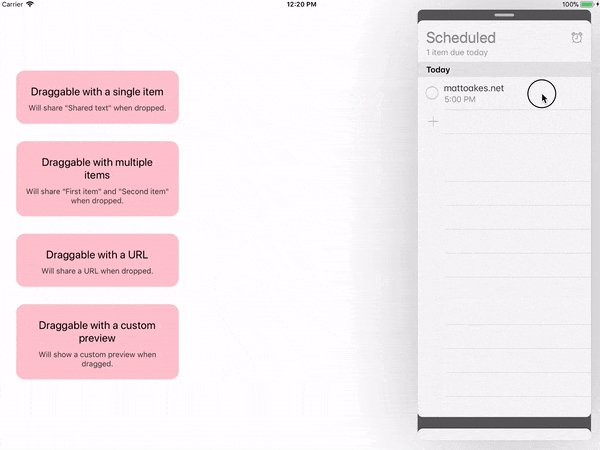
}With a URL drag items:
import { DragView } from 'react-native-ios-drag-drop';
export default function() {
return (
<DragView dragItem="https://mattoakes.net">
<Text>Draggable with a URL</Text>
</DragView>
);
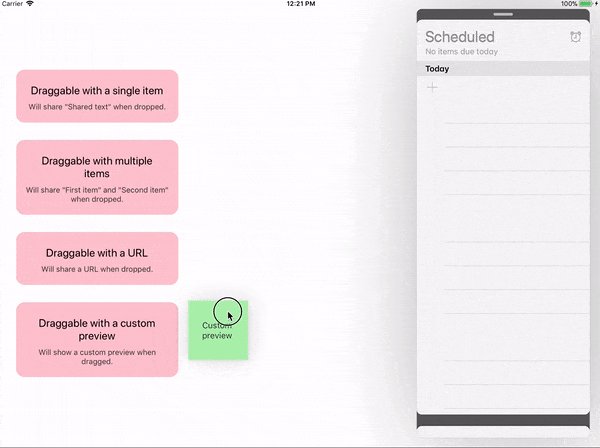
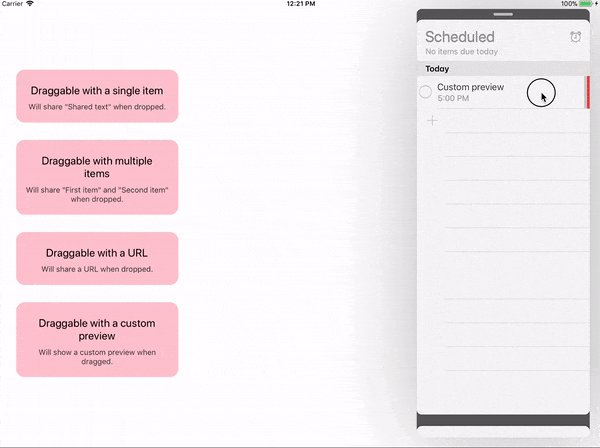
}With a custom preview view:
import { DragView } from 'react-native-ios-drag-drop';
export default function() {
return (
<DragView dragItem="Custom preview">
<Text>Draggable with a custom preview</Text>
<DragView.Preview>
<Text>Custom preview</Text>
</DragView.Preview>
</DragView>
);
}Not yet implemented
Contributions are always welcome! File an issue or open a pull request.
You can use the example project to develop on. It is linked correctly to the code in src. When published the project is compiled using babel into lib along with the flow types.
-
DragView- Draggable
- Custom dragItem
- Multiple dragItems on a single component
- Custom preview
-
DropView- Droppable
- Pass the dragItem to a Javascript callback
- Allow the Javascipt to say if it can handle the dragItem on hover
- Allow the accessory icon to be customised as a dragItem is hovered over
- TypeScript types